Add video, audio, or images to a classic page
You can add media (such as video, audio, or an image) to a classic SharePoint page. The media file can come from your computer, from SharePoint, or from another location such as a file share. You can embed a video from a video sharing website such as YouTube, Vimeo, or Hulu.
Warning: If you upload an audio file in the .WAV format, you might see a message that is not correct for most browsers. The message states, "the Media Player Web Part cannot play files in this format." This is incorrect for all supported browsers except Chrome. Ignore the message, and continue to upload your file.
Important: You must have permission to edit pages to follow this procedure.
Insert video into a classic SharePoint Online, 2016, or 2013 page
-
Go to the page where you want to add media.
-
Select the Page tab. Then, on the ribbon, click Edit.
-
Click inside an editable area on the page.
-
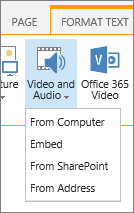
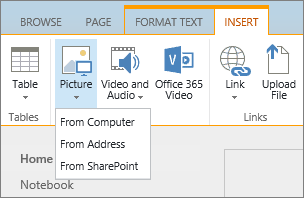
Choose the Insert tab, and in the Media group on the ribbon, click Video and Audio.

-
You'll see the following options:
-
From Computer
-
Embed
-
From SharePoint
-
From Address
For information about how to insert media with one of these options, click one of the following links.
-
Upload a file from your computer
To upload a file from your computer, follow these steps.
-
Click From Computer.
-
Browse to the location of the file that you want, select the file and then click Open.
-
Specify a destination library where you want to store the file.
We recommend that you specify an Asset Library as the destination. An Asset Library is designed especially for media, and automatically includes features such as image preview and thumbnails for videos. These features make it easier for you to work with your media files.
To learn how to set up an Asset Library for media files, see Set up an Asset library to store image, audio, or video files. -
Click OK.
Embed a video from a video-sharing website
To embed a video from a video-sharing website such as YouTube, Vimeo, Hulu, or similar sites, follow these basic steps.
On the Video site do this:
-
Bring up the video you want to use.
-
Find and click Share for the video.
-
Depending on the site, you might have to click on an Embed link, or it might be right there. Click the embed code and press CTRL+C to copy, or right click and click Copy from the context menu.
Security Note: For security reasons, SharePoint supports only embed code with an <iframe> tag.
On your SharePoint site do this:
-
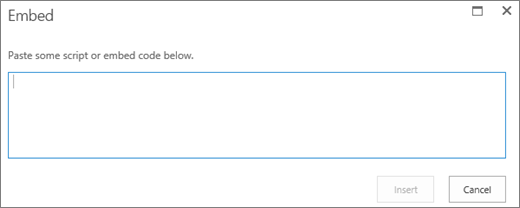
Click Embed.
-
Then, paste the embed code in the dialog box.

Tip: Typically, it is easy to get the embed code for a video from popular video sharing sites. Just look for an Embed or Share option and then follow the onscreen instructions to display the embed code. When the embed code appears, copy it and then paste the code as shown in the preceding picture.
-
Click Insert.
Add a video from a SharePoint site
To add a video from a location on a SharePoint site, follow these steps.
-
Click From SharePoint. This opens the Asset Picker, which you can browse for the folder or library that you want.
-
Browse to a location on your site, such as an Assets Library, where video and audio files are saved.
-
Select the file that you want, and then click Insert.
Add a video from another location
To add a video from another location on the web, follow these steps.
-
Click From Address.
-
Type the URL for the file that you want to use, and then click OK. The URL must point directly to a video file. For example: http://contoso.com/VideoFile.wmv.
Edit media properties and the Media Web Part
When you add video or audio to a page, SharePoint inserts a Media Web Part. After you add the media, you can customize the Web Part. For example, you might want to change its size or location, edit the title, or add a catalog logo.
Whenever you add a video to a page, make sure to include captions and audio descriptions of the content. Captions let hearing-impaired users learn about the content, and they provide assistance to non-native speakers who watch the video.
If you want to change the Media Web Part on a page, follow these steps:
-
Go to the page that contains the video.
-
Select the Page tab, and then click Edit.
-
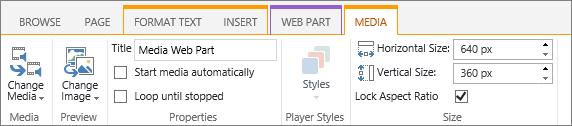
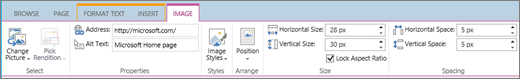
When the video appears on the page, click anywhere on the video image to open the Media tab and its ribbon.

