Microsoft Word, PowerPoint, Outlook, and Excel for Microsoft 365 on Windows, Mac, Android and Windows Mobile support inserting and editing scalable vector graphics (.SVG) files in your documents, presentations, emails, and workbooks.
On iOS you can edit SVG images that you've already inserted on another platform.
| |
Tip: SVG is an open standard that was established in 1999.
For more information on how to add an SVG image to your file see Insert icons in Microsoft Office.
There are several things you can do to customize how your SVG image looks in your document. To access those tools click on your SVG image and a contextual Format tab should appear on the Ribbon. Let's take a look at some of the more useful options the Format tab offers you.
-
Change Graphic - This lets you select a different image to replace the current image with.
-
Graphics Styles - These are the primary tools for editing the appearance of your image.
-
The gallery contains a collection of pre-defined styles for converting your image to a line drawing or changing the fill color of it. In the example below I've inserted a logo of a bicycle and the original is all black. In the Styles Gallery I've selected a preset that has a black outline and a light blue fill to match my company theme.
Tip: Hover your mouse over each graphics style in the gallery to see what your image would look like if you chose that style. It's just a preview; the changes won't take effect unless you actually click on that style.

-
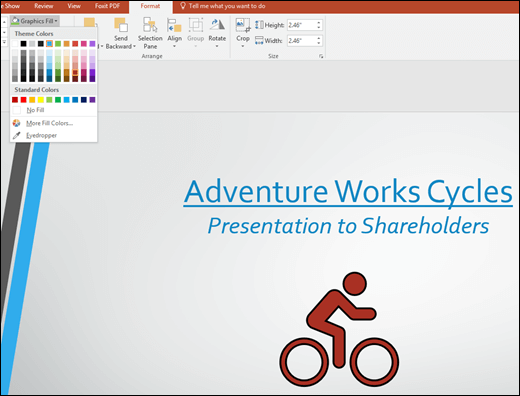
If you want to change the color of your image and none of the styles in the gallery are quite what you want, Graphics Fill lets you choose from hundreds of colors. Whatever color you choose is going to apply to the entire image. In the example below I've selected our bicycle logo and applied a red fill to it.
Note: If you want to fill individual parts of the SVG image with different colors you'll need to convert it to a shape first. See below for instructions on how to do that.
The Eyedropper is a particularly interesting tool. When you choose it from the menu it changes your cursor to an eyedropper accompanied by a small box. Point the eyedropper at any object in your document, on your slide, or worksheet and the small box will fill with the color of that object. Click your left mouse button to acknowledge and your selected SVG shape will be filled with that color. It's a great way to quickly match the color of your shape with the color of another item you have such as a company logo. And yes, it works with colors in inserted photographs too.

-
To change (or remove) the line around your SVG image choose Graphics Outline. This lets you set the color of the border surrounding your image. The eyedropper tool described above works here too.
-
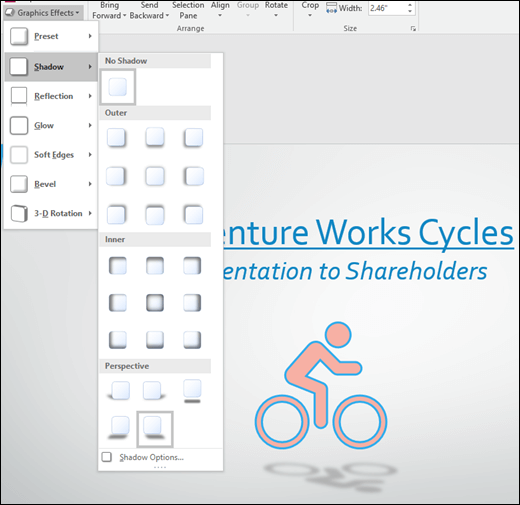
Looking to give your SVG images a little extra style? Graphics Effects helps you add drop shadows, glows, 3D effects and more to your images. In the example below I've selected a perspective shadow to make my image appear a bit more three-dimensional.

