Make controls stretch, shrink, or move as you resize a form
By default, the controls on a form stay anchored to the upper-left corner of the form, and do not resize when you resize the form. To change this behavior, you can use the Anchoring command. For example, you can configure a text box so that it stretches down and to the right as the form becomes larger. This lets you see more text in the control.
In this article
Anchor a control
-
In the Navigation Pane, right-click the form that you want to change, and then click Design View.
-
In the form, click the control to which you want to apply the anchoring behavior.
-
On the Arrange tab, in the Size group, click Anchoring
 .
. -
Click the option that you want.
Anchoring options
Anchoring option
Behavior of the control when you resize the form
Top Left (default)
The control is anchored to the upper-left corner of the form, and does not change size.
Stretch Down
The control is anchored to the upper-left corner of the form, and stretches downward to fill the available space.
Bottom Left
The control is anchored to the lower-left corner of the form, and does not change size.
Stretch Across Top
The control is anchored to the upper-left corner of the form, and stretches horizontally to fill the available space.
Stretch Down and Across
The control is anchored to the upper-left corner of the form, and stretches downward and across to fill the available space.
Stretch Across Bottom
The control is anchored to the lower-left corner of the form, and stretches horizontally to fill the available space.
Top Right
The control is anchored to the upper-right corner of the form, and does not change size.
Stretch Down and Right
The control is anchored to the upper-right corner of the form, and stretches vertically to fill the available space.
Bottom Right
The control is anchored to the lower-right corner of the form, and does not change size.
Note:
-
If the Orientation property of the form is set to Right-to-Left, the default anchoring for the "stretch across" commands is to the right side of the form instead of the left side.
-
If you specify one of the "stretch" options for a control, the control never becomes smaller than the dimensions that are specified in the control's Width and Height properties.
-
Tip: To stop a control from stretching, shrinking, or moving as you resize a form, set the control's anchoring option back to the default value, Top Left.
Anchor a command button
-
If you have configured Access to display objects as overlapping windows instead of as tabbed documents, the anchoring behavior that you select is visible when you resize the form window (or, if the form is maximized, when you resize the Access window). If you have set your database to display objects as document tabs (the default setting), the anchoring behavior that you select is visible only when you resize the Access window.
How do I set Document Window Options?
-
Click the Microsoft Office Button
 , and then click Access Options.
, and then click Access Options. -
Click Current Database.
-
Under Application Options, under Document Window Options, select Overlapping Windows or Tabbed Documents.
-
Tip: In Design View, make sure that the form is sized so that there is a minimum of empty design grid space below and to the right of the controls. This helps make sure that the controls will anchor and stretch to the bottom and right edges of the form window. Also, set the width and height of each stretching control to the minimum size that you would use under ordinary circumstances.

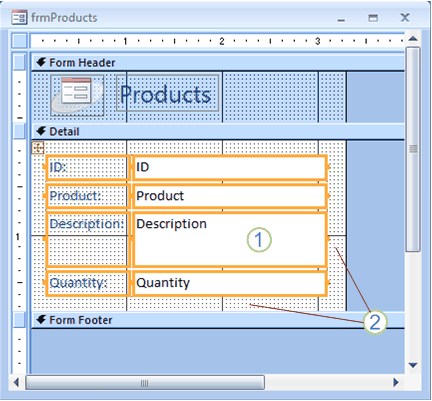
1. The Description text box has been set to stretch down and across, and has been set to its minimum usable size.
2. The form design grid has been sized down so that only a small amount of white space remains.
Note: You might need to move or resize other controls on the form (especially items in the form header or footer) before you can resize the form design grid.
Special considerations when you use control layouts
A control layout is a table-like grid that lets you align multiple controls on a form. Control layouts are useful because they let you quickly align and position groups of controls at the same time, without first having to select each control. When you create a form by using one of the quick-create tools in the Forms group of the Create tab, Access displays fields in control layouts by default.
Control layouts come in two varieties: stacked and tabular. On single-item forms (those in which the Default View property is set to Single Form), Access uses stacked control layouts by default. In a stacked layout, the anchoring feature moves and stretches controls vertically and horizontally.
On multiple-item forms (those in which the Default View property is set to Continuous Forms), Access uses tabular control layouts by default. In a tabular layout, the anchoring feature only moves and stretches controls vertically. For example, the Stretch Down and Across anchoring option only causes a control to stretch across, not down.
You can specify the anchoring for only one control in each control layout. The anchoring of the other controls in the control layout is set automatically, according to the following table:
| Anchoring option | Automatic settings of other controls in the s ame control layout | |
| Stacked layout | Tabular layout | |
| Top Left (default) | All other controls are set to Top Left. | All other controls are set to Top Left. |
| Stretch Down | Controls above are set to Top Left. Controls below are set to Bottom Left. | All other controls are set to Stretch Down. |
| Bottom Left | All other controls are set to Bottom Left. | All other controls are set to Bottom Left. |
| Stretch Across Top | All other controls are set to Stretch Across Top. | Controls to the left are set to Top Left. Controls to the right are set to Top Right. |
| Stretch Down and Across | Controls above are set to Stretch Across Top. Controls below are set to Stretch Across Bottom. | Controls to the left are set to Stretch Down. Controls to the right are set to Stretch Down and Right. |
| Stretch Across Bottom | All other controls are set to Stretch Across Bottom. | Controls to the left are set to Bottom Left. Controls to the right are set to Bottom Right. |
| Top Right | All other controls are set to Top Right. | All other controls are set to Top Right. |
| Stretch Down and Right | Controls above are set to Top Right. Controls below are set to Bottom Right. | All other controls are set to Stretch Down and Right. |
| Bottom Right | All other controls are set to Bottom Right. | All other controls are set to Bottom Right. |
Note: Depending on the design of your form, you might need to remove a control from a control layout to achieve the anchoring behavior that you want. To remove a control from a control layout, while the report is open in Design view, select the controls that you want to remove from the layout, and then on the Arrange tab, in the Control Layout group, click Remove.
No comments:
Post a Comment