Learn more about SmartArt graphics
In this article
Overview of SmartArt graphics
A SmartArt graphic is a visual representation of your information and ideas. You can create SmartArt graphics by choosing from among many different layouts to quickly, easily, and effectively communicate your message. SmartArt graphics, especially combined with other features such as themes, help you create designer-quality illustrations with only a few clicks of your mouse.
You can create a SmartArt graphic in Excel, PowerPoint, Word, or in an e-mail message in Outlook. Other Office programs do not enable SmartArt graphic creation, but you can copy and paste SmartArt graphics as images into those programs.
You can change the look of your SmartArt graphic by changing the fill of its shape or text; by adding effects, such as shadows, reflections, glows, or soft edges; or by adding three-dimensional (3-D) effects, such as bevels or rotations.
Because PowerPoint presentations often contain slides with bulleted lists, when you are working in PowerPoint, you can convert slide text to a SmartArt graphic. You can also quickly convert pictures on a slide to a SmartArt graphic, using one of the new, photo-centric SmartArt graphic layouts. In addition, you can add animation to a SmartArt graphic in your PowerPoint presentations.
Read more about how to Create a SmartArt graphic.
What to consider when choosing a layout
When you choose a layout for your SmartArt graphic, ask yourself what you want to convey and whether you want your information to appear a certain way. As part of this process, when you create a SmartArt graphic, you are prompted to choose a type such as Process, Hierarchy, or Relationship. A type is similar to a category of SmartArt graphic, and each type contains several different layouts.
Because you can quickly and easily switch layouts, try different layouts (from different types) until you find the one that best illustrates your message. The table below lists examples of a few common uses for SmartArt graphics, and the best SmartArt types to consider for each use.
| To do this | Use this type |
| Show nonsequential information. | List |
| Show steps in a process or timeline. | Process |
| Show a continual process. | Cycle |
| Create an organization chart. | Hierarchy |
| Show a decision tree. | Hierarchy |
| Illustrate connections. | Relationship |
| Show how parts relate to a whole. | Matrix |
| Use pictures to convey or accent content. | Picture |
| Show proportional relationships with the largest component on the top or bottom. | Pyramid |
Also consider the amount of text that you have, because the amount of text and number of shapes that you need often determine the layout that will look the best. Do the details carry more weight than the summary points, or vice versa? In general, SmartArt graphics are most effective when the number of shapes and the amount of text are limited to key points. Larger amounts of text can distract from the visual appeal of your SmartArt graphic and make it harder to convey your message visually. However, some layouts, such as Trapezoid List in the List type, work well with larger amounts of text.
Some layouts for SmartArt graphics contain a limited number of shapes. For example, the Counterbalance Arrows layout in the Relationship type is designed to show two opposing ideas or concepts. Only two shapes can contain text, and the layout cannot be changed to display more ideas or concepts.

If you need to convey more than two ideas, switch to another layout that has more than two shapes for text, such as the Basic Pyramid layout in the Pyramid type. Keep in mind that changing layouts or types can alter the meaning of your information. For example, a layout with arrows pointing to the right, such as Basic Process in the Process type, has a different meaning from a SmartArt graphic with arrows going in a circle, such as Continuous Cycle in the Cycle type. Arrows tend to imply flow or progression in a certain direction, whereas a similar layout with connecting lines instead of arrows implies connections but not necessary flow.
If you cannot find the exact layout that you want, you can add and remove shapes in your SmartArt graphic to adjust the structure of the layout. For example, the Basic Process layout in the Process type appears with three shapes, but your process may need only two shapes, or it may need five shapes. As you add or remove or shapes and edit your text, the arrangement of the shapes and the amount of text within those shapes is updated automatically — maintaining the original design and border of the layout for your SmartArt graphic.
When you select a layout, placeholder text (such as [Text]) appears. You can replace the placeholder text with your own content. Placeholder text is not printed and does not appear during a PowerPoint presentation, but the shapes that contain placeholder text are always displayed and printed, unless you delete them.
Notes:
-
If you think your SmartArt graphic looks bland, switch to a different layout that contains subshapes, or apply a different SmartArt Style or color variation.
-
When you switch layouts, most of your text and other content, colors, styles, effects, and text formatting are automatically carried over to the new layout.
About the Text pane
Use the Text pane to enter and edit the text that appears in your SmartArt graphic. The Text pane appears to the left of your SmartArt graphic. As you add and edit your content in the Text pane, your SmartArt graphic is automatically updated — shapes are added or removed as needed.

When you create a SmartArt graphic, the SmartArt graphic and its Text pane are populated with placeholder text that you can replace with your information. At the top of the Text pane, you can edit the text that will appear in your SmartArt graphic. At the bottom of the Text pane, you can view additional information about the SmartArt graphic.
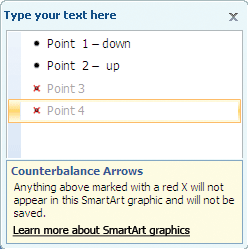
In SmartArt graphics that contain a fixed number of shapes, only some of the text in the Text pane appears in your SmartArt graphic. Text, pictures, or other content that is not displayed is identified in the Text pane with a red X. Content that is not displayed is still available if you switch to another layout, but if you keep and close this same layout, the information is not saved, to protect your privacy.

