This topic gives you step-by-step instructions and best practices to make your OneNote notebooks accessible to people with disabilities. When your notebooks are accessible you unlock your content to everyone, and people with differing abilities can read and use your notebook. You learn, for example, how to add alt texts to images so that people using screen readers are able to listen what the image is all about.

People who are blind or have low vision can understand your notes more easily if you create your OneNote notebooks with accessibility in mind.
The following table includes best practices for creating OneNote notebooks that are accessible to people with disabilities.
| What to fix | Why fix it | How to fix it |
|---|---|---|
| Include alternative text with all pictures and embedded files. | Alternative text that describes pictures and other objects is important for people who can't see the screen. Screen readers read alternate text aloud, so it's the only information that some people will have about pictures and objects. Ensure that the alternative text is meaningful. Avoid using images as the sole method of conveying text, as lengthy alternative text is cumbersome to navigate with a screen reader. | Add alternative text that describes the image or object for people who can't see it. Keep it brief, but include a description of what's important about the image. If you have to use an image with a short text in it, repeat that text in the body text. When inserting a file printout, make sure to keep the original file on the page as an alternative source of the information. Add alt text to embedded files To find missing alternative text, use the Accessibility Checker. |
| Add meaningful hyperlink text. | People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, instead of linking from the text "Click here," include the full title of the destination page. | |
| Give section groups, sections, and pages unique names, and remove empty items. | Notebooks with content named descriptively make it easier for you to find specific information in your notes. This also helps people using screen readers to know what a section, section group, or page contains without opening it. | |
| Ensure that color is not the only means of conveying information. | People with impaired vision, no vision, or colorblindness might miss the meaning conveyed by particular colors. Make sure you don't use color alone to convey meaning. Create text that duplicates the meaning of the color or other sensory characteristics. | Use additional means to convey the information, such as a shape or label. For example, consider using a green checkmark to indicate success and a red X to indicate failure, instead of green and red shading. |
| Use sufficient contrast for text and background colors. | The text in your notebooks should be readable in the high contrast mode so that everyone, including people with visual disabilities, can see it well. | For example, use bright colors or high-contrast color schemes on opposite ends of the color spectrum. White and black schemes make it easier for people who have low vision to distinguish text and shapes. |
| Use a larger font size (18pt or larger), sans-serif fonts, and appropriate white space. | People with dyslexia perceive text in a way that can make it difficult to distinguish letters and words. For example, they might perceive a line of text compressing into the line below, or adjacent letters seeming to merge. Having multiple blank lines or consecutive spaces can make keyboard navigation slow and screen reader usage more cumbersome. | To reduce the reading load, you can, for example:
|
| Use built-in headings and styles. | Screen reader software recognizes built-in heading styles as headings, and can announce headings to the listener. Screen reader software also enables people to navigate by heading. To make it easier for screen readers to read your notes, use a logical heading order and the built-in formatting tools in OneNote. In addition, people with reading disorders such as dyslexia depend on headings to help them structure information, and divide the information into smaller-sized chunks that are easier to process. | To make navigation easier, organize headings in the prescribed logical order. Use Heading 1, Heading 2, and then Heading 3, rather than Heading 3, Heading 1, and then Heading 2. Use headings to organize the information in your notes into small chunks. Ideally, each heading includes only a few paragraphs. To find headings that are not in a logical order, use the Accessibility Checker. |
| Keep information in a single note container. | In OneNote, you can add notes anywhere on a page by clicking and adding content. This creates a new note container. Having all notes on a page in a single container helps screen reader users read in one place without having to navigate to multiple locations on the page. | Try moving all of the information on a page into a single note container. If a note container becomes too large, you can split it across multiple pages or add descriptive headers. (Screen readers refer to note containers as "content blocks.") |
| Use a simple table structure, and specify column header. | Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can't provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Screen readers also use header information to identify rows and columns. | To ensure that tables don't contain nested tables, use the Accessibility Checker. |
| Make audio or video accessible to visually impaired and hearing impaired users. | Subtitles typically contain a transcription (or translation) of the dialogue. Closed captions typically also describe audio cues such as music or sound effects that occur off-screen. Video description means audio-narrated descriptions of a video's key visual elements. These descriptions are inserted into natural pauses in the program's dialogue. Video description makes video more accessible to individuals who are blind or visually impaired. | Where possible, ensure that audio and video files are accessible before being inserted into OneNote. Alternatively, insert an additional file into the notebook to provide supporting subtitles, captions or video description. |
Add alt text to images
Add alt text to images, such as photos, graphics, clip art, and screenshots so that screen reader user can hear a description of the image.
Tip: Fill in both the Title and Description fields, as different screen readers read this information in different ways. Keep the texts short, start with the most important information, and aim to convey the content and functionality of the image.
-
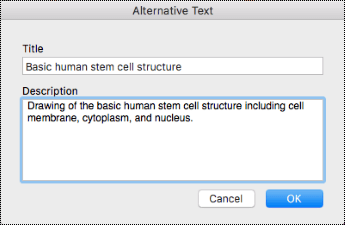
Right-click the image in your notebook, and select Alt Text.
-
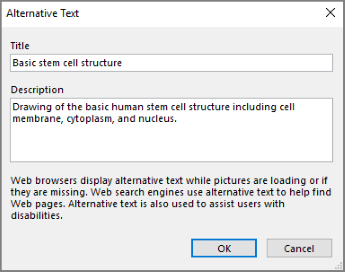
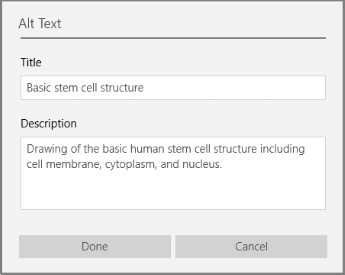
Type a title and a description for the image.
Depending on your OneNote version, the Description field may already contain a machine-generated alt text. If you want to use this text, close the Alternative Text dialog box.

