When you design a Microsoft Office InfoPath form template, you must consider how to lay out, or arrange, the elements on the form template.
Generally, you should organize the different parts of your form template so that people who fill it out can move through the form in a logical manner. In addition, it is a good idea to align text boxes, check boxes, and other elements along the horizontal and vertical lines of an imaginary grid. You can use layout tables to define the boundaries of your grid and help line up elements on the form template.
In this article
Layout tables and the Layout task pane
Ideally, you should design a form template that is visually appealing and easy for others to use. Layout tables can help you achieve both of these goals.
The Layout task pane offers a collection of predesigned layout tables that you can use in your form template to give it a visual structure.

A layout table is like any other table, except that it is used only for layout purposes and not for data presentation. In addition, unlike other tables, layout tables do not have visible borders by default. When you design your form template in design mode, the layout table's borders are represented by dashed lines, so that you know you are working within the table. However, when users fill out a form that is based on your form template, those borders don't appear.
Among other things, you can use layout tables to organize controls, to separate one section from another, to create header and footer sections, and to hold logos and other graphics.
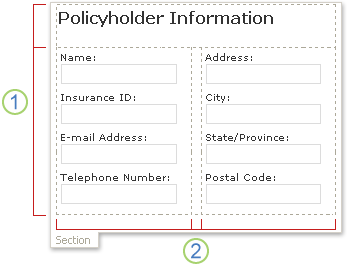
In the following example, a layout table is used to organize text boxes inside a section on a form template.

1. This layout table has two rows.
2. There are three columns in the second row. The center column is used only for spacing purposes.
If you want to add or remove rows and columns from a layout table, click any of the options in the Merge and split cells list in the task pane. If the layout tables in the Layout task pane don't meet your needs, you can insert a custom layout table with the exact number of rows and columns that you want.
You can also use the Layout task pane to quickly insert scrolling regions and horizontal regions in your form template, which are described in detail in the following section.
Layout-related controls
In addition to layout tables, you can use layout-related controls, such as sections or repeating sections, to help you design your form template. When you insert a layout-related control onto your form template, you are essentially inserting an empty container for storing other controls.
The following table provides brief descriptions of the controls that are most commonly used for layout purposes.
| Control | Description |
| Section | A control that contains other controls. For example, in an insurance claim form template, you might use a section to group a set of text boxes that are used to collect contact information from policyholders. |
| Optional section | A control that contains other controls but does not appear on the form unless the user chooses to add it. For example, although all employees in a company might use a goal-setting section in their performance review forms, only managers might choose to add an optional section about leadership goals. |
| Repeating control | A control, such as a repeating section or repeating table, that lets users expand the contents of a form when it is filled out and display only the necessary number of entries in a series. For example, you can use a repeating table to collect itemized expenses in an expense report form template. |
| Scrolling region | A control that contains other controls, retains a fixed size, and includes scroll bars so that users can scroll to see information that is out of view. Scrolling regions can be useful when a section of a form template contains a lot of data, and users do not need to see all of the data at one time. For example, if you use a repeating table to display numerous records from a database, you can insert the repeating table inside a scrolling region to display just a few of the records at a time. Because scrolling regions are used exclusively for layout purposes, they are not bound to fields or groups in the data source. Scrolling regions are not supported in browser-compatible form templates. |
| Horizontal region | A control that contains other controls and can be placed in a horizontal formation on a form template. For example, when several horizontal regions are placed side-by-side, the regions will wrap, or flow, to the next line as the size of the screen changes. Because horizontal regions are used exclusively for layout purposes, they are not bound to fields or groups in the data source. Horizontal region controls are not supported in browser-compatible form templates. |
| Choice group | A control that presents a set of mutually exclusive choices to users. A choice group contains choice sections, one of which appears as the default choice in a form. Those choice sections contain other controls. For example, address information in an employee information form template can be formatted as a choice group that contains choice sections. Each choice section contains controls with the correct address syntax for a specific country or region. When employees fill out a form that is based on the form template, they can replace the default address section with one that applies to their country or region. |
Layout tips
Use the following tips to help you refine the appearance, size, and other aspects of layout tables and layout-related controls.
-
If you are designing a new, blank form template, it is helpful to first determine how you want the form template to be laid out before you begin designing it. If you are having trouble envisioning a layout, first try sketching your ideas on paper. You can also use a program such as Microsoft Office Visio to refine your ideas and create mock-ups of the form template's user interface. After you have a plan in mind, you can insert a predesigned table from the Layout task pane and customize it as necessary.
-
In design mode, the borders of layout tables are represented by dashed lines so that you can see individual rows and columns. When users fill out a form that is based on your form template, these gridlines are hidden. This results in a cleaner, less cluttered design. If you prefer to hide the gridlines in design mode, you can turn them off by clicking Hide Gridlines on the Table menu.
-
By default, InfoPath inserts layout tables and layout-related controls, such as sections and scrolling regions, at a width that matches that of the printed page. To change this default setting, on the View menu, click View Properties. On the General tab, under Layout settings, select the Use a custom layout width for this form template check box, and then type a different number in the Custom layout width box.
-
If you specify a custom layout width for layout tables and layout controls, make sure that it isn't wider than the printable area for your form template. To quickly see how wide your printed page is — and whether the content on the form template will fit on the page — click Page Width Guide on the View menu. When you click this command, a dashed vertical guide appears on the right side of the screen. This guide indicates the right margin of the printed page, based on the default printer for your computer.
-
To change the border or color of layout controls or layout tables, select the controls or tables that you want to change. On the Format menu, click Borders and Shading, and then make the necessary adjustments.
-
By default, a layout table is aligned to the left side of the form template. To center or right-align the entire table, select the table. On the Table menu, click Table Properties, and then click Center or Right on the Table tab.
-
Cell padding is the amount of space that surrounds the contents of a cell. You can think of it as buffer space between the cell and the text inside the cell. Adjusting the padding generally offers you more control over spacing than does pressing ENTER to add additional space. To adjust the cell padding in a cell, select the options on the Cell tab in the Table Properties dialog box.
No comments:
Post a Comment