Introduction to SharePoint master pages
SharePoint master pages provide the interface and overall layout of the pages on a SharePoint site. The common elements of a page – its header, navigation links, Site Actions menu, and so forth – they are placed in the same areas regardless of the page you're viewing. This helps users immediately recognize where they are and helps them easily navigate the site. This continuity of look and feel is accomplished using master pages.
Content that changes from one page to another – such as when you go from the home page to a task list – resides in a content page. When you view a SharePoint page in a web browser, the content page and the master page are merged together to render as a single page.
A master page serves as a container for all of the parts of a content page, and it also contains the necessary code to render the SharePoint interface. You change the user interface or the brand of a SharePoint site by customizing the master page. You can customize the out-of-the-box master page or create a new master page from scratch.
This article provides an overview of master pages and how to manage, customize, and deploy them in your organization.
In this article
What is a master page?
Master pages define the common layout and interface for SharePoint pages. The master page displays the persistent elements that you expect to see when you navigate from page to page on a site. These elements can include a company logo, title, navigation menu, search box, and the colors or graphics associated with the business or organization. On a SharePoint site, you might also expect to see a persistent sign-in link, the Site Actions menu, and the Ribbon commands. These elements are all stored in a master page.
The individual pages on a SharePoint site – the home page, a wiki page, a list view – are all handled as content pages on the site. When these pages are viewed in a browser, they are combined with the master page to produce a single, continuous web page. The master page displays the persistent elements and layout, while the content pages display the unique, page-specific content.
Master pages and content pages
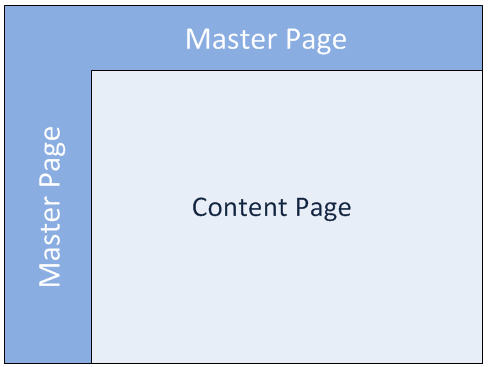
In the following illustration, you see the general areas of a page controlled by the master page and those areas controlled by the content page.

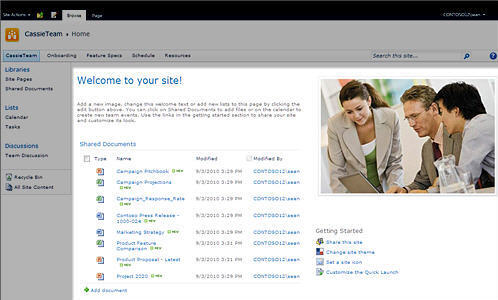
On a typical SharePoint Team site (based on one of the site templates included with SharePoint), you see that the top and left regions come from the master page, while the middle and right regions come from the content page, in this case, the home page.

Note: These illustrations provide highly-simplified examples of the master page - content page relationship. In actuality, there are several regions of a content page, like the title and description regions, that are located in the same areas as the master page content.
While the master and content pages are separate, they are merged together at runtime to display as a single web page in the web browser. Both pages are ASP.NET pages, but master pages have a .master file extension and they contain the necessary ASP code and content regions to render both pages on a SharePoint site.
To actually see the master page or content page separate from one another, you would need to open them in a supported page editor like SharePoint Designer 2010, which includes design-time support for editing content and master pages.
Master page content placeholders
Master pages and content pages work together using a set of replaceable regions, or content placeholder controls. Each content placeholder (which appears as ContentPlaceHolder in the page code) represents content that can be overridden on the master page. Any page on the site can replace whatever is contained within the content placeholder by supplying a matching content control. That content control can even be empty, which would remove the element entirely from the rendered page.
