Customize your My Site master page
Master pages provide the look and feel for all of the pages in your site. By changing the styles or content of a master page, you can quickly change the appearance of an entire site.
This article shows you how to create and modify a copy of the existing My Site master page and then apply the new or modified My Site master page to all of the pages in your My Site site collection that are attached to it. When you modify your My Site master page, all users will see the changes on their My Profile page.
Learn more about master pages in Introduction to SharePoint master pages.
Note: To follow the procedures in this topic, you must have appropriate permissions. By default, you must be a member of the Site Owners group, the Designer group, or a Site Collection Administrator to open a SharePoint Online site with SharePoint Designer 2010 and customize the master pages. If you are a member of one of those groups but cannot see the options mentioned in this topic, your implementation of SharePoint Online might be customized to restrict who can use SharePoint Designer. Check with your site administrator to find out.
In this article
Overview: Master pages define page layout
Master pages define the common layout and interface for SharePoint pages.
The My Site master page displays the persistent elements that you see when you navigate from page to page on your My Site, such as controls at the top of the page or the site title.
These elements are all stored in the My Site master page.
The My Site and My Profile pages in SharePoint are both handled as content pages on the site. When these pages are viewed in a browser, they are combined with the My Site master page to produce a single, continuous web page.
The My Site master page displays the persistent elements and layout, while the content pages display the unique, page-specific content.
View the My Site master page
-
Open your root My Site, for example, https://YourDomainName-my.sharepoint.com, in SharePoint Designer, and then click Master Pages in the Navigation pane.
-
Click mysite.master to see summary information in the Master Page Gallery.
-
Click Edit File in the ribbon to open the master page.
This opens the master page in the SharePoint Designer 2010 full-screen page editor.
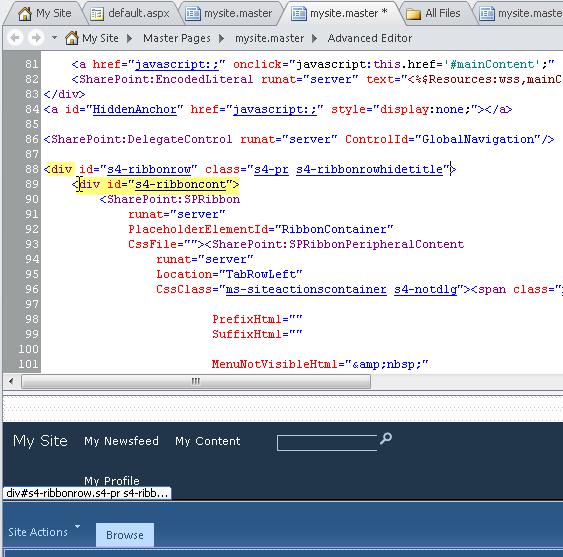
Here, you can edit the page in Design view, Split view, or Code view. With design-time support, you can see what the master page looks like as you customize it. There are also tools you can use to customize tags, styles, scripts, and content regions, as shown below:

Anumber of features make it easier to create and customize master pages in SharePoint Designer 2010 than it has been in the past:
-
The navigation menu includes a Master Pages category that takes you directly to the Master Page Gallery on your site.
-
When editing master pages, you can use page editing tools to insert and manage layers, or position DIV tags; and you can quickly locate those layers and other elements using the Skewer Click option, which navigates through overlapping layers for you.
-
When you create a new site and Web Part Pages, they're automatically associated with the primary master page, so you don't have to manually associate them each time.
Customize or start from scratch?
To use a custom My Site master page in your SharePoint 2010 sites, you can:
-
Customize a copy of the My Site master page (mysite.master), or
-
Create a new custom My Site master page from scratch, and make it the My Site master page for your site.
This article focuses on the first approach: customizing a copy of the My Site master page.
There are advantages and disadvantages to both approaches.
When you customize a copy of mysite.master, you're using the existing SharePoint look and feel, with its features, brand, and design elements, and customizing it to meet your needs. While it can be challenging as you try to understand how everything works in the mysite.master page, this approach is useful for minimal branding or customization efforts, like changing the header of your SharePoint pages.
When you create a blank custom My Site master page or use the Starter Master Page as the basis of your page, you're creating the whole design from scratch. While this approach can be challenging because you need to know how to implement a design in SharePoint, it's also more flexible when you know the design you're trying to create and you're working off existing plans and prototypes. The mostly empty page acts like a canvas for you to first build your design and then add the required SharePoint components.
Customize the My Site master page
To customize master pages in SharePoint Designer 2010, you first open SharePoint Designer 2010 from the site itself or from your Start menu. With your site open in SharePoint Designer 2010, click Master Pages in the Navigation pane.
