Embed a presentation in a web page or blog
When you want to share a presentation or a picture slide show with your friends, family, or colleagues, save it to OneDrive, then you can embed it in a web page or blog.
The embed code you need must be gotten from PowerPoint Online. It isn't available from the PC or Mac versions of PowerPoint.
-
Save your presentation to OneDrive.com. (Storing the presentation to a public folder online is what allows you to embed it on a web page.)
-
Open your presentation in PowerPoint Online. On the File tab of the Ribbon, click Share, and then click Embed.

-
To create the HTML code to embed your file in the web page, click Generate
 .
. -
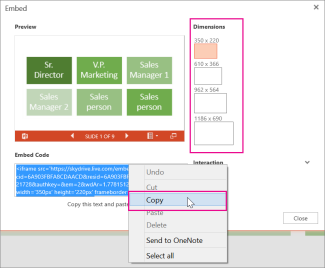
In the Embed box, under Dimensions, select the correct dimensions for the blog or web page.

-
Under Embed Code, right-click the code, click Copy, and then click Close.
You'll use this embed code in the next procedure. You may want to paste it somewhere handy, like Notepad, so that you don't lose it.
Embed the presentation in a web page or blog post
The HTML that you copied from the OneDrive page is an iframe tag, which is supported in many web authoring systems and blog services. The steps provided here work in some of the most popular blogging services, such as WordPress, Blogger, and TypePad.
-
Even though WordPress ordinarily doesn't allow iframes in posts, an exception is made for iframes that host Office Online. To use HTML editing, don't use the New Post command at the top of the page. Go to your blog's dashboard and click Posts > Add New.
In TypePad, don't use the Quick Compose editor. Go to Blogs, click the name of your blog, and then click Compose, where you can switch from Rich Text to HTML editing.
-
In Blogger, change the compose window to Edit HTML. You can switch back to compose mode after you finish the next step.
-
In your blog editor or web page editor, write your content, and then switch to HTML editing.
If you use a blogging service that does not support iframes in posts, consult your blogging service provider for assistance.
-
With the HTML tag that you copied from the OneDrive page as the most recent item in your Clipboard, press ⌘+V.
-
Finish writing your post. Preview and publish as you normally would.
Updates to the presentation on OneDrive are automatically reflected on the page where the presentation is embedded.
Embed the presentation in a SharePoint wiki
Once you have the embed code as described above, you can also embed the presentation in a SharePoint wiki. In this case, you paste only the src portion of the copied iframe tag into a Page Viewer Web Part.
-
On the wiki page click Edit.
-
With the HTML tag that you copied from the OneDrive page as the most recent item in your Clipboard, press Ctrl+V to paste the tag on the wiki page. This is so that you can easily copy a portion of the tag into the Web Part. You'll delete the tag from the wiki page before you're done.
-
Copy the portion of the tag between quotation marks that begins with http. Don't include the quotation marks.
-
On the Editing Tools tab click Insert, and then click Web Part.
-
In the list of categories, click Media and Content.
-
In the list of Web Parts, click Page Viewer, and then click Add.
-
To paste the address you copied in step 3, click open the tool pane, and then in the Link box, press ⌘+V.
-
Click Apply to preview the page.
-
Make adjustments to the Web Part as desired. For example, in the Page Viewer editor, expand Appearance and specify height of 332 pixels and width of 407 pixels to fit the presentation in the frame with no scroll bars.
-
When you are finished, click OK in the Page Viewer editor, and delete the iframe tag from the wiki page.
Updates to the presentation on OneDrive are automatically reflected on the page where the presentation is embedded.
No comments:
Post a Comment