Six easy ways to customize your site by using classic web parts
Note: This article has done its job, and will be retiring soon. To prevent "Page not found" woes, we're removing links we know about. If you've created links to this page, please remove them, and together we'll keep the web connected.
You don't have to be a professional Web site designer or software developer to customize your Web site created in Office SharePoint Server 2007. By using the built-in Web Part features described in this article, you can easily customize your site's home page and the other Web Part Pages that are stored in your site.
Becoming familiar with Web Part customization techniques gives you a range of page-customization choices. For example, you can customize your site's home page so that it displays the specific information that your team needs. You can rearrange the list items on the home page, add lists, and even change the images on the home page. As you become more familiar with Web Part Page customization techniques, you can build interactive Web Part Pages that make the data in lists more dynamic and useful, and you can add new Web Parts that provide access to external data and Web services.
In this article
A short Web Part overview
To help you succeed with the tasks described in this article, here is a short overview of Web Parts.
Web Part Pages and Web Parts
A Web Part Page is a special type of Web page that consolidates data — such as lists and charts — and Web content — such as text and images — into a dynamic information center. The home page of your site is a Web Part Page, and you can easily create other Web Parts Pages in your site. A Web Part Page contains one or more Web Parts, which are the basic building blocks of the page.
To create a Web Part Page, click the Site Actions menu, and then click Create Page. Type a name for the page, choose a layout, and specify the document library in which the Web Part Page will be stored (Web Part Pages that you create must be stored in document libraries).
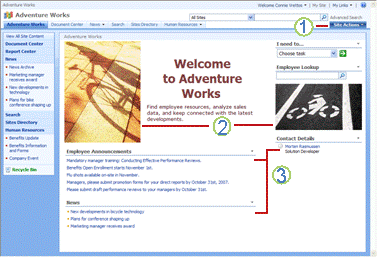
The following picture shows the Web Part features of a Welcome page based on the Team site template.

1. Site Actions menu
2. Image Web Part
3. List View Web Parts
Most Web Parts are designed to display a specific type of data, such as text, HTML, or images. When you create a site based on the Team Site template, for example, the site includes Web Parts that display lists, images, text, and other content. By adding these Web Parts to Web Part Pages, configuring them, and connecting them, you can create dynamic information portals that present information to your site's users in an organized and convenient way.
As you try out the techniques described in this article, keep in mind the following:
-
To change the shared view of the home page or of any Web Part Page, you must be a member of a site group with the Add and Customize Pages permission. By default, the Add and Customize Pages permission is included in the permission levels of the Designer and Owners site groups.
-
The examples in this article use a non-publishing site. If you are working with a publishing site, you will see the page editing toolbar, which you can use to edit, add, and modify Web Parts and to save any changes.

For more information on working with publishing sites and pages, see the article Work with pages in a publishing site
Web Part zones
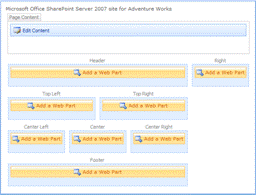
Web Part zones are containers for Web Parts on a Web Part Page that group and organize Web Parts. Each Web Part zone on a page has a title such as Header, Footer, or Left Column. The outlines of Web Part zones, along with their titles, appear only when you are designing the page. When site participants use a page, the outlines of Web Part zones and their titles do not appear.

Web Part galleries
A Web Part gallery is a central warehouse of Web Parts that you use to locate a specific Web Part when you are designing a Web Part Page. The site Web Part gallery is often the most central Web Part gallery for your work group. By default, its name is the name of the top-level site in your site collection. For example, if the top-level site in your site collection is "AdventureWorks," the site collection Web Part gallery available to you is named "AdventureWorks Web Part Gallery." You can find all of the Web Parts that you will need to complete the tasks described in this article in your site Web Part gallery.
Add an image to a page
By using the Image Web Part, you can add an image to your site's home page or to a Web Part Page. The image that you display can be from a document library or picture library in your team site, or it can be from an external Web address.
-
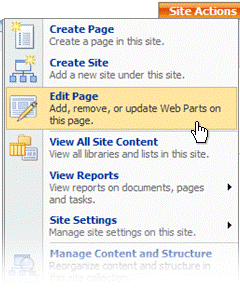
On the Site Actions menu, click Edit Page.