-
On the ribbon, in the Preview group, point to Change Image and select the image file that you want displayed as a preview for the audio or video file. If you do not update the preview image, the default image for the file type is displayed.
-
In the Properties group, you can enter or change the title that appears. You can also specify whether you want the file to play automatically when the page is loaded, or if it should loop until stopped.
-
In the Player Styles group on the ribbon, point to Styles and select the style that you prefer for the player.
-
In the Size group on the ribbon, you can also choose to specify any changes that you want to make to the Horizontal and Vertical size of the player.
-
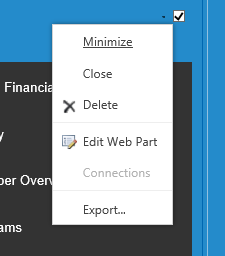
To edit the Media Web Part, hover the mouse on the media title and then click the arrow that is displayed to open the Media Web Part Menu.

-
Choose Edit Web Part to open the edit window on the side of the screen.
-
In the Web Part edit panel, choose the properties that you want to change. When you finish making changes, click Apply.

-
Click OK to close the edit window and return to the page.
-
When you finish making changes to the page, select the Page tab, and then click Save. If the page is checked out to you, you see a warning message together with a link so you can check it in.
Embed an audio file in your page with a transcript
Here's how to place a much smaller, slimmer control bar into a webpage. This control bar works best for audio files, like podcasts, in which the full media web part would be too large.
-
Upload the audio file and transcript file into your Site assets folder.
-
To open the Settings menu, in the upper-right corner, select Settings .
-
Select the Site Contents link.
-
Go to the Site Assets folder.
-
Drag the audio and transcript file into the folder.
-
Get the URLs for the files. To open the file action menu, next to the file name, select the ellipsis. Copy and paste the link from the action menu to another file. You will need this link later, in the audio embed code.
-
-
To open the Editing ribbon and to enter Edit mode, on the page where you want to display the video, select the Edit link.
-
Place the focus where you want the video to appear.
-
To open the Embed dialog box, from the Insert tab, open the Video and Audio group and select Embed.

-
Paste the embed code into the field, with the URL of your audio file after "src=" and between the quotation marks.
<audio src="your-audio-file-URL-here.mp3"controls="controls"></audio>
This code places the media control bar on the page. The bar lets users start and stop the playback.
Tip: If your embed code is not formatted correctly or if it points to a file location that does not exist, the Insert button will not be active.
-
When you are done, select Insert to put your audio control on the page. The embedded audio control looks like this:

