Important: The UML statechart diagram is not available in Visio 2013 and newer versions. For information on UML diagrams in Visio 2013 and newer versions, see UML diagrams in Visio.

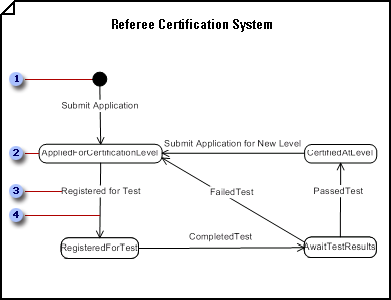
 The initial state is the state of an object before any events in the diagram have acted upon it.
The initial state is the state of an object before any events in the diagram have acted upon it.
 A state represents an instant in the life of an object. Double-click a State shape to add a name and list its internal actions and activities.
A state represents an instant in the life of an object. Double-click a State shape to add a name and list its internal actions and activities.
 Transitions indicate that, in response to an event, an object will go from one state to another and perform an action.
Transitions indicate that, in response to an event, an object will go from one state to another and perform an action.
 The event which triggers the transition is named in the transition string. Double-click a transition to label it with a string that, in addition to an event signature, can also include a guard condition, an action expression, and more.
The event which triggers the transition is named in the transition string. Double-click a transition to label it with a string that, in addition to an event signature, can also include a guard condition, an action expression, and more.
Create a statechart diagram
-
Open the UML model that contains the class or use case that includes behavior you want to represent in a statechart diagram.
-
On the File menu, point to New, point to Software, and then click UML Model Diagram.
-
In the tree view, right-click the icon representing the class or use case that includes behavior you want to represent in a statechart diagram. Point to New and click Statechart Diagram.
A blank page appears, and the UML Statechart stencil becomes the top-most stencil. The workspace displays 'Statechart' as a watermark. An icon representing the diagram is added to the tree view.
Note: If the tree view is not visible, on the UML menu, point to View, and then click Model Explorer.
-
Drag State shapes onto the drawing page to represent the sequence of states an object goes through.
Work with state shapes in UML statechart and activity diagrams
-
Drag a Composite State shape onto the page to represent concurrent, mutually exclusive, or nested substates.
-
Connect states to other states using Transition shapes to indicate that an object in one state will enter the second state in response to an event.
Work with transition shapes in UML statechart and activity diagrams
Tip: Use the arc-shaped Transition shape to indicate that an object stays in the same state in response to an event. Connect both ends of the transition to connection points
 on the same state shape.
on the same state shape. -
Connect Transition shapes to Transition (Join) and Transition (Fork) shapes to represent the forking of one state into multiple states or the synchronization of multiple states into one state.
-
Use Shallow History or Deep History shapes to indicate that an object resumes a state it last held within a region.
-
Double-click any shape to open its UML Properties dialog box and add a name, actions, activities, events, and other properties.
-
Save the diagram.
No comments:
Post a Comment