-
When you're ready, select OK.
Add alt text to embedded files
Add alt text to embedded files, such as supporting materials, job descriptions, or report templates so that screen reader users can hear a description of the file.
-
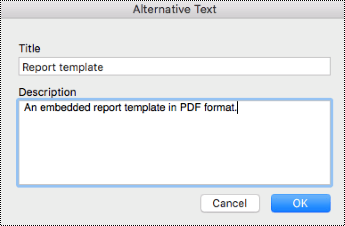
Right-click the embedded file, and select Alt Text.
-
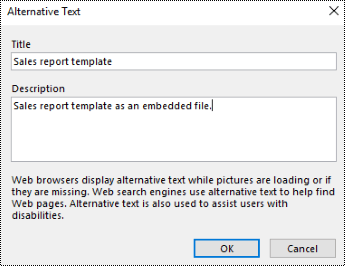
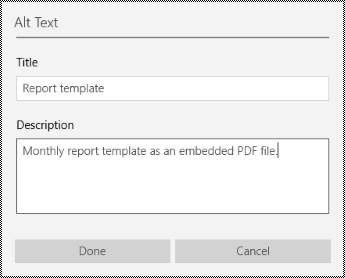
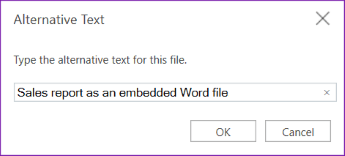
Type a title and a description for the embedded file.

