Introduction to ASP.NET master pages
A master page is an ASP.NET page that has the file name extension .master. Master pages allow you to create a consistent appearance and layout for the pages in your site or application.
This article provides an overview of master pages, including the Master Page Gallery, content pages, contentplaceholder and content controls, and content regions. This article also addresses considerations for using master pages both in Windows SharePoint Services 3.0 and in Microsoft Office SharePoint Server 2007.
Important: To use master pages, your site must be located on a server running Windows SharePoint Services 3.0 or Office SharePoint Server 2007.
In this article
What is a master page?
Master pages are a feature of ASP.NET 2.0 that work the same way in Windows SharePoint Services 3.0 and Office SharePoint Server 2007 as they do in ASP.NET 2.0. Using master pages, you can create a single page template and then use that template as the basis for multiple pages in an application, instead of having to build each new page from scratch.
Master pages, in order to render in the browser, actually require two separate parts, the master page itself and a content page. A master page defines the common layout and navigation, as well as the common default content, for all of the content pages that are attached to it. A content page is a unique page. When the page is rendered in the browser, the master page supplies the common content and the content page supplies the page-specific content.
First, you create a single master page to define both the look and feel and the standard behavior either for all of the pages in your site or for a specific group of those pages. Then you can create individual content pages that contain the unique content that you want to display on each individual page. The master page is merged with the content pages to produce a final, rendered page that combines the layout from the master page with the content from the content page.
Because there is full design-time support for master pages in Microsoft Office SharePoint Designer 2007, you can see exactly what your finished page will look like while you are in the process of designing it.
Imagine, for example, that you want every page in a site to use the same three-column layout, along with a standard header and navigation menu. In that case, you can create one master page that has the desired layout, and then attach all of the pages in the site to that master page. By creating a single master page, you avoid the work of re-creating the common content for each page. Also, if at any time you decide to change the layout of all of the pages, you need only modify the master page.
Every site in Windows SharePoint Services 3.0 and Office SharePoint Server 2007 that is created from a site definition includes a Default.master that defines the default appearance of the site. In addition, Office SharePoint Server 2007 also includes several custom master pages. These custom master pages, like the Default.master page, include the content placeholders that enable the display of SharePoint content such as lists and libraries and can be used with Office SharePoint Server 2007 to define the look and feel of an entire site. For more information on using master pages with Office SharePoint Server 2007, see the later section What is different about master pages in Office SharePoint Server 2007?
Where are master pages located?
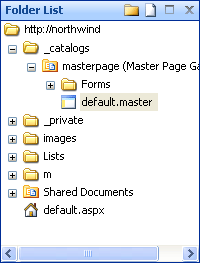
The default master page is located in the Master Page Gallery. In Office SharePoint Designer 2007, the Master Page Gallery is the masterpage folder, which is located in the _catalogs folder in the Folder List.

If you create customized master pages, it is a good idea to store them in the same masterpage folder. That way, you can easily find and manage all of your master pages for the site in a single location.
You can also identify the location of the master page to which any content page is attached by viewing the master page indicator in the upper-right corner of the content page.