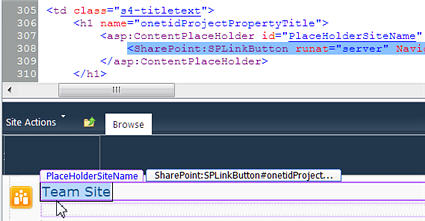
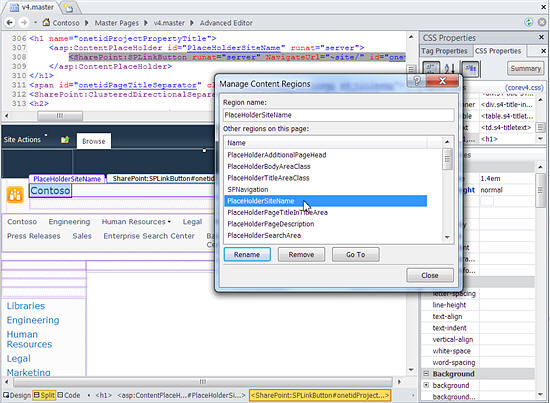
In the v4.master page in SharePoint 2010, there are approximately 33 content placeholders that are used to display content and functionality on a SharePoint site. You can see these controls when you open the master page directly. In SharePoint Designer 2010, you can use the Manage Content Regions feature to locate each content placeholder control on the page. You can view the control in both code view and the WYSIWYG editor. In the below example, you see the PlaceHolderSiteName control that is used to display the name of the site.

Another content placeholder that is particularly important is PlaceHolderMain because this is what gets replaced by each content page when that page is viewed in a web browser.
You can change the layout of content on a SharePoint site by changing the location of the content placeholder controls. You may, for example, choose to add more content to the right side of the page. You could do this by adding it to the right side of the master page.
Important: When you customize master pages, avoid deleting content placeholders. Doing so might break some pages and even sites associated with the master page. It's a good practice to simply hide instead of delete these controls.
Benefits of using master pages
If you've ever customized a large enterprise site, you know that creating and deploying a professional, functional, and consistent design can be a challenge. You need a way to create a look and feel that reinforces the brand of your organization and at the same time, make it easy to navigate and use by site visitors, including customers, partners, and employees.
Getting the design right is the first part of the challenge. Implementing and maintaining the design across an entire organization can be an even bigger challenge for a number of reasons. You need to maintain the brand for different types of sites and pages. At the same time, you need to allow for a full range of interactivity and functionality on the site. And you need to be able to enforce the brand even on newly-created sites and pages. SharePoint sites in particular can be challenging because of the range of sites, dynamic content, rich application-like functionality, and of course, the ease with which users can add new sites, pages, lists, and even integration with other sites.
To help you manage this, you use a SharePoint master page to store the structure, common elements, and design of the site. After you implement the design here, every content page associated with the master page instantly displays the new look and feel. This includes site pages, wiki pages, and administrative pages.
Note: There are some pages associated with different master pages, including pages on a Search Center and pages on a publishing-enabled site. For these pages, you might implement the same brand or come up with a variation of your brand.
When all the content pages display the design from the master page, your sites are easier to use and navigate for end users. Your organization can continue to grow and expand its sites and pages without confusing users and sending them to the wrong location.
Note: If you do need multiple master pages in your organization, you can use them by enabling master page editing for certain users at the web application or site collection level and then allowing multiple sets of master pages in your organization.
Available master pages in SharePoint 2010
SharePoint 2010 includes a new set of master pages that support the new look and feel and new functionality in the product. The new primary master page used on SharePoint pages is called v4.master. Additionally, other master pages are used for special purposes, like publishing-enabled sites, pages that host full-screen applications, pages or sites that were recently upgraded from a previous version of SharePoint, and so on.
