If you are the adventurous type, you can create some pretty amazing presentations with lots of motion path animations. It's not all that difficult once you get the hang of it.
Customize with motion paths
You can create some pretty amazing presentations with lots of motion path animations:
On the ANIMATIONS tab, click More in the Animation Gallery, and under Motion Paths, do one of the following:
-
Click Lines , Arcs , Turns , Shapes or Loops. The path chosen appears as a dotted line on the selected object or text. The green arrow indicates the path's beginning and the red arrow indicates its end. Drag either end to put the endpoints where you want them.
-
Click Custom Path. When you click where you want the motion path to start, the pointer appears as a cross-hair.
To draw a path of connected straight lines , click where you want the motion path to start. Move the pointer and click to create a line between the two click points. Move and click again to draw another line. Double-click to stop drawing lines.
To draw a freehand path , click where you want the motion to start. Hold the left mouse button and move the pointer on the path that you want the object to follow. Double-click at the motion's final endpoint.
If you are the adventurous type, you can create some pretty amazing presentations with lots of motion path animations.
You'll see that it is not all that difficult, once you get the hang of it. But let's start out small.
Click the shape called Behind Shape 1.
Now if we add an Entrance animation like Fly In, we can control where the shape ends up, and the Direction and Sequence with Effect Options.
But we can't control where the shape begins, or the path it takes.
To do that we need to use motion paths. Go down to Motion Paths and select Lines.
This is the motion path: the line describes the path; the green arrow indicates where the shape starts; and the red arrow indicates where the shape ends.
Select the path. This half-transparent shape shows the shape at its endpoint.
Drag the red arrow and position the endpoint over the in-front shape.
Then, preview the animation. And the first shape moves behind the second one.
Motion paths can be a lot of fun.
Try some other ones, like Arcs and Loops.
Also, click Custom Path, if you want to draw your own motion path.
Let's go back to the previous slide and add a motion path to Behind Shape 2.
Use the Animation Painter to copy the animation.
Then, select the motion path, and move its endpoint on top of the in-front shape.
Preview the animation.
The animation works alright, but the second behind shape ends up covering up the shape we want to keep on top.
This is a problem you'll run into more often when you are creating custom animations. But it's easy to fix.
Right-click the shape and click Send to Back, Send Backward.
Now preview the animation.
That's the way we want it.
You see, all the objects on the slide are organized into layers.
By sending the shape backward, we moved it to a layer behind the in-front shape.
Here's another thing you can do to create custom animations.
This ball shape actually contains two animations: a motion path that moves the shape horizontally and a Spin animation that makes the ball appear to roll as it moves.
To add multiple animations to an object, select the first animation in this gallery.
Then, click Add Animation to add the others.
Also, don't forget about those additional effect and timing options.
Here's another way to open that dialog box in the Animation Pane.
Click the arrow next to the animation, and click Effect Options.
I added Auto-reverse to the animations, so the objects return to their original positions.
So now, you have everything you need to get started with the animations in PowerPoint.
The best way to understand animations is to experiment on your own.
For more information, check out the links in the course summary.





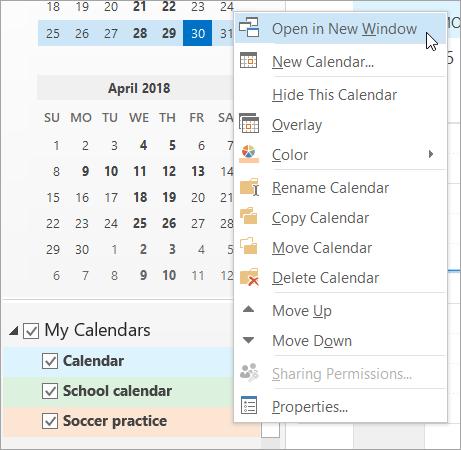
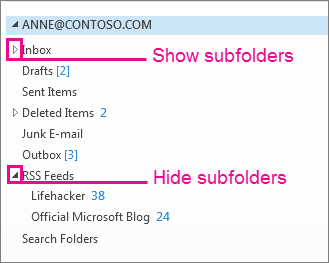
 . That expands the folder list so you can see the additional folders. To collapse the folder view so you don't see subfolders, click
. That expands the folder list so you can see the additional folders. To collapse the folder view so you don't see subfolders, click  .
.














 and then tap Add account.
and then tap Add account.