What are the benefits of using master pages?
By using master pages, you can easily change the look and feel of all of the pages across the entire site. Master pages also provide:
-
An enhanced experience for editing SharePoint pages Developers and designers can save their time and resources by making design changes in a single master page and automatically propagating those changes to all of the content pages that are attached to that master page.
-
Site-level editing Users can edit master page elements for their site in a single location. They also can return to that same single location to make additional changes, and do not have to customize all of the content pages that use those common elements.
-
Professional-looking sites Users can easily create a new page that has the SharePoint look and feel. By referencing the default master page, a new page based on it displays the same look and feel, and also picks up any updates to the master page going forward.
-
More consistent pages and an enhanced end-user experience Because all of the pages that are attached to a master page have the same consistent look and feel, site visitors can browse from a core SharePoint page to a page added by a third-party solution, or to a page customized by the Web designer, and not notice any difference in the way the site looks or in how its controls work.
-
Efficient site management Using master pages improves site management, because you can change the look and feel of your entire site by customizing only the master page. You don't have to modify every page in the site.
What are nested master pages?
Master pages can also be nested, an arrangement in which one master page references another as its master. For example, you can have one master page that includes the logo and primary navigation for the site, a second master page that has a two column layout, and a third master page that has a three column layout. Each of the master pages that has a column layout can be attached to the main master page, in order to display the common logo and navigation from that master.
What are content pages?
Content pages are ASP.NET pages that have the regular .aspx file name extension. In addition, each content page contains an @page directive, which identifies the master page to which that content page is attached. The following is an example of an @page directive.
<%@ Page MasterPageFile="~masterurl/default.master" %>
By default, a SharePoint site includes several content pages — such as list view pages, list form pages, and Web Part Pages — that contain the content to be displayed in the body of the page. When a site visitor requests a page in the browser, the content page is merged with the master page to produce the page that the user sees in the browser. All content pages share their page structure and common features with the master page to which they are attached.
In Windows SharePoint Services 3.0, Default.master is applied to all of the default content pages, including:
-
Default.aspx
-
Default content pages — including AllItems.aspx, DispForm.aspx, NewForm.aspx, and EditForm.aspx — that contain list views and list forms
-
Default content pages — including Upload.aspx and WebFldr.aspx — that contain views and forms for document libraries
What are content placeholder controls, content controls, and content regions?
Content placeholder controls indicate regions of replaceable content on the master page. In Code view, a content placeholder control looks like the following.
<asp:ContentPlaceHolder>
Content placeholder controls are mapped to their respective content placeholder controls by the contentplaceholderid attribute. The content placeholders define default content for the region defined by the content placeholder control. The default content defined by content placeholders can be modified within the master page so that the changes appear on every page to which the master page is attached.
In addition, content controls can be used in an individual content page to override the default content for the content placeholder that is supplied by the master page. In Code view, a content control looks like the following.
<asp:Content>
A content region is the region of a master page defined by a single content placeholder, as shown here.

In Code view, a content region is surrounded either by content placeholder control tags (if the content is supplied by the master page) or by content control tags (if the content is custom content in an individual content page).
Note: Content in a content placeholder that is supplied by the master pages does not appear in that placeholder on a content page.
When you move the cursor over content areas on a content page that is supplied by the master page and therefore cannot be edited,  replaces the pointer.
replaces the pointer.
The Windows SharePoint Services 3.0 default.master page contains many default content placeholder controls. For more information about content placeholders, see the article Modify the default SharePoint content placeholders.
What is different about master pages in Office SharePoint Server 2007?
Master pages in both Windows SharePoint Services 3.0 and Office SharePoint Server 2007 are based on ASP.NET 2.0. However, master pages are implemented somewhat differently in Office SharePoint Server 2007 than they are in Windows SharePoint Services 3.0.
For example, both Windows SharePoint Services 3.0 and Office SharePoint Server 2007 sites include a default master page named Default.master. However, Office SharePoint Server 2007 also includes several alternate master pages, called custom masters. All of these custom masters can also be modified.
Also, you can modify the settings for an Office SharePoint Server 2007 site in the browser so that all of the subsites inherit the same master page. In Windows SharePoint Services 3.0, however, you must specify the master page for the site from within the site in which it is applied. In other words, you cannot automatically apply a master page to all of the subsites of a Windows SharePoint Services 3.0 site.
Can I customize the master page that controls the site administration pages?
Generally, no. Site administration pages reside in the _layouts directory, and they are controlled by a master page that resides on the server. If you are running Office SharePoint Designer 2007 on the server itself, you can open the master page and make changes, but this is not recommended.
Creating customized master pages
With Office SharePoint Designer 2007, you can create a customized master page and then apply that custom master page to your SharePoint site. You can create a customized master page either by modifying the existing master page that comes with your SharePoint site, or by building an entirely new master page.
For more information on how to modify an existing master page, see the article Modify the default master page.
No comments:
Post a Comment