-
-
Arrange - This group contains the tools you're probably familiar with if you've worked with other image formats in Office.
-
You can use the Bring Forward or Send Backward tools to layer your image on the page. This is handy if you want to place other objects in front of (or behind) your image.
-
The Selection Pane tool makes it a little easier to select specific items on a complex page.
-
Align makes it easier to place your selected image along the left edge, in the middle or at other known places on the page.
-
If you have multiple images that you'd like to treat as a single object, select the first object, hold down the CTRL key and select each of the other objects, then click Group. To ungroup them choose any object in the group, then click Group > Ungroup.
-
The Rotate command makes it easy to rotate your image, or flip it vertically or horizontally.
-
-
Size - These are tools for cropping or resizing your image. For details on how to use the Crop tool see Crop a picture. To use the size tools simply specify the height and/or width you desire, in inches.
Convert an SVG image to an Office shape
Note: This feature is only available for Microsoft 365 subscribers using Office desktop applications on Windows or Mac.
By converting an SVG image or icon to an Office shape you can disassemble the SVG file and edit individual pieces of it. Converting the file is quite easy; just right-click the SVG image in your document, workbook, or presentation and select Convert to shape from the context menu that appears.
Here's a short video where Doug shows you how it's done.

To insert an SVG file in Office for Mac just use Insert > Pictures like any other image file.
There are several things you can do to customize how your SVG image looks in your document. To access those tools click on your SVG image and a contextual Graphic Format tab should appear on the Ribbon. Let's take a look at some of the more useful options the Graphic Format tab offers you.

-
Change Graphic - This lets you select a different image to replace the current image with.
-
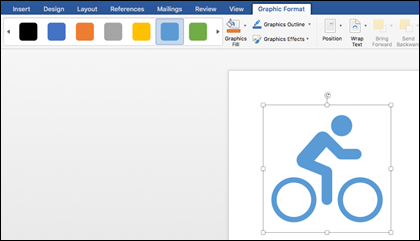
Graphics Styles - The gallery contains a collection of pre-defined styles for converting your image to a line drawing or changing the fill color of it. In the example below I've inserted a logo of a bicycle and the original is all black. In the Styles Gallery I've selected a preset that has a light blue fill to match my company theme.

-
If you want to change the color of your image and none of the styles in the gallery are quite what you want, Graphics Fill lets you choose from hundreds of colors. Whatever color you choose is going to apply to the entire image.
-
Looking to give your SVG images a little extra style? Graphics Effects helps you add drop shadows, glows, 3D effects and more to your images. In the example below I've selected a perspective shadow to make my image appear a bit more three-dimensional.
-
To change (or remove) the line around your SVG image choose Graphics Outline. This lets you set the color of the border surrounding your image. The eyedropper tool described above works here too.
-
To control how text flows around your SVG image use the Wrap Text tool.
-
You can use the Bring Forward or Send Backward tools to layer your image on the page. This is handy if you want to place other objects in front of (or behind) your image.
-
The Selection Pane tool makes it a little easier to select specific items on a complex page.
-
Align makes it easier to place your selected image along the left edge, in the middle or at other known places on the page.
-
If you have multiple images that you'd like to treat as a single object, select the first object, hold down the CTRL key and select each of the other objects, then click Group. To ungroup them choose any object in the group, then click Group > Ungroup.
-
The Rotate command makes it easy to rotate your image, or flip it vertically or horizontally.
-
Size - These are tools for cropping or resizing your image. For details on how to use the Crop tool see Crop a picture. To use the size tools simply specify the height and/or width you desire, in inches.
-
The Format Pane opens a pane that gives you easy access to the tools to modify this image.
You can't insert an SVG image in iOS, but you do have some editing tools available in Office for SVG images that you've already got in your files. To get started tap the SVG image you want to edit and you should see the Graphics tab appear on the ribbon.