The Text pane works like an outline or a bulleted list that maps information directly to your SmartArt graphic. Each SmartArt graphic defines its own mapping between the bullets in the Text pane and the set of shapes in the SmartArt graphic.
To create a new line of bulleted text in the Text pane, press ENTER. To indent a line in the Text pane, select the line that you want to indent, and then under SmartArt Tools, on the Design tab, in the Create Graphic group, click Demote. To negatively indent a line, click Promote. You can also press TAB to indent or SHIFT+TAB to negatively indent from within the Text pane.
If you don't see the SmartArt Tools or Design tabs, double-click the SmartArt graphic.
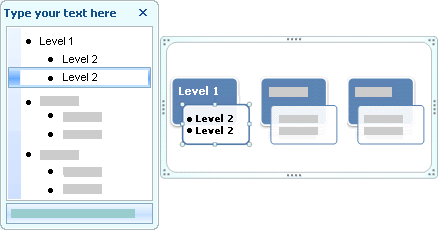
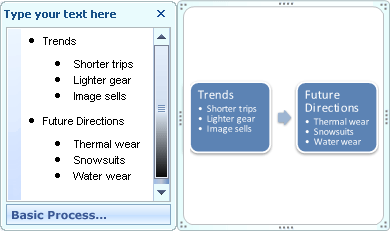
Note: Depending on the layout that you choose, each bullet in the Text pane is represented in the SmartArt graphic as either a new shape or a bullet inside a shape. For example, notice how the same text is mapped differently in the two SmartArt graphics below. In the first example, the sub-bullets are represented as separate shapes. In the second example, the sub-bullets are represented as bullets in the shape.


Tip: If you do not want all of your text in separate shapes, switch to a different layout that shows all of the text as bullets.
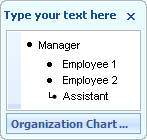
If you use an organization chart layout with an Assistant shape, a bullet with a line attached indicates the Assistant shape.

You can set character formatting, such as font, font size, bold, italic, and underline, to the text in your SmartArt graphic by applying the formatting to text in the Text pane. Such character formatting is not displayed within the Text pane, but is reflected in your SmartArt graphic.
When the font size in one shape shrinks because you add more text to the shape, all of the other text in the remaining shapes of the SmartArt graphic will also shrink to the same size to keep the SmartArt graphic looking consistent and professional. After you choose a layout, you can move your mouse pointer over any of the different layouts displayed on the ribbon, and use Live Preview to see what your content will look like with that layout applied.
Style, color, and effects for SmartArt graphics
Under SmartArt Tools, on the Design tab, there are two galleries for quickly changing the look of your SmartArt graphic: SmartArt Styles and Change Colors.
SmartArt Styles include shape fills, edges, shadows, line styles, gradients, and three-dimensional (3-D) perspectives and are applied to the entire SmartArt graphic. You can also apply an individual Shape style to one or more shapes in your SmartArt graphic.
The second gallery, Change Colors, provides a range of different color options for a SmartArt graphic, each one applying one or more theme colors in a different way to the shapes in your SmartArt graphic.
When you rest your pointer over a thumbnail in either of these galleries, you can preview how a SmartArt Style or color variation affects your SmartArt graphic before you actually apply it.
SmartArt Styles and color combinations are designed to underscore your content.
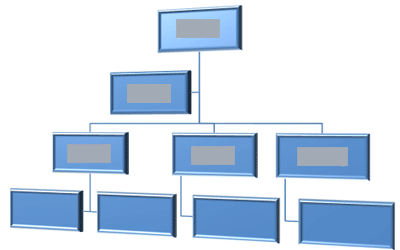
For example, if you use a 3-D SmartArt Style with perspective, you can see everyone on the same level.

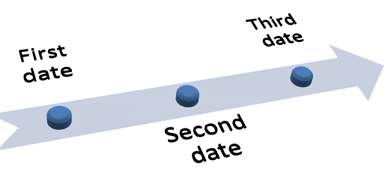
You can also use a 3-D SmartArt Style with perspective to emphasize a timeline that goes into the future.

Tip: 3-D SmartArt Styles, especially scene-coherent 3-D, are best used sparingly, to avoid distraction from the message that you want to convey. 3-D SmartArt Styles often work well for the first page of a document or the first slide of a presentation. Simpler 3-D effects, such as bevels, are not as distracting but should also be used sparingly.
To emphasize distinct steps in a SmartArt graphic of the Process type, you can use any of the combinations under Colorful.

If you have a SmartArt graphic of the Cycle type, you can use any of the Gradient Range - Accent n colors options to emphasize the circular movement. These colors move along a gradient to the middle shape and then reverse to the first shape.

When choosing colors, you should also consider whether you want your audience to print your SmartArt graphic or view it online. For example, the Primary Theme colors are meant for black and white printing.
Tip: If an image is part of your background slide, color combinations with Transparent in the name work best to show off a more refined design in your document.
When you insert a SmartArt graphic into your document without specifying a theme, the graphic theme matches that used by the rest of the content in your document. If you change the theme of the document, the look of the SmartArt graphic is updated automatically.
If the built-in galleries are not enough to give you the look you want, almost all parts of a SmartArt graphic are customizable. If the SmartArt Style gallery does not have the right combination of fills, lines, and effects, you can apply an individual Shape style or fully customize the shape yourself. If the size and position of a shape are not the way you want them, you can move the shape around or resize it. You can find most of the customization options under SmartArt Tools on the Format tab.
Even after you customize your SmartArt graphic, you can change to a different layout, and most of your customizations will be kept. Or to remove all formatting and start over, on the Design tab, in the Reset group, click Reset Graphic.

Animation for SmartArt graphics
In PowerPoint, you can add animation to your SmartArt graphic, or to an individual shape in a SmartArt graphic. For example, you can make a shape fly in quickly from one side of your screen or slowly fade in.
The animations that are available depend on the layout that you choose for your SmartArt graphic, but you can always animate all of the shapes at once or one shape at time.
For more information about adding an animation to a SmartArt graphic in a presentation, see Animate a SmartArt graphic. Animation of SmartArt graphics is available only in PowerPoint.
How to create SmartArt graphics
For more information about how to create SmartArt graphics, see the following articles.
No comments:
Post a Comment