Insert a group of option buttons
You can insert two or more option buttons on your Microsoft Office InfoPath form template when you want users to select one choice from a limited set of options.
In this article
When to use a group of option buttons
Use a group of option buttons on your form template to present a small number of related but mutually exclusive choices to users.
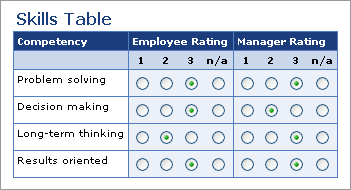
In the following illustration, employees and managers click option buttons to rate job performance on a performance review form. In each section, users can select only one button.

When users open a form that is based on your form template, none of the option buttons are selected by default. If you want one of the option buttons to be selected when users open the form, you can select the This button is selected by default check box (Option Button Properties dialog box) for that option button.
Related controls
InfoPath includes controls that are similar to option buttons but that serve different purposes. To decide which of these controls works best on your form template, refer to the following list:
Check box Like an option button, a check box supports options that are either on or off. The difference is that you typically use check boxes for yes/no decisions or nonexclusive choices.
List box Like a group of option buttons, a list box enables users to select from multiple options on the form. However, with list boxes, users make their choice by clicking an item in the list, rather than by clicking a small circle.
The user experience
When users fill out a form that is based on your form template, option buttons appear as small circles with labels next to them. When users click one of the buttons, a dot appears in the middle of that circle. In any set of option buttons, only one button can be selected.
Insert a group of option buttons
The procedure for inserting a group of option buttons differs slightly depending on whether you are designing a new, blank form template or basing the design of your form template on a database or other external data source.
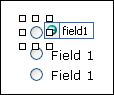
The following illustration shows how an option button looks when you select it in design mode.

Controls can be bound or unbound. When a control is bound, it is connected to a field or group in the data source so that data entered into the control is saved in the underlying form (.xml) file. When a control is unbound, it is not connected to a field or group, and data entered into the control is not saved. When you select or move your pointer over a control, text and a binding icon appear in the upper-right corner of the control. The text indicates the group or field to which the control is bound in the data source. The icon indicates whether the control is correctly bound to that group or field. When the binding is correct, a green icon appears. If there's something wrong with the binding, you'll see a blue or red icon instead.
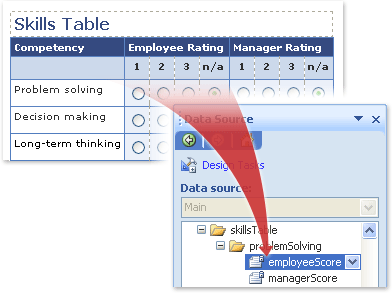
The data source for the form template consists of fields and groups that appear in a hierarchical view in the Data Source task pane. Each option button is bound to the same field in the data source. When a user clicks an option button, the value that is associated with that option button is stored in the field. In the following example, the 1, 2, 3, and n/a option buttons are all bound to the employeeScore field in the Data Source task pane.

Insert a group of option buttons on a new, blank form template
When you design a new, blank form template, the Automatically create data source check box in the Controls task pane is selected by default. This enables InfoPath to automatically create fields and groups in the data source as you add controls to the form template. These fields and groups are represented by folder and file icons in the Data Source task pane.
-
On the form template, place the cursor where you want to insert the control.
-
If the Controls task pane is not visible, click More Controls on the Insert menu, or press ALT+I, C.
-
Under Insert controls, click Option Button.
-
In the Insert Option Buttons dialog box, enter the number of buttons that you want to insert, and then click OK.
-
To change the value that is stored in the data source when an option button is clicked, double-click the option button whose value you want to change, click the Data tab, and then enter the value that you want in the Value when selected box.
Note: By default, the first option button in the group saves the value 1 when clicked, the second saves the value 2, and so on.
-
On the form template, replace the placeholder text for each option button label with text of your own.
Insert a group of option buttons on a form template that is based on an existing data source
If you base the design of your form template on an existing Extensible Markup Language (XML) file, database, or Web service, InfoPath derives the fields and groups in the Data Source task pane from that existing data source. In this scenario, you can insert a group of option buttons by dragging a field from the Data Source task pane onto the form template or by inserting a group of option buttons from the Controls task pane instead, as described in the following procedure:
-
On the form template, place the cursor where you want to insert the control.
-
If the Controls task pane is not visible, click More Controls on the Insert menu, or press ALT+I, C.
-
Under Insert controls, click Option Button.
-
In the Option Button Binding dialog box, select the field in which you want to store the option button data, and then click OK.
Note: If you are binding the option buttons to a repeating field, the option buttons must be inside a repeating control, such as a repeating table or repeating section.
-
In the Number of option buttons to insert box, in the Insert Option Buttons dialog box, enter the number of options that you want to insert, and then click OK.
-
To change the value that is stored in the data source when an option button is clicked, double-click the option button whose value you want to change, click the Data tab, and then enter the value that you want in the Value when selected box.
Note: By default, the first option button in the group saves the value 1 when clicked, the second saves the value 2, and so on. The acceptable values depend on the data type of the field to which the option buttons are bound.
-
InfoPath uses the name of the field as the label for each option button in the group. On the form template, replace the placeholder text for each option button label with text of your own.
Tip: You can also use the Data Source task pane to insert controls. In the Data Source task pane, right-click the field that you want to bind the option buttons to, and then click Option Button on the shortcut menu.
Layout tips
Use the following tips to help you refine the appearance, size, and other aspects of a group of option buttons:
-
To change the size of several option buttons at once, select the option buttons whose size you want to change, press ALT+ENTER, click the Size tab, and then make the necessary adjustments.
-
To improve readability, consider adding a line of instructional text that precedes the option buttons, a border around the group of buttons, or shading behind the buttons. The best way to do this is to insert the option buttons inside an empty section on the form template. Select the section, and then on the Format menu, click Borders and Shading, and make the necessary adjustments.
-
Use margin settings to adjust the spacing around each option button.
-
Tab order refers to the order in which the focus of the cursor is moved when the user presses the TAB key. In the case of option buttons, when users press the TAB key, the focus moves to the first option button in the group, if none of the option buttons are selected, or to the most recently selected option button. A subsequent press of the TAB key skips the remaining option buttons in favor of the next control in the tab order. Although users can use the arrow keys to navigate through the buttons, you may occasionally want the TAB key to move the focus instead. In this case, you can manually adjust the tab order by changing the Tab index setting on the Advanced tab in the Option Button Properties dialog box.
No comments:
Post a Comment