Make your Sway design accessible
This topic gives you step-by-step instructions to make your Sway content accessible to people with disabilities.

Sway content tends to be highly visual, and people who are blind or have low vision can understand it more easily if you create your Sway with accessibility in mind.
Best practices to make your Sway accessible
The following table includes key best practices for creating Sway content that is accessible to people with disabilities.
| What to fix | How to find it | Why fix it | How to fix it |
| Use sufficient contrast for text and background colors. | To find insufficient color contrast, use the Accessibility Checker. You can also look for text and other elements in your Sway that are hard to read or to distinguish from the background. | Use strong contrast between text and background, so people with low vision can see and use the content. Use dark text on a white or off-white background, or reverse it and use white text on a dark background. White and black schemes also make it easier for people who are colorblind to distinguish text and shapes. | |
| Use built-in headings. | To find headings that are not in a logical order, use the Accessibility Checker. | To preserve tab order and to make it easier for screen readers to read your documents, use a logical heading order and the built-in heading cards in Sway. For example, organize headings in the prescribed logical order. Use Heading 1, Heading 2, and then Heading 3, rather than Heading 3, Heading 1, and then Heading 2. And, organize the information in your documents into small chunks. Ideally, each heading would include only a few paragraphs. To help distinguish content areas for people who hear rather than see your Sway, make your titles and headings unique. | |
| Use default text style. | To find instances of accented (italicized) text, visually scan your document. | People with reading disabilities might have problems with italics, words in all capital letters, and underlines. | |
| Add meaningful hyperlink text. | To determine whether hyperlink text makes sense as standalone information and whether it gives readers accurate information about the destination target, visually scan your document. | People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, instead of linking to the text Click here, include the full title of the destination page. | |
| Include alternative text with all visuals. | Check that images and videos have meaningful alt text. | Alternative text helps people who can't see the screen to understand what's important in images and other visuals. Avoid using text in images as the sole method of conveying important information. If you must use an image with text in it, repeat that text in the document. In the alternative text, briefly describe the image and mention the existence of the text and its intent. For audio and video content, in addition to alt text, include closed captioning for people who are deaf or have limited hearing. |
Use accessible text color
Here are some ideas to consider:
-
Use the Accessibility Checker, to analyze the document and find insufficient color contrast. The tool now checks the documents for text color against page color, table cell backgrounds, highlight, textbox fill color, paragraph shading, shape and SmartArt fills, headers and footers, and links.
-
Use the Colour Contrast Analyzer, a free app that analyzes colors and contrast, and displays results almost immediately.
Use built-in heading styles
-
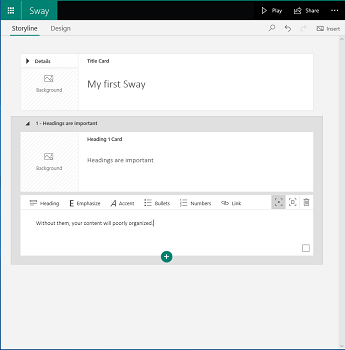
When you want to insert a heading in your Sway, select the Insert Content button, and then select one of the Heading levels on the Text tab.
-
If you want to change an existing text card to a heading card, select the text card, and then select the Heading button.
Use accessible text format
Use the Accent feature sparingly in your heading and text cards. For people with reading disabilities, it's best to avoid italics, words in all capital letters, and underlines.
Make links accessible
With the Accessibility Checker, you can review the hyperlinks in your Sway and make sure they're accessible to all users.
-
On the More options menu (shown as three dots on the Sway toolbar when editing a Storyline), select Accessibility Checker.
-
In the Accessibility Checker pane, select Review unclear hyperlink text.
-
In the Display Text box, make sure the linked text is meaningful and describes the content behind the link, and not "click here" or other generic phrases.
-
If you have more links to review, choose the Next Item button and continue reviewing the display text. Otherwise, choose Done.
Make images and video accessible with alt text
To make images and video accessible to people who use screen readers, you can review the alternative (alt) text in a storyline. Sway creates alt text for an image based on its file name. Or, if you use an image that includes alt text already, such as a photo from the web, Sway includes that text.