Depending on your OneNote version, the Description field may already contain a machine-generated alt text. If you want to use this text, close the Alternative Text dialog box.
-
When you're ready, select OK.
Make hyperlinks and text accessible
The following procedures describe how to make the hyperlinks and text in your OneNote notebooks more accessible.
Add meaningful hyperlink text
Add meaningful text to a hyperlink to let users know what's behind the link.
-
Select the text to which you want to add the hyperlink.
-
On the Insert tab, select Link.
-
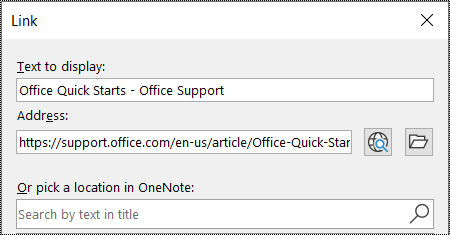
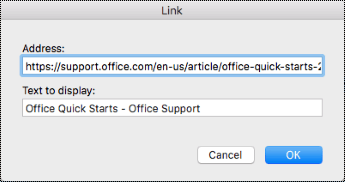
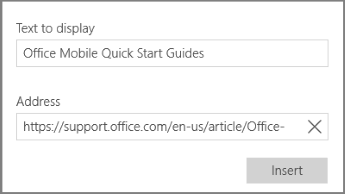
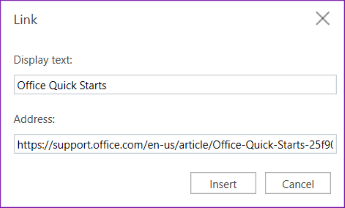
The text you selected is shown in the Text to display field. This is the hyperlink text. You can change it if necessary.
Tip: Avoid using "click here" or similar non-descriptive expressions. The link text should describe the destination page accurately but briefly.
-
Add the hyperlink URL to the Address field.
You can copy and paste the address, use the Browse the Web or Browse for File buttons, or pick a location in OneNote to find the destination page, file, or OneNote item.

-
Select OK.
Rename sections
Descriptive and accurately titled sections help users find the section they need.
-
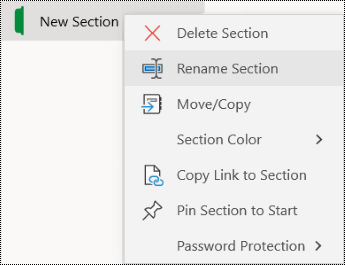
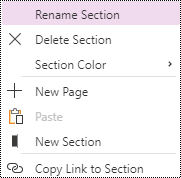
In a notebook, right-click the section name you want to edit, and select Rename.
-
Type the new name, and then press Enter.

Delete sections
To help screen readers and users find relevant information quickly, remove any unused sections that contain no information.
-
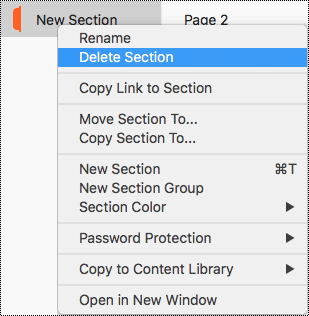
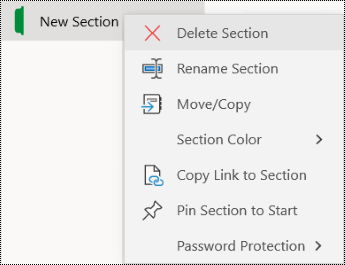
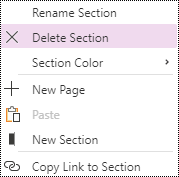
In a notebook, right-click the section you want to remove, and select Delete.

-
In the confirmation dialog box, select Yes.
Rename section groups
Descriptive and accurately titled section groups help users find the correct section group.
-
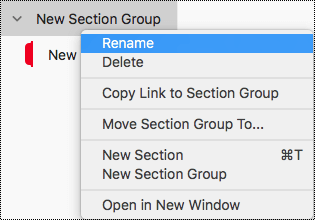
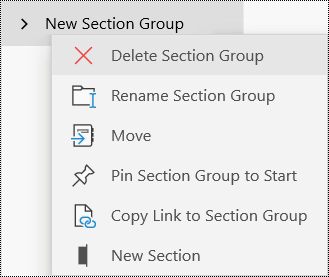
In a notebook, right-click the section group name you want to edit, and select Rename.

-
Type the new name, and then press Enter.
Delete section groups
To help screen readers and users find relevant information quickly, remove any unused section groups that contain no information.
-
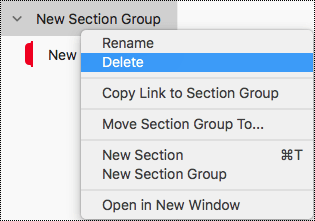
In a notebook, right-click the section group you want to remove, and select Delete.