The master pages available in SharePoint 2010 are described here.
| Name / default file name | Description | Use s on a SharePoint site |
| Primary master page v4.master | Used for content and administration pages. Provides the interface and layout for SharePoint 2010. | Team Site home page, list and library pages, and site settings page. |
| Minimal master page minimal.master | Contains minimal SharePoint content, used for full-screen functionality or embedded applications. | The home and search results pages on a Search Center, pages that host Word or Excel web applications. |
| Publishing master page nightandday.master | Used for pages on a SharePoint Server publishing-enabled site. | The home page, about us, or press release page on a publishing intranet, extranet, or Internet-facing site. |
| 2007 default master page default.master | Used to support legacy SharePoint sites, which haven't been visually upgraded to SharePoint 2010. | Home page, site pages, and list pages on a SharePoint 2007 site before visual upgrade. |
Note: There is one more master page, simplev4.master, which is used for SharePoint-specific screens, like Login.aspx, Error.aspx, and Confirmation.aspx. This master page, however, is located on the server and cannot be customized in SharePoint Designer 2010.
Note: In addition to these master pages, you can download the Starter Master Page from MSDN. This master page contains the minimum required components, scripts, and placeholders to render a page in SharePoint. You might use this master page to create a whole new design from scratch. The page serves a similar purpose as the "minimal.master" page that was available in SharePoint 2007.
What's new with master pages in SharePoint 2010
There have been a number of improvements to master pages in SharePoint 2010. For example, there are new master pages that accommodate the new look and new functionality found in SharePoint 2010, there are more SharePoint pages associated with the primary master page by default, and there are new features in SharePoint Designer 2010 that make creating and editing master pages much easier. Here are some of the biggest differences in SharePoint 2010 master pages.
New master pages in SharePoint 2010 – A set of new master pages is introduced in SharePoint 2010 as described in the previous section. The v4.master page is the new primary master page in SharePoint 2010. It provides the SharePoint 2010 look and feel, interface, and functionality, including the ribbon – a new interface with menus, buttons, and commands similar to Microsoft Office applications. Other master pages include the minimal.master page for full-screen applications and functionality; the default.master page for legacy SharePoint 2007 sites; and the dayandnight.master page for publishing-enabled sites in SharePoint Server 2010.
Primary master page used for site and application pages – The primary master page is now used for both content pages and application pages in SharePoint 2010. This means that your customized master page not only appears on your site's home page, list and library pages, and user-generated pages – but it also appears on your Site Settings page, Edit View page, and most administration pages served from the _layouts directory on the server. As a result, you create the design once and users see it throughout the site.
Master page layout uses DIV tags – The default primary master page in SharePoint 2010 uses DIV tags to define block-line elements and sections on the page. DIV tags offer a number of advantages over table tags, which were used in previous versions. For starters, there is more flexibility in how you style the page with CSS, less markup, faster downloads, improved search engine optimization, improved accessibility support, and improved browser support. HTML tables are still used, for example, when you or your users insert Web Parts and other SharePoint content on the page. But for designing and branding master pages, you can work primarily with the DIV tags to structure the content.
Master page features in SharePoint Designer 2010 – There are number of features in SharePoint Designer 2010 that make it easier to create and customize master pages. The navigation menu now includes a Master Pages category that takes you directly to the Master Page Gallery on your site. When editing master pages, you can use new page editing tools to insert and manage layers, or position DIV tags; and you can quickly locate those layers and other elements using the Skewer Click option. When you create new site and Web Part Pages in SharePoint Designer 2010, they're now automatically associated with the primary master page so you don't have to manually associate them each time.
Restricting access to master pages – If you want to restrict master page customization using SharePoint Designer 2010, you can do this using the new SharePoint Designer Settings page. This page is available on the Site Settings page for the site collection as well as in Central Administration. You can hide master pages and page layouts, prevent detaching of site pages, and hide the URL site hierarchy in SharePoint Designer 2010 or completely disable SharePoint Designer 2010, as explained next.
