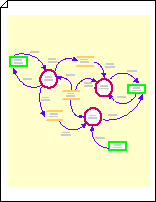
Create a data flow diagram
Use a data flow diagram to document the logical flow of data through a set of processes or procedures. You can include external sources and destinations of the data, activities that transform the data, and stores or collections where the data is held.

-
On the File menu, point to New, point to Business or Flowchart, and then click Data Flow Diagram.
-
From Data Flow Diagram Shapes, drag an External interactor shape onto the drawing page to represent each external source or destination for data.
-
Drag more shapes onto the page to represent the processes, states, or entities involved in the data flow you are documenting.
-
Indicate the flow of data in your diagram with Center to center shapes and indicate data loops using Loop on center shapes.
Indicate data flow between objects
-
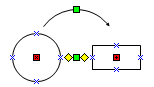
From Data Flow Diagram Shapes, drag a Center to center shape onto the drawing page. Place it near the two shapes between which you want to show the flow of data.
-
To change the direction of the arrow, on the Shape menu, point to Rotate or Flip, and then click Flip Horizontal or Flip Vertical.
-
Drag the endpoints of the Center to center shape

 to the connection points
to the connection points  at the center of each of the other shapes. The endpoints turn red to indicate that the shapes are connected.
at the center of each of the other shapes. The endpoints turn red to indicate that the shapes are connected. -
To change the arrow curvature, drag the selection handle
 . To change the location of the ends of the arrows, drag a control handle
. To change the location of the ends of the arrows, drag a control handle  .
.
Indicate a data loop
-
From Data Flow Diagram Shapes, drag a Loop on center shape onto the drawing page near the place where you want to indicate a data loop.
-
Drag the begin point
 of the Loop on center shape to the center of the state or process shape that has the data loop. The endpoint turns red to indicate that the shapes are connected.
of the Loop on center shape to the center of the state or process shape that has the data loop. The endpoint turns red to indicate that the shapes are connected. -
To change the size or position of the loop, drag the end point
 . To change the location of the ends of the loop, drag the control handle
. To change the location of the ends of the loop, drag the control handle  and the selection handle
and the selection handle  .
.
-
No comments:
Post a Comment