-
Place the focus at the end of the audio control snippet and to go to the next line, press Enter.
-
Insert a link to your audio transcript file.
-
To open the Select an Asset dialog box, from the Insert tab, select Link and From SharePoint.
-
Select your audio transcript file, and press Insert. This inserts a hyperlink with the name of the file as the text of the link.
-
Place the focus in the link, just before the last character of the file name. Slowly backspace to remove all but the first and last characters in the file name.
Tip: This leaves the link intact and keeps your cursor exactly where it needs to be so that you can change the text of the link.
-
Type the text that you want for the link. For example, for an audio transcript, type View the audio transcript.
-
Delete the remaining characters of the file name.
-
-
When you're done, to save all your changes, at the top of the page, click Save.
Office 365 video or Microsoft Stream video
If you're using SharePoint Online Classic, you can add Office 365 Video or Microsoft Stream to your page. See Embed a video from Office 365 Video or Use the Stream web part.
Add a picture with alt text
When using photos, images, clip art, or audio, you're responsible for respecting copyright.
-
To open the Editing ribbon and to enter Edit mode, on the page you want to edit, select the Edit link.
-
Place the focus where you want the picture to appear.
-
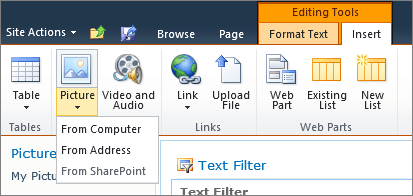
To open the Upload Image dialog box, from the Insert tab, open the Picture group and select From Computer.

Tip: To insert a picture from the Internet by pasting in an image URL, select From Address. To insert an image from your SharePoint site, select From SharePoint.
-
Choose your file, select a destination folder in your SharePoint site (the default choice is the Site Assets folder), and include any notes about the different image version.
-
To insert your picture and activate the Image tab, select OK.

Tip: The Image tab is only visible when an image is selected.
-
Move to the Alt Text box on the Image tab, and enter your alternative text for the image.
-
When you finish, click Save.
Accessibility tips
-
Alt text should be brief but descriptive.
-
Good alt text tells the listener why the picture is important.
For more information about alt text, including examples and links to more information, visit the WebAIM Alternative Text page.
Add the Media Web Part to a page
You can use the Media Web Part to play audio or video clips on a page. For information about the specific video and audio formats supported by the Media Web Part, see Supported Media Formats and Protocols in Silverlight.
You must have permission to edit pages to follow this procedure.
-
Go to the page you want to update.
-
On the Page tab of the ribbon, click Edit.
-
Do one of the following:
-
If you are editing a wiki page or a publishing page, click an editable location on the page where you want to add the Media Web Part, click the Insert tab under Editing Tools on the ribbon, and then click Video and Audio.
-
If you are editing a Web Part page, click Add a Web Part in the column or zone you where you want to embed media. Under Categories, click Media and Content. Under Web Parts, click Media Web Part, and then click Add.
-
-
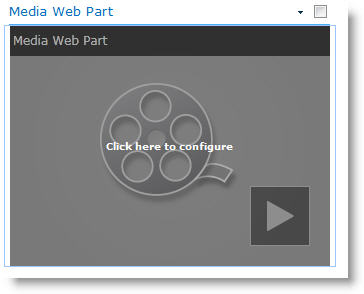
When the Media Web Part appears on the page, click the text that states Click here to configure.

-
Click the Media Options tab on the ribbon.
-
To configure the Media Web Part to display a specific audio or video file, point to Change Media, and then select one of the following:
-
To upload a file from your computer, click From Computer, browse to the location of the file you want, and then click OK.
-
To embed a video that is already saved to a SharePoint site, click From SharePoint, and then and then browse to a location on your site, such as an Assets Library, where video and audio files are saved. Select the file that you want, and then click OK.
-
To embed a video from a video-sharing website, click From Address, and then type the URL for the file you want to use, and then click OK.
The Media Web Part supports playing files from URL addresses that point directly to a video file. For example: http://contoso.com/VideoFile.wmv. If you use embed code or sharing links for pages that host video, they will not work. For information about embedding videos using embed code, see Embed a video on a page using embed code.
-
-
When you've selected the file you want, click OK.
-
In the Preview group, point to Change Image, and select the image file you would like to display as a preview for the audio or video file. If you do not update the preview image, the default image for the file type will be displayed.
-
In the Properties group, specify the title you want to display for the Web part. You can also specify whether you want the file to play automatically when the page is loaded, or if it should loop until stopped.
-
In the Player Styles group on the ribbon, point to Styles and select the style you prefer for the player.
-
In the Size group on the ribbon, you can optionally specify any changes you want to make to the Horizontal and Vertical size of the player.
Configure the Content Query Web Part to display video
You can use the Content Query Web Part to add a dynamic display of video or audio files to a page. This is useful if you want to add a section to your page that features "top rated" videos, or all videos with a specific metadata tag.