Notice that the page has switched to Design mode, and the page's Web Part zones and their titles are visible.
-
Click Add a Web Part in the Web Part zone that you want to add a Web Part to.
The Add Web Parts window opens.
-
Click Advanced Web Part gallery and options at the bottom of the window.
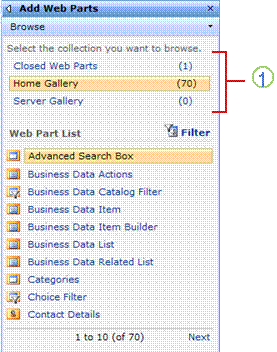
The Add Web Parts tool pane opens to the right of the page. This tool pane contains all the Web Part galleries that are available to you.

1. Web Part galleries
-
Click the name of your site Web Part gallery and then, in the Web Part List, find the Image Web Part.
If the Image Web Part does not appear in the list, click Next until it appears.
Note: If you cannot find the Web Part that you want, the owner of the top-level Web site might have removed it or changed its title. For assistance, contact the owner of the top-level site.
-
Drag the Image Web Part into one of the Web Part Zones on your page. If other Web Parts are in the same zone, use the insertion bar to place the Image Web Part.
Next, associate an image with the Image Web Part.
-
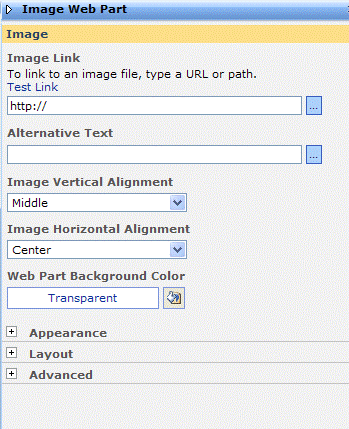
On the Image Web Part, click the Edit button
 , and then click Modify Shared Web Part.
, and then click Modify Shared Web Part.The Image Web Part tool pane opens. You use the Web Part tool pane to configure a Web Part's unique properties and to choose general settings that control the Web Part's layout and appearance.