-
In the confirmation dialog box, select Yes.
Add a title or rename a page
Descriptive and accurately titled pages help users find the correct page.
-
In a notebook, open the page you want to name or rename.
-
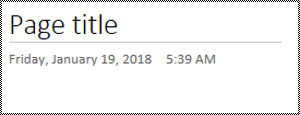
Type the name on the page title line above the time and date.

Delete a page
To help screen readers and users find relevant information quickly, remove any unused pages that contain no information.
-
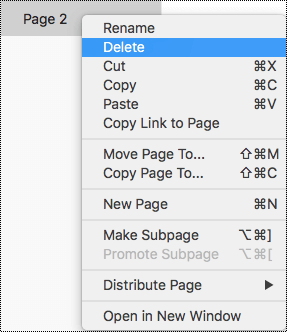
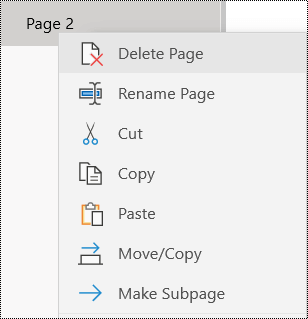
In the page list, right-click the page you want to remove, and select Delete.

Use accessible text formatting
To improve your text formatting, select a plain sans-serif font, use a larger font size, align your text to the left, and avoid excessive use of block capitals and italics.
-
Select the text you want to format.
-
On the Home tab you can select, for example, a larger font size and a sans-serif font. You can also use other formatting options, such as bold font for emphasis.
Use accessible text color
To ensure that text displays well in the high contrast mode, use the Automatic setting for font colors.
-
Select your text.
-
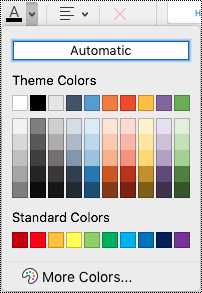
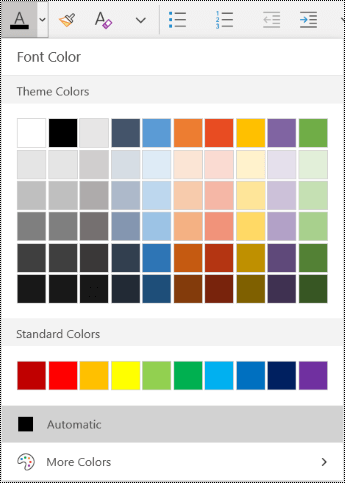
On the Home tab, click the down arrow on the Font Color button, and select Automatic.

Use appropriate text alignment and spacing
Align your paragraph to the left to avoid uneven gaps between words, and increase or decrease the white space between lines to improve readability.
-
Select the text you want to modify.
-
On the Home tab, select Paragraph Alignment.
-
To align the paragraph text to the left, select Align Left.

-
To modify the line spacing, select Paragraph Spacing Options, and enter the spacing you want to use.

Note: The paragraph spacing values in OneNote follow a different logic than the values in, for example, Word. In OneNote, you need to enter the total number (in points) for both the current font size and its intended line spacing. For example, to double-space Calibri font size 11, enter 27 into the Line spacing at least field.
Apply built-in heading styles
Use the built-in heading styles to form an outline of the notebook pages for screen readers. Screen readers don't interpret a line of text with large and bold font as a heading unless the built-in styles are applied.
-
Select the text for the heading.
-
On the Home tab, select a heading style, such as Heading 2.

Use bulleted lists
When feasible, break the text into bullet points to improve readability and navigation.
-
Place the cursor where you want to add the list in your notebook, or select the text to be included in the list.
-
On the Home tab, select Bullets.
-
To change the bullet style, click the down arrow on the Bullets button.