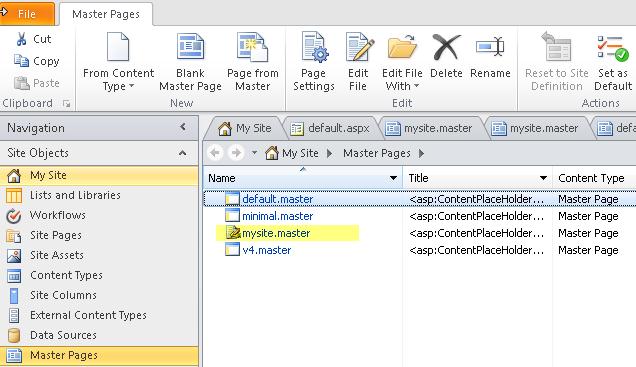
For most sites in SharePoint Online for Enterprises, you see four master pages, v4.master, minimal.master, and default.master, in the Master Page Gallery as shown here. If My Sites is enabled, you should also see the mysite.master master page.

Create a copy of the My Site master page
-
Open your site in SharePoint Designer, and then click Master Pages in the Navigation Pane.
-
Right-click mysite.master and then press Ctrl+P to paste a copy into the Master Page Gallery.
-
Click mysite_copy(1).master to see summary information in the Master Page Gallery.
-
Click Edit File in the ribbon to display the master page.
This opens the master page in the SharePoint Designer 2010 full-screen page editor where you can edit the page in Design view, Split view, or Code view. With design-time support, you can see what the master page looks like as you customize it. There are also tools available for you to navigate and customize tags, styles, scripts, and content regions as shown here.
Work with content placeholder controls
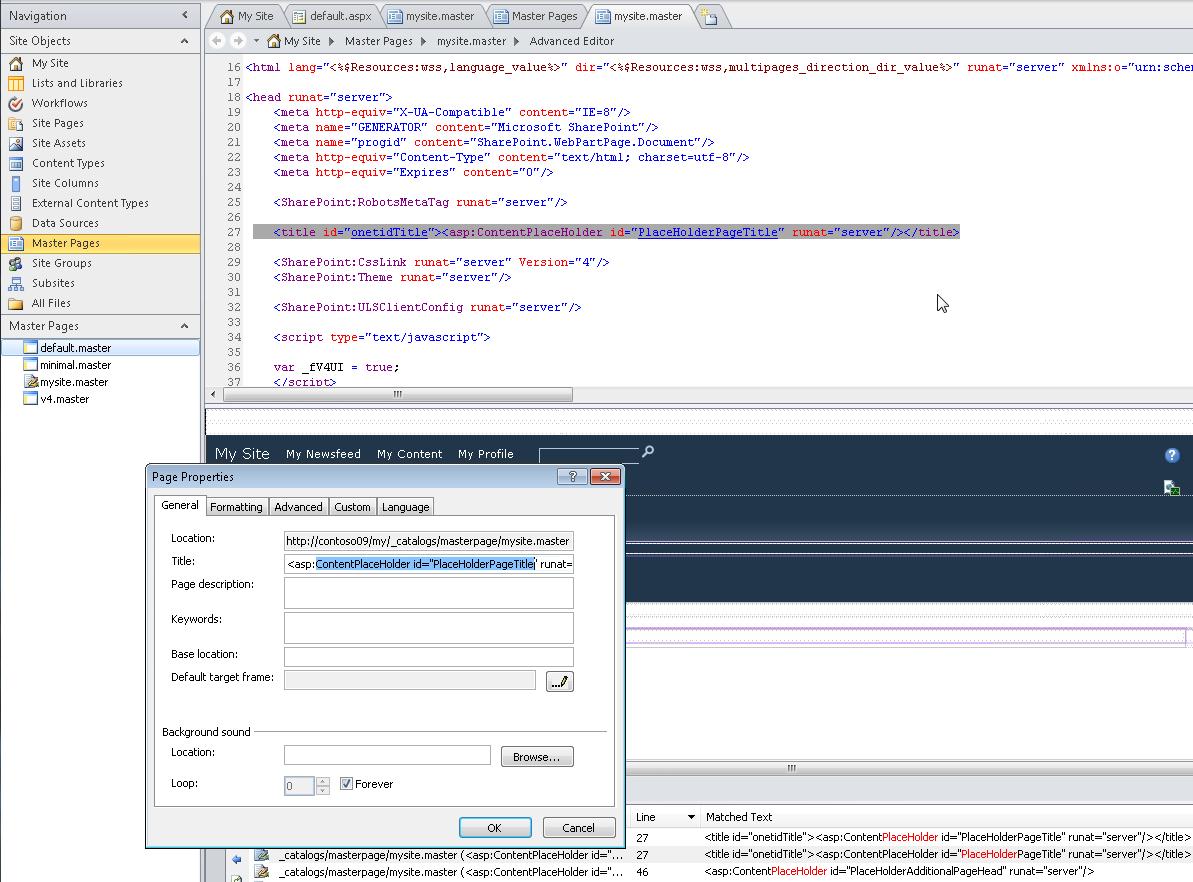
Master pages and content pages work together using a set of replaceable regions, or content placeholder controls. Each content placeholder (which appears as ContentPlaceHolder in the page code) represents content that can be overridden on the master page. Any page on the site can replace whatever is contained within the content placeholder by supplying a matching content control. That content control can even be empty, which would remove the element entirely from the rendered page.
