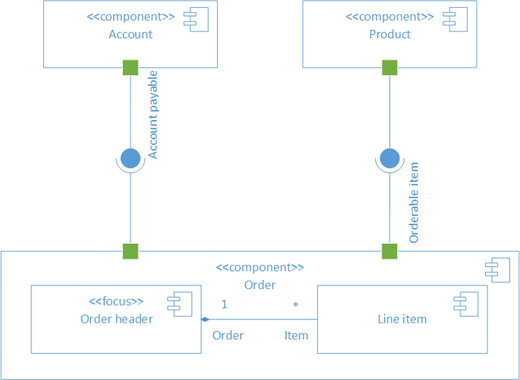
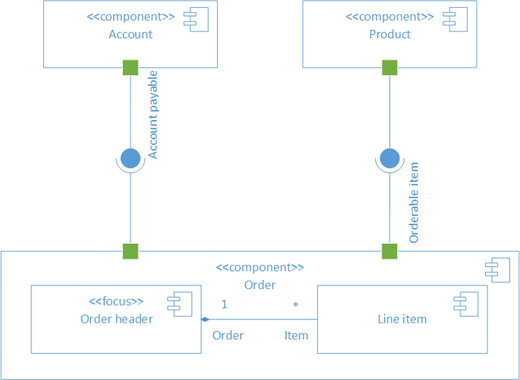
You can create a UML component diagram to show components, ports, interfaces and the relationships between them.
A component in UML represents a modular part of a system. The behavior is defined in terms of required and provided interfaces. A component has an external view with public properties and operations, and it has an internal view with private properties and realizing classifiers. The internal view shows how external behavior is realized internally.

First, you open the UML Component template and pick one of the four options. Then the UML Component stencil appears, along with shapes that conform to the UML 2.5 standard.
Note: The UML Component stencil is only available if you are a Visio Plan 2 subscriber. If you have a subscription, make sure you have the latest version of Visio.
Start a component diagram
-
Start Visio. Or if you have a file open already, click File > New.
-
Go to Categories > Software and Database > UML Component.
-
Select the blank template or one of the three starter diagrams. When you've picked the template you want, click Create.
-
You should see the Shapes window next to the diagram. If you don't see it, go to View > Task Panes and make sure that Shapes is selected. If you still don't see it, click the Expand the Shapes window button
 on the left.
on the left. -
On the View tab, make sure the check box next to Connection Points is selected. This will make connection points appear when you start connecting shapes.
-
Now, drag shapes you want to include in your diagram from the Shapes window to the page. To rename text labels, double-click the labels.
Component shapes
When to use
Use component shapes for each functional unit in your system or application.

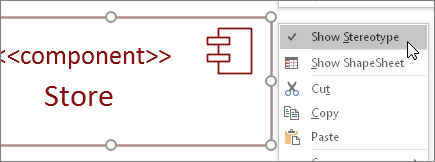
Show or hide stereotype
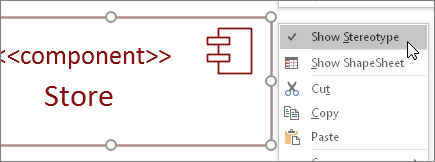
Right-click the shape to show or hide the stereotype label.

Subsystems
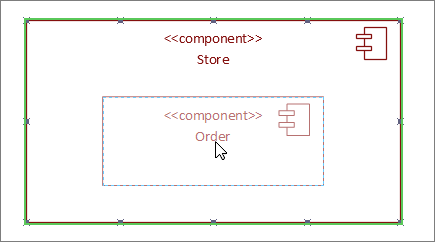
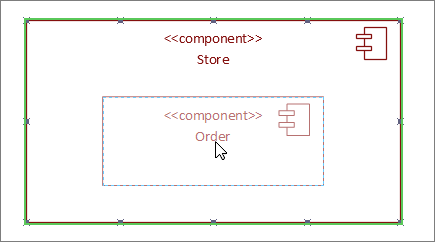
You can use the component shape as a subsystem shape that contains other components. Just resize it to be larger, and drop other components on top of it. When you see the green highlight, let go. From that point on the larger shape will act as a container, and the smaller shape will move with it.
Tip: If a component disappears after dragging it on top of another component, then bring it to the front by pressing CTRL+SHIFT+F.

Interface shapes
When to use
-
Use the Provided Interface shape when you want to specify the realization of a class/interface.
-
Use the Required Interface when you want to specify a dependency on a class/interface.

