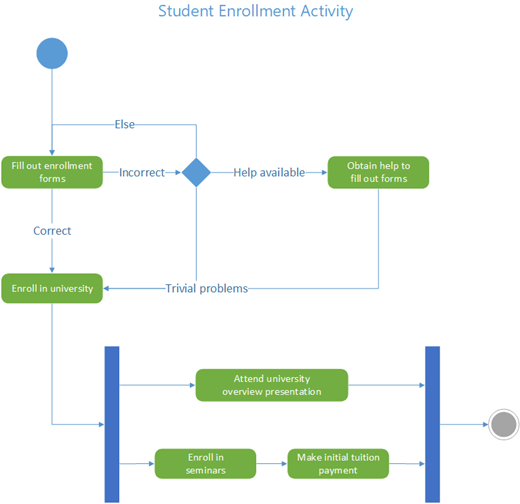
A UML activity diagram in Visio looks like a flow chart. The flow of control is triggered by the completion of actions (or activities) within the system. The flow may be sequential, concurrent, or branched, indicated by shapes such as swimlanes, forks, and joins.
Use an activity diagram to describe how several activities are coordinated to provide a service or other end result. Activity diagrams can show how the events in a use case relate to one another, or how a collection of use cases coordinate to represent a business workflow.

If you want to represent a flow in response to external events instead, use a state machine diagram.
Start an activity diagram
-
Start Visio. Or if you have a file open already, click File > New.
-
In the Search box, type UML activity.
-
Select the UML Activity diagram.
-
In the dialog box, select either Metric Units or US Units.
-
Select Create.
-
The diagram opens. You should see the Shapes window next to the diagram. If you don't see it, go to View > Task Panes and make sure that Shapes is selected. If you still don't see it, click the Expand the Shapes window button on the left.
-
On the View tab, make sure the check box next to Connection Points is selected. This option makes connection points appear when you start connecting shapes.
-
You can now insert swimlanes and build the activity control flow in the diagram.
Design your diagram
-
If you want to indicate responsibility in the activity diagram, drag a Swimlane shape onto the page for each class, person, or organizational unit you want to represent. To do that:
-
Drag a Swimlane shape onto the drawing page.

-
Double-click each label on the shape to change the default name.
-
Repeat steps a and b until you've added all the partitions or organizational units you need.
-
Drag the side selection handles on the swimlane shapes to make the lanes the size you want.
-
-
Use the Initial node and Final node shapes to represent initial and final pseudo states.


-
Add an Action shape for each action or activity state you want to represent.

-
Use a Decision shape with guard conditions to indicate a possible transition from an action state.

-
Use the Fork node to represent the forking of one action state into multiple parallel states.

-
Use the Join node to represent the synchronization of multiple action states into one state.

Start an activity diagram
-
Open Visio for the web and search for UML Activity or scroll down in the Gallery to the UML Activity row.
-
Start with a blank UML activity template or a UML activity starter diagram. Select Create on the one you want to use.
You can now insert swimlanes and build the activity control in the diagram.
Design your diagram
-
If you want to indicate responsibility in the activity diagram, drag a Swimlane shape onto the page for each class, person, or organizational unit you want to represent. To do that:
-
Drag a Swimlane shape onto the drawing page.

-
Double-click each label on the shape to change the default name.
-
Repeat steps a and b until you've added all the partitions or organizational units you need.
-
Drag the side selection handles on the swimlane shapes to make the lanes the size you want.
-
-
Use the Initial node and Final node shapes to represent initial and final pseudo states.


-
Add an Action shape for each action or activity state you want to represent.

-
Use a Decision shape with guard conditions to indicate a possible transition from an action state.

-
Use the Fork node to represent the forking of one action state into multiple parallel states.

-
Use the Join node to represent the synchronization of multiple action states into one state.

Start an activity diagram
-
Open the UML model diagram that contains the UML element for which you want to create an activity diagram.
-
In the tree view, right-click the icon for the package, subsystem, class, operation, or use case in which you want to create an activity diagram. Point to New, and then click Activity Diagram.
A blank page appears, and the UML Activity stencil becomes the top-most stencil. The workspace displays 'Activity' as a watermark. An icon representing the diagram is added to the tree view.
Note: If the tree view is not visible, on the UML menu, point to View, and then click Model Explorer.
Design your diagram
-
If you want to indicate responsibility in the activity diagram, drag a Swimlane shape onto the page for each class, person, or organizational unit you want to represent.
-
From the Activity stencil, drag a Swimlane shape onto the drawing page.
-
Double-click the shape to add a name and other property values.
-
Repeat steps a and b until you've added all the partitions or organizational units you need.
-
Drag the side selection handles on the Swimlane shapes to make the lanes the size you want.
-
Drag State, Action State, Object In State and Signal Receipt or Signal Send shapes into the areas defined by the swimlanes and connect them using Control Flow and Object Flow shapes.
-
-
Drag an Action State or State shape onto the drawing page for each action or activity state you want to represent. Use the Initial State and Final State shapes to represent initial and final pseudo states. Work with state shapes in UML statechart and activity diagrams
-
Connect Control Flow shapes to State shapes to indicate the change from one state to another.
-
In an activity diagram, drag a Control Flow shape onto the drawing page.
-
Glue the Control Flow shape endpoint (without the arrowhead) to a connection point
 on the source Action State or State shape.
on the source Action State or State shape. -
Glue the Control Flow shape endpoint (with an arrowhead) to a connection point on the destination Action State or State shape.
-
Double-click the Control Flow shape to add a transition string, including an event, guard condition, action expression, and more.
-
-
Use the complex transition shapes, Transition (Fork) or Transition (Join), to represent the forking of one action state into multiple parallel states, or the synchronization of multiple action states into one state. For more information, see Work with transition shapes in UML statechart and activity diagrams.
-
If you want to replace transition strings with signal icons, use the Signal Send and Signal Receipt shapes to represent the signals.
-
Double-click any shape to open its UML Properties dialog box where you can add a name, transition string, guard condition, deferred events, and other properties.
-
Save the diagram.
No comments:
Post a Comment