Important: When you customize master pages, avoid deleting content placeholders. Doing so might break some pages and even sites associated with the master page. It's a good practice to simply hide instead of delete these controls.
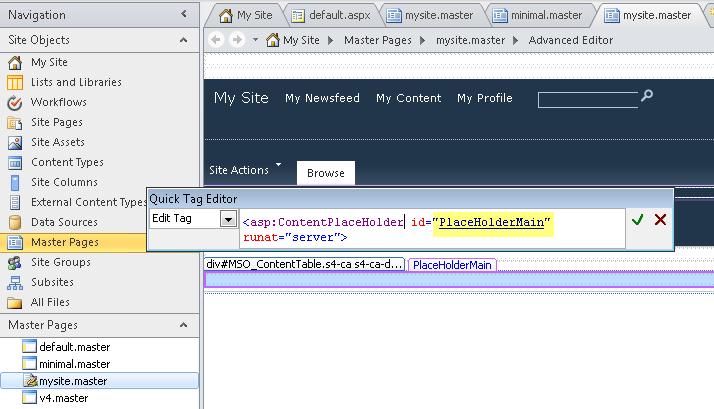
You can use the Manage Content Regions feature to locate each content placeholder control on the page. You can view the control in both code view and the WYSIWYG editor.
Another content placeholder that is particularly important is PlaceHolderMain because this is what gets replaced by each content page when that page is viewed in a web browser.

You can change the layout of content on a SharePoint site by changing the location of the content placeholder controls.
For more information about working with content placeholders, see Working with content placeholder controls.
A content placeholder control is a piece of code on a master page that works together with a content control on a content page. The content placeholder control displays default content (which can be no content, if the control is empty) for that region on the page. The default content can be overridden by unique content from a content control on a content page.
Locate and modify a content placeholder control
Follow these steps to locate the PlaceHolderSiteName content placeholder control on a SharePoint 2010 My Site master page.
-
Open your site in SharePoint Designer 2010 and in the navigation pane, click Master Pages.
Note: If you don't see Master Pages in the navigation pane, they may have been disabled in SharePoint. Contact your site administrator for details. Learn more in Managing SharePoint Designer 2010.
-
In the master page gallery, click mysite.master.
-
On the master page summary page, click Edit file.
-
If you are prompted to check out the file, click Yes.
-
If you're viewing the page in Design view, you can simply click an area on the page to see the content placeholder control that serves up that content.
-
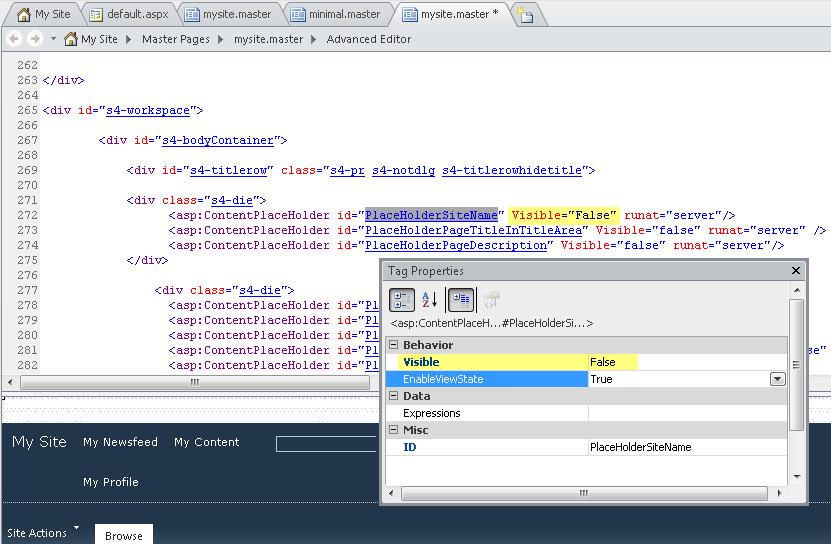
In the list of content regions, select PlaceHolderSiteName and then click Go To. Then click Close. The content placeholder control is selected on the page like this.