Restricting access to SharePoint master pages
Master pages are a powerful way to design and brand SharePoint sites, so you may not want to allow everyone in your organization to customize these files. For starters, they could potentially break multiple SharePoint pages or sites if they delete a content placeholder control or script from a master page (instead of hiding it). They might customize their sites' master pages to the point where they are no longer recognizable as belonging to the corporate intranet, which could affect a user's experience when visiting that site. Or, you may simply want to prevent any user from creating new master pages because these pages will need to be maintained and updated, which adds to the overall maintenance costs of your SharePoint implementation.
By default, only Site Collection Administrators, members of the Designers group, and members of the Site Owners group can open a SharePoint site with SharePoint Designer 2010 and, if they like, customize the default master pages. To further restrict who can customize master pages in SharePoint Designer 2010, use the SharePoint Designer Settings page, located on the Site Settings page for the site collection as well as in Central Administration.
There are two pages so that you can specify the level (web application or site collection) and the types of users (site collection administrators or designers and owners) to be restricted in SharePoint Designer 2010, as shown here.
| SharePoint Designer Settings page | Types of sites and users affected |
| Central Administration | Restricts SharePoint Designer 2010 for Site Collection Administrators at the web application level, which includes all site collections and sites in that web application. |
| Site Collection Administration | Restricts SharePoint Designer 2010 for all Site Owners and Designers at the site collection level, which includes all sites within the collection. Note: These settings are dependent on SharePoint Designer 2010 first being enabled in Central Administration. |
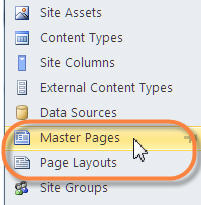
To prevent users from customizing master pages on your SharePoint sites, you can uncheck the Enable Customizing Master Pages and Layout Pages on one or both of the SharePoint Designer Settings pages. When this option is disabled, users will no longer see the Master Pages or Page Layouts links in the Navigation pane of SharePoint Designer.

Note: Page Layouts only display for publishing-enabled pages in SharePoint Designer 2010.
In addition to disabling master pages and page layouts, you can use the SharePoint Designer Settings page to disable the site URL hierarchy, which hides the All Files option in the Navigation pane. You can also prevent pages from being detached from their site definition by disabling the Edit File in Advanced Mode for all site pages. Lastly, you can completely disable SharePoint Designer 2010 so that it can't open and customize your SharePoint sites or portions of those sites.
In sum, use the SharePoint Designer Settings page to control who can create and customize the default master pages in SharePoint 2010 to best support your corporate design and brand.
Customizing master pages
Master pages control the look and feel of SharePoint sites. There are a handful of master pages available for different purposes, like publishing sites and search center sites, but the primary master page is v4.master. This page provides the overall SharePoint 2010 look and feel, including the placement of a site's title, logo, navigation menus, main body area, and the SharePoint ribbon. The primary master page does this for all content pages, like the home page or any user-generated views, and administration pages, like the Site Settings page or View All Site Content page.
The colors, graphics, text formatting, and other layout properties are specified in one or more Cascading Style Sheets (CSS) that accompany the master page. Most of the styles applied to the default primary master page originate from the core SharePoint CSS file, corev4.css. To style the contents of a master page, you override these styles and introduce new styles in your own style sheets. In sum, designing and branding a SharePoint sites typically involves customizing both the default primary master page and the styles associated with that master page.
How customized master pages are managed in SharePoint 2010
Before you start customizing master pages, it's helpful to understand how default master pages are stored and managed in SharePoint 2010 as this can affect your server's performance and future administration. The default primary master page, v4.master, is part of a site definition that is stored on the server running SharePoint 2010 (the actual location is %ProgramFiles%\Common Files\Microsoft Shared\web server extensions\14\TEMPLATE\GLOBAL\ directory). The site definition files are cached in memory on the server when first accessed at runtime, and the information in each file is pulled from the cache for each subsequent request. This allows the page to be reused across multiple sites and reduces unnecessary storage and retrieval of the page. All of this improves the performance and scalability of SharePoint. Learn more in the MSDN article, Site Definitions and Configurations.