When you add a Content Query Web Part to a page, you can configure it to query for all content items on a site that meet specific criteria. It then displays the results of that query on the page. If new content is added to the site and it meets the criteria for the query, it will also be displayed in the Web Part. The Content Query Web Part can return content from an individual list or library, or from multiple lists and libraries across a site collection.
You must have permission to edit pages to follow this procedure.
This procedure assumes you want to display videos, but it will also work for Audio or Image files.
-
Go to the page you want to update.
-
On the page tab of the ribbon, click Edit. Do one of the following:
-
If you are editing a wiki page or a publishing page, click an editable area of the page where you want to add the Content Query Web Part. Click the Insert tab of the Editing Tools ribbon, and then click Web Part. Under Categories, click Content Rollup. Under Web Parts, click Content Query, and then click Add.
-
If you are editing a Web Part page, click Add a Web Part in the column or zone you where you want to add the Content Query Web Part. Under Categories, click Content Rollup. Under Web Parts, click Content Query, and then click Add.
-
-
In the Content Query Web Part, click the arrow, and then click Edit Web Part.
-
Click the open the tool pane link.
-
In the Content Query tool pane, click to expand Query.
-
Under Source, specify the location for the items you would like to show. If necessary, browse to the location of the specific site, subsite, or list.
-
If you scoped your query to site, under List Type, specify the type of list from which you want to show items. If you selected a specific list or library in step 6, then this field will be automatically populated for you.
-
Under Content Type, under Show items of this content type group select Digital Asset Content Types.
-
Under Show items of this content type, select Video. If your organization has created customized versions of the digital asset content types, you may also want to select the Include child content types check box.
-
Optionally, under Audience Targeting, you can opt to apply audience filtering, which will display certain items to certain audiences, depending on how Audience targeting is configured for your site.
-
Under Additional Filters, you can use item metadata to filter what is displayed. For example, if you want to show videos that have been tagged with a specific keyword, select Enterprise Keywords with the operator contains any of, and then type the values you want.
-
If you want to add more filters, click And or Or and specify additional filters.
-
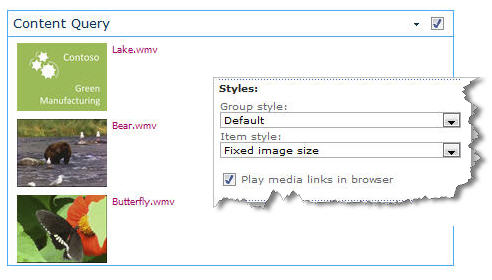
Expand Presentation, make any customizations that you want under Grouping and Sorting, Styles, and Fields to display. Under Styles, it is useful to make sure the Play media links in browser check box is selected if you want site visitors to be able to play media clips directly in the browser.
When you initially configure the Content Query Web Part, you may not know how you want to configure the items under Presentation. It might be helpful to first preview your query in the Web Part and then edit it again to make customizations to the appearance of the information.
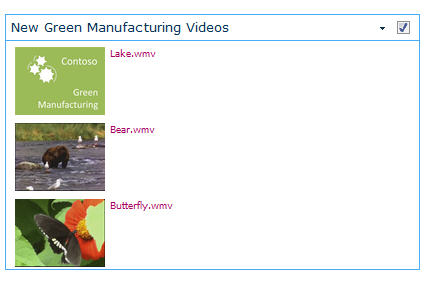
For example, if you do not customize any of the settings under Presentation, videos may display with a large preview image, which might not work with the design of the page. In that case, you might want to select Fixed image size under Styles | Item style to provide site visitors with small preview images they can click in order to play videos. The following example shows a Content Query Web Part that is displaying three videos. It has been configured with a fixed image size.