-
In the Image Link field, type the URL of the image to display. This can be an image you have imported into your site or an image on another Web site.
-
Click OK.
Add a list to a page
When you create a built-in or custom list, Office SharePoint Server 2007 creates a Web Part that you can use to display that list. For example, when you create a site from the Team Site template, it comes with built-in Announcements, Contacts, and Events Web Parts. You use these Web Parts (collectively called List View Web Parts) to add a view of a list to your home page or to any Web Part Page.
In this procedure, you insert a view of the default Contacts list onto a page.
-
On the Site Actions menu, click Edit Page.
The Add Web Parts tool pane opens.
Notice that the page has switched to Design mode, and the page's Web Part zones and their titles are visible.
-
Click Add a Web Part in the Web Part zone that you want to add a Web Part to.
The Add Web Parts window opens.
-
Click Advanced Web Part gallery and options at the bottom of the window.
The Add Web Parts tool pane opens to the right of the page. This tool pane contains all the Web Part galleries that are available to you.
-
Click the name of your site Web Part gallery and then, in the Web Part List, find the Contact Details Web Part.
If the Contacts Web Part does not appear, click Next until it appears.
Note: If you cannot find the Web Part that you want, the owner of the top-level Web site might have removed it or changed its title. For assistance, contact the owner of the top-level site.
-
Drag the Contacts Details Web Part into one of the Web Part Zones on your page.
Next, learn how to change the view of the list displayed in any List View Web Part.
-
On the Contacts Details Web Part, click the Edit button
 , and then click Modify Shared Web Part.
, and then click Modify Shared Web Part.The Contact Details Web Part tool pane opens.
-
Configure the properties of the Web Part as needed. To learn more about setting properties in List View Web Parts, see the article List View Web Part.
-
Click OK to save the configuration and close the Contact Details tool pane.
Add text to a page
You can add formatted text, tables, hyperlinks, and other HTML code to a page, without knowing HTML syntax. This is useful, for example, for adding introductory text or for providing instructions about how to use a page.
-
On the Site Actions menu, click Edit Page.
Notice that the page has switched to Design mode, and the page's Web Part zones and their titles are visible.
-
Click Add a Web Part on the Web Part zone you want to add a Web Part to.
The Add Web Parts window opens.
-
Click Advanced Web Part gallery and options at the bottom of the window.
The Add Web Parts tool pane opens to the right of the page. This tool pane contains all the Web Part galleries that are available to you.
-
In your site Web Part Gallery, in the Web Part List, locate the Content Editor Web Part.
If the Content Editor Web Part does not appear, click Next until it appears.
Note: If you cannot find the Web Part that you want, the owner of the top-level Web site might have removed it or changed its title. For assistance, contact the owner of the top-level site.
-
Drag the Content Editor Web Part into a Web Part zone.
-
In the Content Editor Web Part, click open the tool pane.
The Content Editor Web Part tool pane opens.
-
To add text, click Rich Text Editor.
The HTML Editor opens. The HTML Editor provides a familiar text editing interface that you can use to add HTML content to the page.
-
Click the text-entry area in the HTML Editor window and type text to display on the page. Experiment with the formatting and editing options available in the HTML Editor.
For a complete reference for the formatting and editing commands, click the Help button
 in the HTML Editor.
in the HTML Editor. -
In the HTML Editor, click OK.
-
Click OK to close the Content Editor tool pane.
Add a Web page to a page
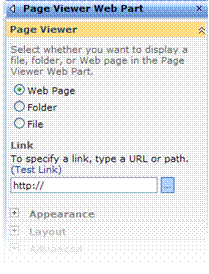
You use the Page Viewer Web Part to display a Web page, file, or folder on a Web Part Page. For example, you could use the Page Viewer Web Part to display a favorite Internet news source on a Web Part Page.
-
On the Site Actions menu, click Edit Page.
Notice that the page has switched to Design mode, and the page's Web Part zones and their titles are visible.
-
Click Add a Web Part on the Web Part zone you want to add a Web Part to.
The Add Web Parts window opens.
-
Click Advanced Web Part gallery and options at the bottom of the window.
The Add Web Parts tool pane opens to the right of the page. This tool pane contains all the Web Part galleries that are available to you.
-
In your site Web Part Gallery, in the Web Part List, locate the Page Viewer Web Part.
If the Page Viewer Web Part does not appear, click Next until it appears.
Note: If you cannot find the Web Part that you want, the owner of the top-level Web site might have removed it or changed its title. For assistance, contact the owner of the top-level site.
-
Drag the Page Viewer Web Part into a Web Part zone.
-
In the Page Viewer Web Part, click open the tool pane.
The Page Viewer Web Part tool pane opens.