Note: The Tag Properties for this placeholder are set to Visible=False by default. In Split View, in SharePoint Designer 2010, you can select the tag, right-click it, and choose Tag Properties in the context menu that appears to see the value.

-
From here, you might change its settings, change the location, apply different styles, and so forth. When finished, save the master page.
-
If you're warned that the changes will customize the page from its site definition, choose Yes.
Note: SharePoint pages are, by default, associated with site definition files. When a master page is customized in SharePoint Designer 2010, it is no longer associated with the site definition. This can result in additional administrative work following future updates or upgrades to SharePoint, which is why you see this message. You can always reset the master page to its site definition, if necessary.
Your changes will appear on every page attached to this master page unless those pages were customized directly.
Work with styles
The easiest and quickest way to change the styles in your master page is to apply a predesigned theme to the page. You can see and apply available themes by clicking the Change site theme link under Customization on the Site Settings tab in SharePoint Designer.
But if you're matching corporate colors, graphics, text formatting, or other style attributes, you'll probably want to either create your own custom styles and add them to the master page directly, or place them in external Cascading Style Sheets (CSS) that you attach to the master page.
DIV tags streamline working with CSS
The My Site master page in SharePoint 2010 uses DIV tags to define block-line elements and sections on the page. DIV tags offer a number of advantages over table tags, which were used in previous versions. With DIV tags, you have:
-
More flexibility in how you style the page with CSS
-
Less markup
-
Faster downloads
-
Improved search engine optimization
-
Improved accessibility support
-
Improved browser support
HTML tables are still used, for example, when you or your users insert Web Parts and other SharePoint content on the page. But for customizing master pages, you can work primarily with the DIV tags to structure the content.

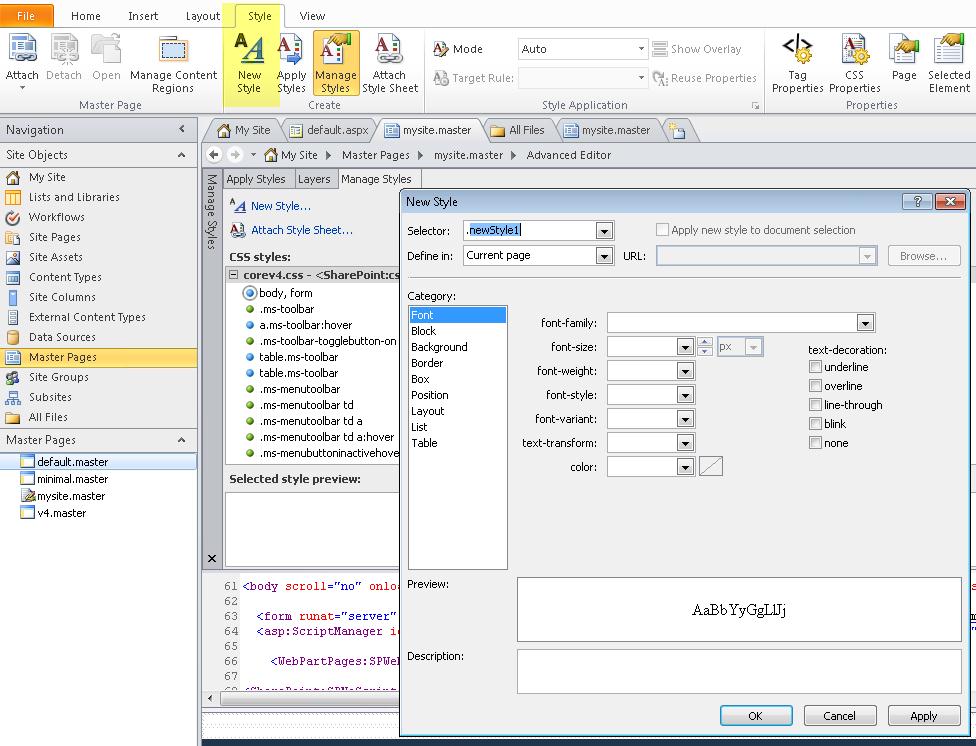
Edit styles in the master page or create a custom CSS
To edit styles, click the Style menu and then choose from among the options on the ribbon to work with CSS the way you want.
You can create new styles and apply then, or attach a style sheet using commands on the ribbon. Use the Manage Styles command to categorize styles by element, order or type; to show only styles in use on the page or element, and to see previews of styles.

No comments:
Post a Comment