Delay loading images and JavaScript in SharePoint Online
This article describes how you can decrease the load time for SharePoint Online pages by using JavaScript to delay loading images and also by waiting to load non-essential JavaScript until after the page loads.
Images can negatively affect page load speeds on SharePoint Online. By default, most modern Internet browsers pre-fetch images when loading an HTML page. This can cause the page to be unnecessarily slow to load if the images are not visible on the screen until the user scrolls down. The images can block the browser from loading the visible part of the page. To work around this problem, you can use JavaScript to skip loading the images first. Also, loading non-essential JavaScript can slow down load times on your SharePoint pages too. This topic describes some methods you can use to improve page load times with JavaScript in SharePoint Online.
Improve page load times by delaying image loading in SharePoint Online pages by using JavaScript
You can use JavaScript to prevent a web browser from pre-fetching images. This speeds up overall document rendering. To do this you remove the value of the src attribute from the <img> tag and replace it with the path to a file in a data attribute such as: data-src. For example:
<img src="" data-src="/sites/NavigationBySearch/_catalogs/masterpage/Images/microsoft-white-8.jpg" />
By using this method, the browser doesn't download the images immediately. If the image is already in the viewport, JavaScript tells the browser to retrieve the URL from the data attribute and insert it as the value for the src attribute. The image only loads as the user scrolls and it comes into view.
To make all of this happen, you'll need to use JavaScript.
In a text file, define the isElementInViewport() function to check whether or not an element is in the part of the browser that is visible to the user.
function isElementInViewport(el) { if (!el) return false; var rect = el.getBoundingClientRect(); return ( rect.top >= 0 && rect.left >= 0 && rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && rect.right <= (window.innerWidth || document.documentElement.clientWidth) ); } Next, use isElementInViewport() in the loadItemsInView() function. The loadItemsInView() function will load all images that have a value for the data-src attribute if they are in the part of the browser that is visible to the user. Add the following function to the text file:
function loadItemsInView() { //Select elements by the row id. $("#row [data-src]").each(function () { var isVisible = isElementInViewport(this); if (isVisible) { if ($(this).attr("src") == undefined) { $(this).attr("src", $(this).data("src")); } } }); } Finally, call loadItemsInView() from within window.onscroll() as shown in the following example. This ensures that any images that are in the viewport are loaded as the user needs them, but not before. Add the following to the text file:
//Example of calling loadItemsInView() from within window.onscroll() $(window).on("scroll", function () { loadItemsInView(); }); For SharePoint Online, you need to attach the following function to the scroll event on the #s4-workspace <div> tag. This is because the window events are overridden in order to ensure the ribbon remains attached to the top of the page.
//Keep the ribbon at the top of the page $('#s4-workspace').on("scroll", function () { loadItemsInView(); }); Save the text file as a JavaScript file with the extension .js, for example delayLoadImages.js.
Once you've finished writing delayLoadImages.js, you can add the contents of the file to a master page in SharePoint Online. You do this by adding a script link to the header in the master page. Once it's in a master page, the JavaScript will be applied to all pages in your SharePoint Online site that use that master page layout. Alternatively, if you intend to only use this on one page of your site, use the script editor Web Part to embed the JavaScript into the page. See these topics for more information:
Example: Referencing the JavaScript delayLoadImages.js file from a master page in SharePoint Online
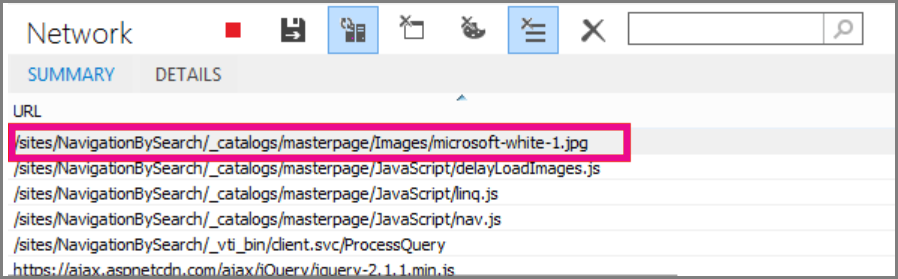
In order for this to work, you also need to reference jQuery in the master page. In the following example, you can see in the initial page load that there is only one image loaded but there are several more on the page.

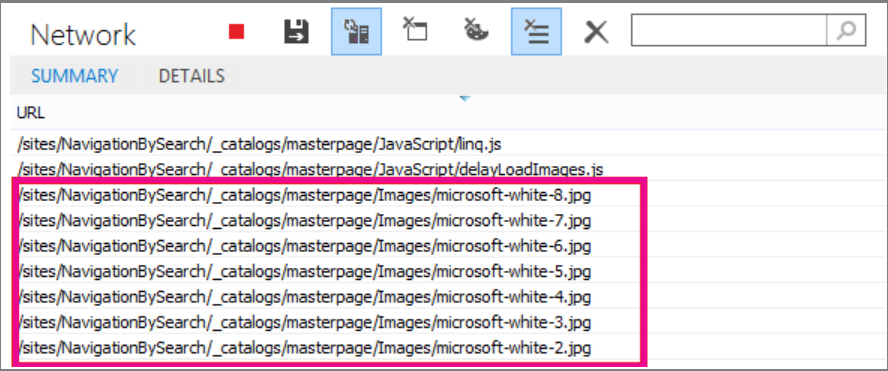
The following screen shot shows the rest of the images that are downloaded after they scroll into view.

Delaying image loading by using JavaScript can be an effective technique in increasing performance; however, if the technique is applied on a public website then search engines are not able to crawl the images in the same way they would crawl a regularly formed image. This can affect rankings on search engines because metadata on the image itself is not really there until the page loads. Search engine crawlers only read the HTML and therefore will not see the images as content on the page. Images are one of the factors used to rank pages in search results. One way to work around this is to use introductory text for your images.
GitHub code sample: Injecting JavaScript to improve performance
Don't miss the article and code sample on JavaScript injection provided on GitHub.
No comments:
Post a Comment