-
If needed, type the list items.
Tip: Use a period or a comma at the end of each list item to make screen readers pause.
Use ordered lists
Use a numbered list for a sequence, as that is easier to follow than a continuous block of text.
-
Place the cursor where you want to add the list in your notebook, or select the text to be included in the list.
-
On the Home tab, select Numbering.
-
To change the numbering style, click the down arrow on the Numbering button.

-
If needed, type the list items.
Add a table header
Add headers to your table to help screen readers keep track of the columns and rows.
All tables created in OneNote automatically have a header row. It is possible to remove/add the header row property using the OneNote Windows Desktop app. If you are using a notebook that has the Header Row property disabled, you can use the Windows Desktop app to resolve this issue.
-
In your table, place the cursor somewhere on the first row.
-
On the Table Tools tab, select Insert Above.
-
Right-click the inserted row in the table, and select Table. Check that Header Row is selected.
-
Go back to your table and type the column headings.
See also
Rules for the Accessibility Checker
Make your Word documents accessible to people with disabilities
Make your Excel documents accessible to people with disabilities
Make your PowerPoint presentations accessible to people with disabilities
Make your Outlook email accessible to people with disabilities
The following table includes best practices for creating OneNote for Mac notebooks that are accessible to people with disabilities.
| What to fix | Why fix it | How to fix it |
|---|---|---|
| Include alternative text with all pictures and embedded files. | Alternative text that describes pictures and other objects is important for people who can't see the screen. Screen readers read alternate text aloud, so it's the only information that some people will have about pictures and objects. Ensure that the alternative text is meaningful. Avoid using images as the sole method of conveying text, as lengthy alternative text is cumbersome to navigate with a screen reader. | Add alternative text that describes the image or object for people who can't see it. Keep it brief, but include a description of what's important about the image. If you have to use an image with short text in it, repeat that text in the body text. When inserting a file printout, make sure to keep the original file on the page as an alternative source of the information. Add alt text to embedded files To find missing alternative text, use the Accessibility Checker. |
| Add meaningful hyperlink text. | People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, instead of linking from the text "Click here," include the full title of the destination page. | |
| Give section groups, sections, and pages unique names, and remove empty items. | Notebooks with content named descriptively make it easier for you to find specific information in your notes. This also helps people using screen readers to know what a section, section group or page contains without opening it. | |
| Ensure that color is not the only means of conveying information. | People with impaired vision, no vision, or colorblindness might miss the meaning conveyed by particular colors. Make sure you don't use color alone to convey meaning. Create text that duplicates the meaning of the color or other sensory characteristics. | Use additional means to convey the information, such as a shape or label. For example, consider using a green checkmark to indicate success and a red X to indicate failure, instead of green and red shading. |
| Use sufficient contrast for text and background colors. | The text in your notebooks should be readable in the high contrast mode so that everyone, including people with visual disabilities, can see it well. | For example, use bright colors or high-contrast color schemes on opposite ends of the color spectrum. White and black schemes make it easier for people who have low vision to distinguish text and shapes. |
| Use a larger font size (18pt or larger), sans-serif fonts, and appropriate white space. | People with dyslexia perceive text in a way that can make it difficult to distinguish letters and words. For example, they might perceive a line of text compressing into the line below, or adjacent letters seeming to merge. Having multiple blank lines or consecutive spaces can make keyboard navigation slow and screen reader usage more cumbersome. | To reduce the reading load, you can, for example:
|
| Use built-in headings and styles. | Screen reader software recognizes built-in heading styles as headings, and can announce headings to the listener. Screen reader software also enables people to navigate by heading. To make it easier for screen readers to read your notes, use a logical heading order and the built-in formatting tools in OneNote. In addition, people with reading disorders such as dyslexia depend on headings to help them structure information, and divide the information into smaller-sized chunks that are easier to process. | To make navigation easier, organize headings in the prescribed logical order. Use Heading 1, Heading 2, and then Heading 3, rather than Heading 3, Heading 1, and then Heading 2. Use headings to organize the information in your notes into small chunks. Ideally, each heading includes only a few paragraphs. To find headings that are not in a logical order, use the Accessibility Checker. |
| Keep information in a single note container. | In OneNote, you can add notes anywhere on a page by clicking and adding content. This creates a new note container. Having all notes on a page in a single container helps screen reader users read in one place without having to navigate to multiple locations on the page. | Try moving all of the information on a page into a single note container. If a note container becomes too large, you can split it across multiple pages or add descriptive headers. (Screen readers refer to note containers as "content blocks.") |
| Use a simple table structure. | Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can't provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Screen readers also use header information to identify rows and columns. | All tables created in OneNote for Mac are created with a header row by default. To add a table header that has been removed, you must use the Windows Desktop app to Add a table header. To ensure that tables don't contain nested tables, use the Accessibility Checker. |
| Make audio or video accessible to visually impaired and hearing impaired users. | Subtitles typically contain a transcription (or translation) of the dialogue. Closed captions typically also describe audio cues such as music or sound effects that occur off-screen. Video description means audio-narrated descriptions of a video's key visual elements. These descriptions are inserted into natural pauses in the program's dialogue. Video description makes video more accessible to individuals who are blind or visually impaired. | Where possible, ensure that audio and video files are accessible before being inserted into OneNote. Alternatively, insert an additional file into the notebook to provide supporting subtitles, captions or video description. |
Add alt text to images
Add alt text to images, such as photos, graphics, clip art, and screenshots so that screen reader users can hear a description of the image.
-
Right-click the image in your notebook, and select Alt Text.
-
Type a title and a description in the fields. Keep it short, start with the most important information, and aim to convey the content and functionality of the image. When you're ready, select OK.
Tip: Fill in both the Title and Description fields, as different screen readers read this information in different ways.