-
Click OK.
-
Save your changes to the page.
For more information about the Content Query Web Part, see Display a dynamic view of content on a page by adding the Content Query Web Part.
Embed a video on a page using embed code
If you want to use embed code from a third-party video-sharing website to add a video to a page, you can do so by adding the embed code to the Content Editor Web Part.
You must have Designer permissions to follow this procedure.
-
Locate the video that you want to embed on the page, and copy the embed code.
-
Go to the page you want to update.
-
On the Page tab of the ribbon, click Edit. Do one of the following:
-
If you are editing a wiki page, click a location on the page where you want to add the Content Editor Web Part, click the Insert tab of the Editing Tools ribbon, and then click Web Part. Under Categories, click Media and Content. Under Web Parts, click Content Editor, and then click Add.
-
If you are editing a Web Part page, click Add a Web Part in the column or zone you where you want to embed media. Under Categories, click Media and Content. Under Web Parts, click Content Editor, and then click Add.
-
-
In the Content Editor Web Part, point to the arrow, and click Edit Web Part.
-
In the Content Editor Web Part, type any text you want to display to introduce the video.
-
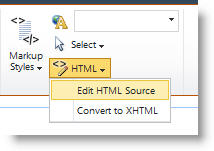
On the Format Text tab of the Editing Tools ribbon, in the Markup group, click HTML, and then click Edit HTML Source.

-
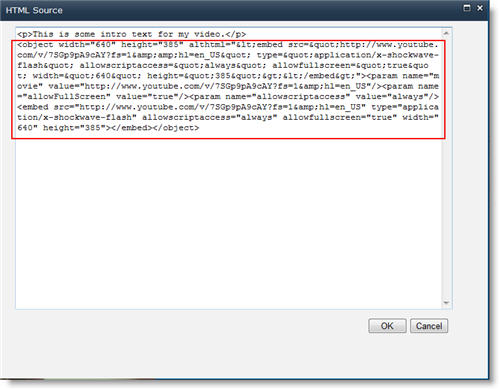
Paste the embed code into the HTML Source dialog box, and then click OK.

-
Save the page (or save and check in, if checkout is required for pages on the site).
-
Click the play button on the embedded video player to play the video.
Adding images with Alt text
To make your content accessible to all users, follow these guidelines.
Add a picture with alt text
When using photos, images, clip art, or audio, you're responsible for respecting copyright.
-
To open the Editing ribbon and to enter Edit mode, on the page you want to edit, select the Edit link.
-
Place the focus where you want the picture to appear.
-
To add an image, from the Insert tab, open the Picture group and select From Computer.

Tip: To insert a picture from the Internet by pasting in an image URL, select From Address. To insert an image from your SharePoint site, select From SharePoint.
-
Choose your file, select a destination folder in your SharePoint site (the default choice is the Site Assets folder), and include any notes about the different image version.
-
To insert your picture and activate the Picture Tools tab, select OK.

Tip: The Picture Tools tab is only visible when an image is selected.
-
Move to the Alt Text box on the Image tab, and enter your alternative text for the image.
-
When you finish, click Save.
Accessibility tips
-
Alt text should be brief but descriptive.
-
Good alt text tells the listener why the picture is important.
For more information about alt text, including examples and links to more information, visit the WebAIM Alternative Text page.
Supported Video Formats
The Media Web Part uses HTML5 video and supports .asf, .avi, .mpg, .mp3, .mp4, .ogg, .ogv, .webm, .wma, and .wmv video formats.
The classic Silverlight Media Web Part supports .asf, .mp3, .mp4, .wma, and .wmv.
Note: While all the above formats are supported, not all of them are accessible out of the box (for example, .wmv). Please use the .mp4 format for the most accessible solution.
No comments:
Post a Comment