When a master page is customized for the first time, a new edited copy of the page is stored in SharePoint's content database instead of the server's file system. This is why you see a message the first time you customize a master page in SharePoint Designer 2010, warning that you're about to customize a page and it will no longer be based on the site definition. When you continue, you create the edited version in the content database which will be used for your sites pages instead of the original master page. This does not affect other SharePoint sites that are still using the original master page. If, at any time, you want to revert to the original master page and no longer use your customized master page, you can reset the master page to its site definition. This brings your site back to its original state and at the same time, creates a copy of your customized master page and places it in the Master Page Gallery in case you want to use it again.
Different approaches to customizing master pages
To customize the primary master page in SharePoint 2010, you can use the v4.master page as your starting point by customizing a copy of it, or you can create a new custom master page from scratch, and make it the primary master page for your site. There are advantages and disadvantages to both approaches as explained here.
-
By customizing a copy of v4.master, you're using the existing SharePoint look and feel, with its features, brand, and design elements, and customizing it to meet your needs. While it can be challenging as you try to understand how everything works in the v4.master page, this approach is useful for minimal branding or customization efforts, like changing the header of your SharePoint pages.
-
By creating a blank custom master page or by using the Starter Master Page (explained earlier) as the basis of your page, you're creating the whole design from scratch. While this approach can be challenging because you need to know how to implement a design in SharePoint, it's also more flexible when you know the design you're trying to create and you're working off existing plans and prototypes. The mostly empty page acts like a canvas for you to first build your design and then add the required SharePoint components.
Customizing master pages in SharePoint Designer 2010
To customize master pages in SharePoint Designer 2010, you first open SharePoint Designer 2010 from the site itself or from your Start menu. With your site open in SharePoint Designer 2010, click Master Pages in the Navigation pane. If you don't see Master Pages in the Navigation pane, make sure they are enabled on the site (as explained earlier).
For most sites, you see three master pages, v4.master, minimal.master, and default.master, in the Master Page Gallery as shown here.

To view the contents of the primary master page, click v4.master or first make a copy of it and then open the copy. This opens the master page in the SharePoint Designer 2010 full-screen page editor where you can edit the page in Design view, Split view, or Code view. With design-time support, you can see what the master page looks like as you customize it. There are also tools available for you to navigate and customize tags, styles, scripts, and content regions as shown here.

When customizing a master page, you can add new content and functionality, change the placement of objects on the page, resize the Web Part Zones, and so on. For the most part, you're changing the layout and positioning of elements on the page. To customize the colors, graphics, text formatting, and other style attributes, you can create your own custom styles and add them to the master page directly or place them in external Cascading Style Sheets (CSS) that you attach to the master page.
When you are finished customizing the primary master page, you'll want to consider the master pages used for search sites and publishing sites (as explained earlier) and whether to implement a similar design or an entirely new design.
When you customize master pages, just keep in mind the range of content and types of features that will appear on the site – such as home pages, document libraries, calendar views, and administration pages. Sites are also dynamic, allowing users to add their own content, Web Parts, embedded applications, and even sub-sites. Your customized master page needs to be able to render this content and functionality while providing a good user experience.
Deploying a customized master page
When you finish customizing a master page, the next step is to deploy it to SharePoint. One option is to save and reuse the master page by applying it to individual sites from SharePoint Designer 2010, or if you're running SharePoint Server 2010, apply it to the site collection from the Site Master Page Settings page.
A more robust, scalable approach is to deploy the master page as a solution package and then activate it as a SharePoint feature. Then, when you want to install or uninstall the master page, you just activate or deactivate that feature. This approach requires using Microsoft Visual Studio 2010 to create the necessary modules, deployment XML, and event receivers for the feature.
With this approach, you can better update and manage your master pages across one or more SharePoint sites and site collections. Learn more in the MSDN article, How to Provision a File.
No comments:
Post a Comment