Introduction to views
By designing different views of your form template, you can offer users different ways to look at data. For example, you might create a special view that is optimized for printing, or you might create a high-level summary view to eliminate some of the details in a complex form template.
In this article
Scenarios for using views
There are many reasons to create multiple views for a form template. For example, with multiple views you can:
-
Simplify a long, complex form template by splitting it into different views For example, in a lengthy survey form template, you might want to divide your questions into multiple views so that users can complete surveys in a sequential, logical order. In this scenario, you can place each survey section in its own view, and then create Back and Next buttons in the form template so that users can move from one view to another.
-
Display a read-only view in a form template For example, if you want to prevent users from changing the data in a form after they submit it to a Web service, you can design a read-only view. When a user clicks a Submit button on the form, you can instruct Microsoft Office InfoPath to switch from the read-write view to a read-only view.
-
Show different versions of a form template to different people based on their role in your organization For example, in a form template that is used for processing insurance claims, you might create one view for policyholders, a second view for insurance agents, and a third view for insurance adjusters. Each of these views is customized to accommodate the type of user who is entering information into it.
-
Create a print-friendly view of your form If you think it's likely that users will print their form, you can design a special view that is used only when the form is printed. This view is called a print view. You can create a dedicated print view for each view in your form template. Alternatively, you can designate a single print view that applies to all of the views in the form template. For example, if your form template contains three views, you might create a print view that consolidates key information from each of those views into a single printed page.
-
Create different views for different form-filling environments For example, in a single browser-compatible form template, you can create one view for users who fill out forms in InfoPath and a second view for users who fill out forms in a Web browser. The view designed for InfoPath users can contain features and controls that are not supported in a Web browser.
No matter how many views you have in your form template, they all share the same data source. To illustrate this point, imagine that your form template has two views. If you have an e-mail address text box in the default view, you can copy it into the second view. When users type their e-mail address in one view, that e-mail address automatically appears in the other view. You can copy the controls between views without causing binding problems. For example, if you copy the e-mail address text box from the first view, and then paste it into the second view, you won't see the Control stores duplicate data binding message that would display if you were to copy and paste the text box within the same view.
Design considerations
As you design a new view, you will typically do the following tasks:
-
Plan the view How many views do you need? Do any of the views need to be read-only? Which one of the views should appear when the form is first opened? Are users likely to print forms based on your form template? If so, do you want to design a special view of the form that is optimized for the printed page? If you're designing a browser-compatible form template, do you need a view that allows InfoPath-only features?
-
Populate the view When you add a new view to a form template, it will start out empty. You can copy controls from existing views into the new, blank view, if necessary, or insert controls in the view by using the Controls or Data Source task panes.
-
Customize the appearance of the view Do you want to add a background color or picture to a particular view? If users are likely to print the view, consider customizing the printer, paper, or margin settings, or adding headers or footers.
-
Customize the behavior of the view How will users switch to a different view of your form template? Are the default menu commands for switching views adequate, or do you want users to be able to switch between views by using a button or other control that appears directly on the form? If you want to use a control, you will need to create a view-switching rule in the Rules dialog box. For print views, do you want users to print all of the views at once, or only the active view? You can customize this behavior in the Print Multiple Views dialog box.
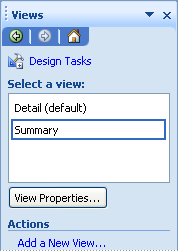
The Views task pane
You use the Views task pane to add or delete views, or to switch between views.

From the task pane, you can click the View Properties button to open the View Properties dialog box, where you can customize settings and behavior for the selected view.
You can also use the Views task pane to create and associate a print view with an existing view. After creating a print view, you design it to reflect the way that you want the form template to appear when printed. This typically involves copying and pasting controls from the first view into the print view. You can also use the View Properties dialog box to specify custom printing options for the print view, such as headers, footers, and page margins.
The user experience
By default, users can switch between views by clicking commands on the View menu. The names of the menu commands match the names that you chose for the views when you designed them. The active view is indicated by a check mark next to the menu item.

To make the availability of multiple views more obvious to users who might miss the menu commands, you can add buttons to your form template for switching between views. After you insert the button on your form template, you can associate a rule with the button so that it switches views when a user clicks it. For example, in an insurance claim form template, you might create a Show Summary button that opens a high-level view of the claim data when clicked. In the summary view, users can click a Show Details button to return to the more detailed view.
You may occasionally want to hide the default menu commands for switching views from users. This is useful in scenarios where you don't want users to be able to access views other than the one that you intend for them to fill out. For example, a form template that is used to collect feedback about job applicants might have three distinct user roles associated with it — one for recruiters, one for interviewers, and one for hiring managers. For each user role, you can design a slightly different view of the form template. To help prevent interviewers from switching to the recruiter or hiring manager views, when you design the recruiter and hiring manager views, you can open the View Properties dialog box and clear the Show on the View menu when filling out the form check box.
Tip: If you plan to offer users multiple views to choose from, you can consider displaying those choices as entries in a drop-down list box on the form. Users can then click the view that they want in the list.
Using rules to switch views
Views are often designed to work with rules. Rules allow you to automate certain tasks in a form template in response to events or actions initiated by the person filling out the form. For example, you can insert a button on your form template, and then create a rule that switches views when that button is clicked. In addition, you can use a rule to switch views when a form is opened. This can be useful when you want to present different views to different categories of users based on user role assignments.
You can use the Rule dialog box to associate rules with most controls in InfoPath, including buttons. In the following example, the form designer has created a rule in the Rule dialog box that switches to the summary view. This rule runs whenever users click a button in the form.

Tip: Using a rule to switch views when the user clicks a button is also useful when you want your users to navigate sequentially from one view to another. In this case, you would add two buttons to each view and use labels such as < Back and Next >.
No comments:
Post a Comment