Add alt text to embedded files
Add alt text to embedded files, such as supporting materials, job descriptions, or report templates so that screen reader users can hear a description of the file.
-
Right-click the file in your notebook, and select Alt Text.
-
Type a title and description for the file.

-
Once you're done, select OK.
Make hyperlinks and text accessible
The following procedures describe how to make the hyperlinks and text in your OneNote notebooks more accessible.
Add meaningful hyperlink text
Add meaningful text to a hyperlink to let users know what's behind the link.
-
Select the text to which you want to add the hyperlink.
-
On the Insert tab, select Link.
-
The text you selected is shown in the Text to display field. This is the hyperlink text. You can change it if necessary.
Tip: Avoid using "click here" or similar non-descriptive expressions. The link text should describe the destination page accurately but briefly.
-
Add the hyperlink URL to the Address field. You can copy and paste the address from the original location.

-
Select OK.
Rename sections
Descriptive and accurately titled sections help users find the section they need.
-
In the sections list, right-click the section tab you want to edit, and select Rename.
-
Type the new name.

Delete sections
To help screen readers and users find relevant information quickly, remove any unused sections that contain no information.
-
In the sections list, right-click the section tab you want to remove, and select Delete Section.

-
In the confirmation dialog box, select Yes.
Rename section groups
Descriptive and accurately titled section groups help users find the correct section group.
-
In the sections list, right-click the section group you want to rename.
-
Select Rename.

-
Type the new name for the section group, and then press Enter.
Delete section groups
To help screen readers and users find relevant information quickly, remove any unused section groups that contain no information.
-
In the sections list, right-click the section group you want to remove.
-
Select Delete.

-
In the confirmation dialog box, select, Yes.
Add a title or rename a page
Descriptive and accurately titled pages help users find the correct page.
-
In a notebook, open the page you want to name or rename.
-
Type the name on the page title line above the time and date.

Delete a page
To help screen readers and users find relevant information quickly, remove any unused pages that contain no information.
-
In the page list, right-click the page you want to remove.
-
Select Delete.

Use accessible text formatting
To improve your text formatting, select a plain sans-serif font, use a larger font size, align your text to the left, and avoid excessive use of block capitals and italics.
-
Select the text you want to format.
-
On the Home tab you can select, for example, a larger font size and a sans-serif font. You can also use other formatting options, such as bold font for emphasis.
Use accessible text color
To ensure that text displays well in the high contrast mode, use the Automatic setting for font colors.
-
Select your text.
-
On the Home tab, click the down arrow on the Font Color button, and select Automatic.