-
Graphics Styles - These are a set of predefined styles you can add to quickly change the look of your SVG file.
-
If you want to change the color of your image and none of the styles in the gallery are quite what you want, Graphics Fill lets you choose from hundreds of colors. Whatever color you choose is going to apply to the entire image.
Note: If you want to fill individual parts of the SVG image with different colors you'll need to convert it to a shape first. Currently you'll need to open your document in Office for Microsoft 365 on Windows to do that.
-
To change (or remove) the line around your SVG image choose Graphics Outline. This lets you set the color of the border surrounding your image.
-
Wrap Text helps you to control how text will flow around your image in the document.
-
If you want to stack multiple objects on top of each other Arrange lets you move the selected image up or down (forward or backwards) in the stack.
-
Use the Crop tool if you only want a portion of your SVG image. With the image selected, tap Crop then drag the box to frame the image the way you want it. When you're done, tap Crop
Tip: If you want to undo your cropping, tap the image, select Crop again and then tap Reset from the context menu that appears.
-
Use the Alt Text tool to give your image a text description for people who are using screen readers to read your document.
To edit an SVG image in Office for Android, tap to select the SVG you want to edit and the Graphics tab should appear on the ribbon.

Note: If you don't see the ribbon, tap the Edit icon  .
.
-
Styles - These are a set of predefined styles you can add to quickly change the look of your SVG file.
-
If you want to change the color of your image and none of the styles in the gallery are quite what you want, Fill lets you choose from hundreds of colors. Whatever color you choose is going to apply to the entire image.
Note: If you want to fill individual parts of the SVG image with different colors you'll need to convert it to a shape first. Currently you'll need to open your document in Office for Microsoft 365 on Windows to do that.
-
To change (or remove) the line around your SVG image choose Outline. This lets you set the color of the border surrounding your image.
-
Wrap Text helps you to control how text will flow around your image in the document.
-
If you want to stack multiple objects on top of each other Arrange lets you move the selected image up or down (forward or backwards) in the stack.
-
Use the Crop Graphic tool if you only want a portion of your SVG image. With the image selected, tap Crop then drag the box to frame the image the way you want it. When you're done, tap Crop
-
Size and Position let's you specify how large your SVG image should be on the page.
-
Use the Alt Text tool to give your image a text description for people who are using screen readers to read your document.
To insert an SVG image in Windows Mobile apps use Insert> Pictures just as with any other image.
You also have some editing tools available for SVG images. To get started tap the SVG image you want to edit and you should see the Graphics tab appear on the ribbon.

-
Graphics Styles - These are the primary tools for editing the appearance of your image. In Windows Mobile apps it appears as a gallery on the left end of the Graphics ribbon.
-
If you want to change the color of your image and none of the styles in the gallery are quite what you want, Fill lets you choose from hundreds of colors. Whatever color you choose is going to apply to the entire image.
Note: If you want to fill individual parts of the SVG image with different colors you'll need to convert it to a shape first. Currently you'll need to open your document in Office for Microsoft 365 on Windows to do that.
-
To change (or remove) the line around your SVG image choose Outline. This lets you set the color of the border surrounding your image.
-
Wrap Text helps you to control how text will flow around your image in the document.
-
If you want to stack multiple objects on top of each other Forward or Backward lets you move the selected image up or down in the stack. Note that you have to have Wrap Text set to something other than In line with text for these buttons to be enabled.
-
To rotate your SVG image use the rotate handle that appears above your image when it's selected. Click and drag the handle around the image to rotate. If you want to just quickly rotate 90 degrees, or flip vertically or horizontally, use the Rotate command on the ribbon.
-
Use the Crop tool if you only want a portion of your SVG image. With the image selected, tap Crop then drag the box to frame the image the way you want it. When you're done, tap Crop
Tip: If you want to undo your cropping press CTRL+Z or click the Undo arrow towards the top right of the window.
-
Size and Position let's you specify how large your SVG image should be on the page.
-
Use the Alt Text tool to give your image a text description for people who are using screen readers to read your document.
Have a question, suggestion or comment on Microsoft Office?
We're listening
This article was last updated on December 5th, 2018 as a result of your comments. If you found it helpful, and especially if you didn't, please use the feedback controls below to let us know how we can make it better.
 This feature is available only to
This feature is available only to
No comments:
Post a Comment