Use the Manage Styles task pane
With the Manage Styles task pane, you can apply, modify, rename, and delete styles; attach or detach external cascading style sheets (CSS); select all instances of a style; and go to the code that contains a style's rule set. You can also use the Manage Styles task pane to move styles from an external CSS to an internal CSS and vice versa, or to move the location of a style within in a CSS.
In this article
About the Manage Styles task pane
When you open a web page, the Manage Styles task pane lists all styles that are defined in the page's external and internal cascading style sheets, but not inline CSS. You can set the task pane to list all styles or restrict it to list only styles that are used in the current web page or the current selection in the page. All class-based, element-based, and id-based styles appear under either the name of the external .css file that contains the style or Current Page if the style is in an internal CSS.
Tip: To temporarily display all of the property declarations of a style in a ScreenTip, point to the style in the Manage Styles task pane.
Both the Apply Styles and Manage Styles task panes use the structure of the rendered page to determine style references. This means that the Apply Styles and Manage Styles task panes treat a master page and its content page as a single collapsed page. For example, if you open a content page and then select Show Styles Used In Current Page on the Options button, the Apply Styles displays all styles used on both that content page and the master page to which it is attached. This is because the content page and master page are merged to create the page that is rendered in the browser.

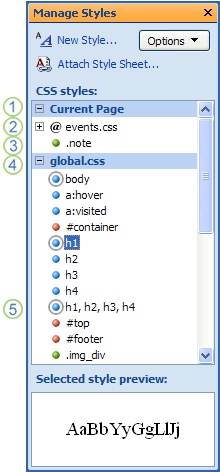
1. Current Page lists the class-based, element-based, and id-based styles of internal CSS and imported external CSS files.
2. An external CSS file imported into the current Web page.
3. A style defined in the internal CSS in the current Web page.
4. An external CSS file linked from the current Web page.
5. By default, the selectors of a style that contains multiple selectors appear grouped. You can list the selectors separately by clicking Options and then clicking Separate Grouped Selectors.
About the Manage Styles task pane symbols
The symbols that appear next to each style in the Manage Styles task pane identify the style's type and whether the style is used in the current Web page.
| Symbol | Description |
| | A red dot appears next to id-based styles. |
| | A green dot appears next to class-based styles. |
| | A blue dot appears next to element-based styles. |
| | A circle appears around a colored dot to mark styles that are used in the current Web page. |
| | An @ symbol appears next to imported external cascading style sheets. |
Move a style
-
In the Manage Styles task pane, click Options, and then select Categorize By Order.
-
Do any of the following:
-
To move the location of a style in the CSS, drag the style up or down in the list. For example, you could move the styles that you use most frequently so they conveniently appear adjacent to one another.
-
To move a style from an internal CSS to an external CSS that's attached to the page, drag the style from under Current Page to either the name of the external CSS you want to contain it or to a particular point in the list of styles in the external CSS.
-
To move a style from an external CSS to an internal CSS, drag the style from under the name of the external CSS to either Current Page or to a particular point in the list of styles under Current Page. If Current Page doesn't appear, add a set of <style></style> tags between the <head></head> tags of your Web page.
-
To move a style from an external CSS to a different external CSS, drag the style to either the name of the external CSS you want to contain it or to a particular point in the list of styles in the external CSS.
-
Note: When the Manage Styles task pane is set to Categorize By Element or Categorize By Type in the task pane Options, you can't move a style to a particular point in the list of styles. With either option, you can only move a style from an external CSS to either another external CSS or internal CSS, or vice versa by dragging the style to the name of the external CSS file or to Current Page (for the internal CSS).
Sort styles in the Manage Styles task pane
-
In the Manage Styles task pane, click Options, and then do any of the following:
| Select this | To do this |
| Categorize By Order | List styles according to the order they appear in the CSS. |
| Categorize By Element | List styles under the HTML element each style is applied to. |
| Categorize By Type | List styles alphabetically and according to the type of style. |
List separately each selector of styles that contain multiple selectors
-
In the Manage Styles task pane, click Options, and then select Separate Grouped Selectors.
Show or hide styles in the Manage Styles task pane
-
In the Manage Styles task pane, click Options, and then do any the following:
| Select this | To do this |
| Show All Styles | List all styles that are contained in the external, internal, and inline CSS of the current Web page. |
| Show Styles Used In Current Page | List only styles that are used in the current Web page. |
| Show Styles Used On Selection | List only styles that are used by the current selection in the page. |
Show a preview of a selected style in the Manage Styles task pane
-
In the Manage Styles task pane, click Options, and then select Display Selected Style Preview.





No comments:
Post a Comment