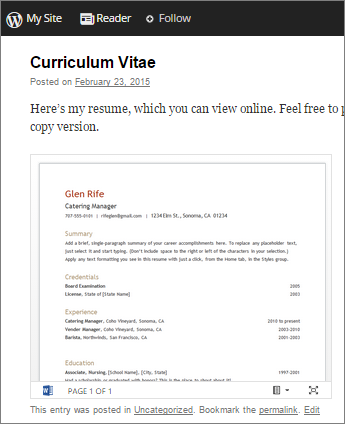
With your Word document stored on OneDrive, you can embed it in your blog or website, just like embedding a video. When you update the document, the embedded view automatically displays your updates.

With the document open for editing in Word for the web, use the following steps to copy the embed code:
-
Go to File > Share, and then click Embed.

-
Click Generate.
-
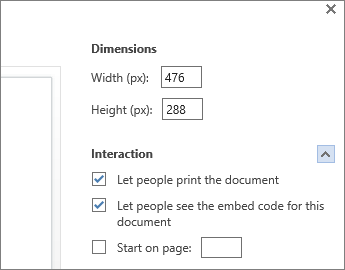
Click the Expand arrow next to Interaction to make some choices about what people can do with the embedded view of the document. For example, if you don't want them to be able to print your document, clear the Let people print the document check box.

The preview shows how your document will look when it's embedded on the web page.
-
Right-click in the Embed Code box, and click Copy.
-
In your blog editor, begin writing your post. When you want to embed the document, switch to HTML editing and press Ctrl+V (or ⌘+V on a Mac) to paste the embed code.
Note: Your blog editor might have a trick for switching to HTML editing. For example, in TypePad, go to Blogs, click the name of your blog, and then click Compose. In WordPress, go to your blog's dashboard and click Posts > Add New. Also in WordPress, don't worry that the embed code is an iframe. Ordinarily WordPress doesn't allow iframes in posts, but they make an exception for iframes that host Office for the web documents.
No comments:
Post a Comment