-
In the Page Viewer field, make sure that Web Page is selected.
-
In the Link field, type the URL of the page to display.
-
Click OK to close the Page Viewer tool pane.
Note: You might have to adjust the Page Viewer Web Part's height and width so that the content in the Web Page it displays is easier to view. A method for changing the height and width of a Web Part is described next.
Change a Web Part's appearance and layout
This article has so far described techniques that you can use to put different types of information on your home page or on a Web Part Page. To make your pages more attractive and useful, here are some general techniques that you can try with any Web Part. By using these techniques, you can change the appearance and layout of a Web Part.
To open a Web Part's tool pane, click the Edit button  , and then click Modify Shared Web Part.
, and then click Modify Shared Web Part.
Change the title
-
In the Web Part tool pane, click the plus sign (+) next to Appearance to expand the Appearance section.
-
In the Title field, type the Web Part's new title.
-
Click OK to apply the changes and close the tool pane.
Specify the height and width
-
In the Web Part's tool pane, click the plus sign (+) next to Appearance to expand the Appearance section.
-
In the Height field, click Yes, type the value of the height, and select the units, such as Pixels or Centimeters.
-
In the Width field, click Yes, type the value of the width, and select the units.
-
Click OK to apply the changes and close the tool pane.
Minimize a Web Part by default
-
In the Web Part tool pane, click the plus sign (+) next to Appearance to expand the Appearance section.
-
In the Chrome State field, click Minimized.
Site users can view a minimized Web Part by clicking Restore on the Web Part's menu.
-
Click OK to apply the changes and close the tool pane.
Remove the border
-
In the Web Part tool pane, click the plus sign (+) next to Appearance to expand the Appearance section.
-
In the Chrome Type field, do one of the following:
-
To display just the title bar, select Title Only.
-
To display the title bar and border, select Title Bar and Border.
-
To display the Web Part without a title or a border, select None.
-
To display the border only, select Border Only
-
To use the Web Part's default display style, select Default.
-
-
Click OK to apply the changes and close the tool pane.
Display images from a list
This exercise builds on the techniques that you have learned so far in this article. By following these steps, you will learn how to connect two Web Parts so that the content displayed in one Web Part is based on a selection in the other Web Part. You will connect a List View Web Part that contains links to images to an Image Web Part. By doing this, you will let users view each image in a separate Web Part "window" as they select each list item.
Before you start this exercise, create a list that contains, for each item, a link to an image. Any list with a field of type Hyperlink or Picture will work. Note that the Links list that is available by default when you create a team site has a URL field that you can use for this purpose.
-
In your Web browser, go to your site's home page or to any Web Part Page.
-
On the Site Actions menu, click Edit Page.
Notice that the page has switched to Design mode, and the page's Web Part zones and their titles are visible.
-
Click Add a Web Part on the Web Part zone you want to add a Web Part to.
The Add Web Parts window opens.
-
Click Advanced Web Part gallery and options at the bottom of the window.
The Add Web Parts tool pane opens to the right of the page. This tool pane contains all the Web Part galleries that are available to you.
-
Locate the Links Web Part with the list of links that you will use in this exercise, and then drag it into a Web Part zone.
The name of the Web Part is the same as the name of the list. If you use the Links list, for example, click Links Web Part.
-
On the Image Web Part, click the Edit button
 , point to Connections, point to Get Image From, and click the name of the list of links, such as Links.
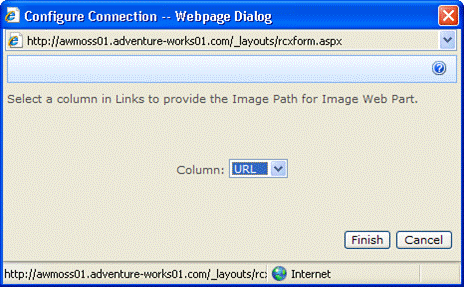
, point to Connections, point to Get Image From, and click the name of the list of links, such as Links.The Edit Connection -- Web Page Dialog opens. You use this dialog box to configure the connection between Web Parts.

-
In the Column field, select the name of the field containing hyperlinks to images, such as URL, and click Finish.
Note that radio buttons are inserted at the beginning of each list item in the list that contains the links to the images.
-
Click the Close button
 at the top of the Add Web Parts tool pane to close the tool pane.
at the top of the Add Web Parts tool pane to close the tool pane.
Try clicking the radio buttons in your list of links. Each image appears in the Image Web Part as you click a list item.
Conclusion
This article covered six basic customization techniques. By using these techniques, you can adapt your site to meet your group's needs.
You can remove customizations by using the following steps:
Delete a Web Part
-
On the Site Actions menu, click Edit Page and locate the Web Part you want to delete.
-
On the Web Part, click the Edit button
 , and then click Delete.
, and then click Delete.You are asked to verify that you want to delete the Web Part.
-
Click OK in the message window.
-
Click Exit Edit Mode to exit the Design mode of the page and save your changes.
You can close a Web part by clicking Close on the Edit menu. Closing a Web Part removes a Web Part from the Web Part Page and moves it to the Web Part Page Gallery. A closed Web Part (as opposed to a deleted Web Part) is still technically on the Web Part Page, but is not available until it is reactivated by dragging it onto the page from Web Part Page Gallery.
Remove a Web Part connection
-
On the Site Actions menu, click Edit Page and locate the Web Part for which you want to remove the connection.
-
On the Web Part that you created the connection from, click the Edit button
 , point to Connections, point to Get Image From or Get Sort/Filter From, and then click the name of the list that you connected to.
, point to Connections, point to Get Image From or Get Sort/Filter From, and then click the name of the list that you connected to. -
At the top of the Edit Connection -- Web Page Dialog, click Remove Connection.
-
Click OK.
-
Click Exit Edit Mode to exit the Design mode of the page and save your changes.
No comments:
Post a Comment