Tip: To write a good alt text, make sure to convey the content and the purpose of the image in a concise and unambiguous manner. The alt text shouldn't be longer than a short sentence or two—most of the time a few thoughtfully selected words will do. Do not repeat the surrounding textual content as alt text or use phrases referring to images, such as, "a graphic of" or "an image of."
To review the alt text for images and videos:
-
On the More options menu (shown as three dots on the Sway toolbar when editing a Storyline), select Accessibility Checker.
-
In the Accessibility Checker pane, select Review default alternative text or Review all alternative text.
-
In the Alternative text box, type or edit the text.
-
If you have more images or videos, select the Next Item button and continue adding and reviewing the alt text. Otherwise, choose Done.
Make audio and video accessible with closed captions
Not only do closed captions make audio and video content accessible for people with hearing and learning disabilities, they're also used when audio isn't convenient (for example, a noisy environments, like airports, or quite environments, like libraries).
You can add closed captions to files based on your account type and how you uploaded the files:
| For files uploaded with this account type | You can add closed captions to files uploaded from these locations |
|---|---|
| Audio files uploaded with a work or school account |
|
| Audio files uploaded with a Microsoft account (personal) |
|
| Video files uploaded with a work or school account |
|
| Video files uploaded with a Microsoft account (personal) | Not currently supported |
Add closed caption files to audio or video files in your Sway
-
Add a new video or audio card to your Sway - either by uploading the content from your computer, recording it, or adding the content from your OneDrive or OneDrive for Business.
-
Expand the card by selecting the Details button.
-
Select the Add closed caption button at the bottom of the expanded card.
-
Select your closed caption file from the File Explorer (.vtt format and maximum size of 1MB).
-
Select the closed caption language.
See also
Make your Word documents accessible
Make your Excel documents accessible to people with disabilities
Best practices to make your Sway accessible
The following table includes key best practices for creating Sway content that is accessible to people with disabilities.
| What to fix | How to find it | Why fix it | How to fix it |
| Add meaningful hyperlink text. | To determine whether hyperlink text makes sense as standalone information and whether it gives readers accurate information about the destination target, visually scan your document. | People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, instead of linking to the text Click here, include the full title of the destination page. | |
| Include alternative text with all visuals. | Check that images and videos have meaningful alt text. | Alternative text helps people who can't see the screen to understand what's important in images and other visuals. Avoid using text in images as the sole method of conveying important information. If you must use an image with text in it, repeat that text in the document. In the alternative text, briefly describe the image and mention the existence of the text and its intent. |
Make links accessible
To make links accessible to all users, you can add display text.
-
In the Edit view of a Sway, open the card containing a link, and then tap the link button above the keyboard (the button on the left).
-
Type the descriptive text in the Display text field. Make sure the linked text is meaningful and describes the content behind the link, and not "click here" or other generic phrases.
Make images and videos accessible with alt text
To make images and videos accessible to people who use screen readers, you can add alternative (alt) text.
Tip: To write a good alt text, make sure to convey the content and the purpose of the image in a concise and unambiguous manner. The alt text shouldn't be longer than a short sentence or two—most of the time a few thoughtfully selected words will do. Do not repeat the surrounding textual content as alt text or use phrases referring to images, such as, "a graphic of" or "an image of."
-
In the Edit view of a Sway, open the image or video card, and then tap on the Alternative Text field.
-
Type the descriptive text.
See also
Make your Word documents accessible
Make your Excel documents accessible to people with disabilities
Technical support for customers with disabilities
Microsoft wants to provide the best possible experience for all our customers. If you have a disability or questions related to accessibility, please contact the Microsoft Disability Answer Desk for technical assistance. The Disability Answer Desk support team is trained in using many popular assistive technologies and can offer assistance in English, Spanish, French, and American Sign Language. Please go to the Microsoft Disability Answer Desk site to find out the contact details for your region.
If you are a government, commercial, or enterprise user, please contact the enterprise Disability Answer Desk.
No comments:
Post a Comment