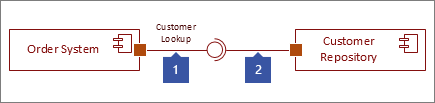
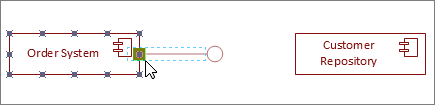
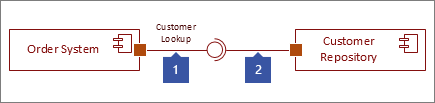
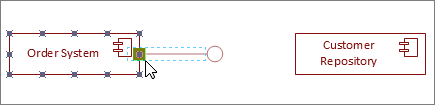
Step 1
Drag a Provided Interface shape to the page, and line up the port square with a connection point. You know it's connected when you see the green highlight around the connection point.

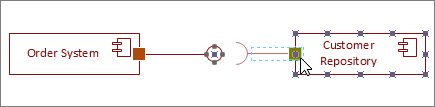
Step 2
Drag a Required Interface shape to the page, and line up the port square with a connection point as well. You know it's connected when you see the green highlight around the connection point.

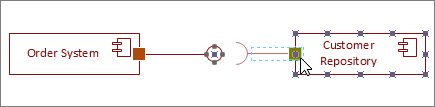
Step 3
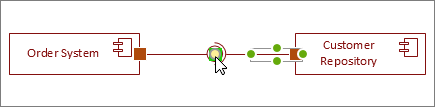
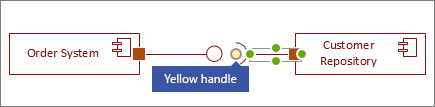
To connect both a Provided and Required interface together, first select the Required Interface shape. Then look for the yellow handle.

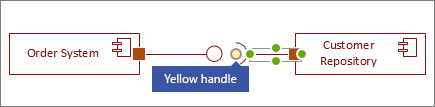
Step 4
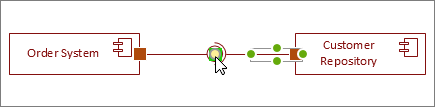
Drag the yellow handle to connect with the Provided Interface.

Tips for connectors
Straighten connectors
If a connector is taking too many turns, right-click it, and then click Straight Connector.
Show multiplicity
If needed, right-click the connector and select Show Multiplicity. When you're done, four text boxes appear where you can add details. If you do not need all the text boxes, delete the ones you don't need.
Change connector type
You can change a connector type. For example, you can change from an Association to a Directed Association. Right-click the connector, and then click Set Connector Type.
Make dynamic connections instead of point connections
If you anticipate moving shapes a lot, consider making a dynamic connection instead of a point connection.
Move or rotate text on connectors
Most likely you'll need to rotate or move text on your connector lines. Here's how to do that:
-
Click an empty area of the page to deselect anything that may be selected.
-
On the Home tab, in the Tools group, click the Text Block tool

-
Click the connector that has text your want to rotate or move.
-
Drag the text block to move it, or rotate it using the Rotation Handle

-
When you're done, click the Pointer Tool button

After you switch back to the Pointer Tool button
 , the text keeps the same position relative to the shape. If you use the Pointer Tool
, the text keeps the same position relative to the shape. If you use the Pointer Tool  to drag the text, the shape will also move. To move the text independently of the shape, go back to the Text Block Tool
to drag the text, the shape will also move. To move the text independently of the shape, go back to the Text Block Tool  .
.
Note: Creating and editing UML diagrams on Visio for the web requires a Visio Plan 1 or Visio Plan 2 license, which is purchased separately from Microsoft 365. For more information, contact your Microsoft 365 admin. If your admin has turned on "self-service purchasing," you can buy a license for Visio yourself. For more details, see Self-service purchase FAQ.

First, you open the UML Component template and pick one of the four options. Then the UML Component stencil appears, along with shapes that conform to the UML 2.5 standard.
Note: The UML Component stencil is only available if you are a Visio Plan 2 subscriber. If you have a subscription, make sure you have the latest version of Visio.
Start a sequence diagram
-
Open Visio for the web.
-
Near the upper right corner of the page, select More templates.
-
In the Gallery, scroll down to the UML Component row, about midway down the page.
The first item in the row represents a blank template plus the companion stencil. The other items in the row are sample diagrams that have some shapes already drawn to help you get started quickly.
-
Click any item to see a larger preview.
-
When you find the diagram you want to use, click its Create button.
The new diagram, with the related stencil, opens in your browser.
Component shapes
When to use
Use component shapes for each functional unit in your system or application.

Show or hide stereotype
Right-click the shape to show or hide the stereotype label.

Subsystems
You can use the component shape as a subsystem shape that contains other components. Just resize it to be larger, and drop other components on top of it. When you see the green highlight, let go. From that point on the larger shape will act as a container, and the smaller shape will move with it.
Tip: If a component disappears after dragging it on top of another component, then bring it to the front by pressing CTRL+SHIFT+F.

Interface shapes
When to use
-
Use the Provided Interface shape when you want to specify the realization of a class/interface.
-
Use the Required Interface when you want to specify a dependency on a class/interface.

Step 1
Drag a Provided Interface shape to the page, and line up the port square with a connection point. You know it's connected when you see the green highlight around the connection point.

Step 2
Drag a Required Interface shape to the page, and line up the port square with a connection point as well. You know it's connected when you see the green highlight around the connection point.

Step 3
To connect both a Provided and Required interface together, first select the Required Interface shape. Then look for the yellow handle.

Step 4
Drag the yellow handle to connect with the Provided Interface.

Tips for connectors
Straighten connectors
If a connector is taking too many turns, right-click it, and then click Straight Connector.
Show multiplicity
If needed, right-click the connector and select Show Multiplicity. When you're done, four text boxes appear where you can add details. If you do not need all the text boxes, delete the ones you don't need.
Change the connector type
You can change a connector type. For example, you can change from an Association to a Directed Association. Right-click the connector, and then click Set Connector Type.
Make dynamic connections instead of point connections
If you anticipate moving shapes a lot, consider making a dynamic connection instead of a point connection.
Move or rotate text on connectors
Most likely you'll need to rotate or move text on your connector lines. Here's how to do that:
-
Click an empty area of the page to deselect anything that may be selected.
-
On the Home tab, in the Tools group, click the Text Block tool

-
Click the connector that has text your want to rotate or move.
-
Drag the text block to move it, or rotate it using the Rotation Handle

-
When you're done, click the Pointer Tool button

After you switch back to the Pointer Tool button
 , the text keeps the same position relative to the shape. If you use the Pointer Tool
, the text keeps the same position relative to the shape. If you use the Pointer Tool  to drag the text, the shape will also move. To move the text independently of the shape, go back to the Text Block Tool
to drag the text, the shape will also move. To move the text independently of the shape, go back to the Text Block Tool  .
.

 In a component diagram, components are generic types rather than instances. To show component instances, use a deployment diagram.
In a component diagram, components are generic types rather than instances. To show component instances, use a deployment diagram.
 Dependencies indicate that a client component is dependent upon a supplier component in some way.
Dependencies indicate that a client component is dependent upon a supplier component in some way.
-
In Visio 2010: Under Template Categories, click Software, and then click UML Model Diagram, and then click Create.
-
In the tree view, right-click the package or subsystem in which you want to include the component diagram, and then on the New menu, click Component Diagram.
A blank page appears, and the UML Component stencil becomes the top-most stencil. The workspace displays 'Component' as a watermark. An icon representing the diagram is added to the tree view.
Note: If the tree view isn't visible, point to View on the UML menu, and then click Model Explorer.
-
Drag a Component shape onto the drawing page for each component you want to represent.
-
Where appropriate, drag an Interface shape onto the drawing page and glue the endpoint without the circle to a component shape.
Add an interface to a class, component, or other elements
-
In a static structure, component, or deployment diagram, drag the lollipop Interface shape onto the drawing page.
-
Glue the endpoint without the circle to a connection point
 on the class component, or other element.
on the class component, or other element. -
Double-click the Interface shape to add a name, operations, and other property values.
Tiplist
You can also represent an interface with a rectangular Interface shape that resembles a class. Use this shape when you want to display a list of the interface operations.
To change the type of shape that displays for an interface, right-click the Interface shape and click Show as Class-like Interface or Show as Lollipop Interface.
-
-
Use Dependency shapes to indicate the relationships between components or between one component and another component's interface.
Indicate a dependency relationship between UML elements
-
Drag a Dependency shape from the UML Static Structure, UML Deployment, or UML Component stencil onto the drawing page and place it near the elements you want to relate.
-
Glue the endpoint with an arrowhead to a connection point
 on the element the other element depends on. Glue the endpoint without an arrowhead to a connection point on the element that depends on the other element.
on the element the other element depends on. Glue the endpoint without an arrowhead to a connection point on the element that depends on the other element. -
Double-click the dependency to add a name, stereotype, and other properties.
Tip: If you want to indicate a trace, refinement, usage, or binding dependency, you can use the Trace, Refinement, Usage, or Binding shapes from the UML Static Structure stencil.
-
-
Double-click any shape to open its UML Properties dialog box where you can add a name, attributes, operations, and other properties.
-
Save the diagram.
See Also
Create a UML communication diagram
No comments:
Post a Comment