Use appropriate text alignment
Align your paragraphs to the left to avoid uneven gaps between words.
-
Select the text you want to modify.
-
On the Home tab, select Paragraph Alignment, and select Align Left.

Apply built-in heading styles
Use the built-in heading styles to form an outline of the notebook pages for screen readers. Screen readers don't interpret a line of text with large and bold font as a heading unless the built-in styles are applied.
-
Select the text for the heading.
-
On the Home tab, select a heading style, such as Heading 2.

Use bulleted lists
When feasible, break the text into bullet points to improve readability and navigation.
-
Place the cursor where you want to add the list in your notebook, or select the text to be included in the list.
-
On the Home tab, select Bullets.
-
To change the bullet style, click the down arrow on the Bullets button.

-
If needed, type the list items.
Tip: Use a period or a comma at the end of each list item to make screen readers pause.
Use ordered lists
Use a numbered list for a sequence, as that is easier to follow than a continuous block of text.
-
Place the cursor where you want to add the list in your notebook, or select the text to be included in the list.
-
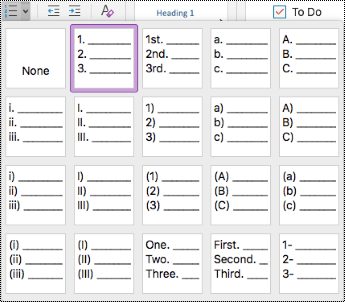
On the Home tab, select Numbering.
-
To change the numbering style, click the down arrow on the Numbering button.

-
If needed, type the list items.
See also
Rules for the Accessibility Checker
Make your Word documents accessible to people with disabilities
Make your Excel documents accessible to people with disabilities
Make your PowerPoint presentations accessible to people with disabilities
Make your Outlook email accessible to people with disabilities
The following table includes best practices in OneNote for iOS for creating notebooks that are accessible to all people.
| What to fix | Why fix it | How to fix it |
|---|---|---|
| Include alternative text with all pictures and embedded files. | Alternative text that describes pictures and other objects is important for people who can't see the screen. Screen readers read alternate text aloud, so it's the only information that some people will have about pictures and objects. Ensure that the alternative text is meaningful. Avoid using images as the sole method of conveying text, as lengthy alternative text is cumbersome to navigate with a screen reader. | Add alternative text that describes the image or object for people who can't see it. Keep it brief, but include a description of what's important about the image. If you have to use an image with short text in it, repeat that text in the body text. When inserting a file printout, make sure to keep the original file on the page as an alternative source of the information. |
| Add meaningful hyperlink text. | People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, instead of linking from the text "Click here," include the full title of the destination page. | |
| Give section groups, sections, and pages unique names, and remove empty items. | Notebooks with content named descriptively make it easier for you to find specific information in your notes. This also helps people using screen readers to know what a section, section group or page contains without opening it. | |
| Ensure that color is not the only means of conveying information. | People with impaired vision, no vision, or colorblindness might miss the meaning conveyed by particular colors. Make sure you don't use color alone to convey meaning. Create text that duplicates the meaning of the color or other sensory characteristics. | Use additional means to convey the information, such as a shape or label. For example, consider using a green checkmark to indicate success and a red X to indicate failure, instead of green and red shading. |
| Use sufficient contrast for text and background colors. | The text in your notebooks should be readable in the high contrast mode so that everyone, including people with visual disabilities, can see it well. | For example, use bright colors or high-contrast color schemes on opposite ends of the color spectrum. White and black schemes make it easier for people who have low vision to distinguish text and shapes. You can change the text colors in the desktop, Windows 10 app, and online versions of OneNote. The modified colors will be visible when the notebook is opened in the iOS version. For instructions on how to use accessible text colors in OneNote for Windows, Mac, Windows 10 app, or Online, see the respective sections in this article. |
| Use a larger font size (18pt or larger), sans-serif fonts, and appropriate white space. | People with dyslexia perceive text in a way that can make it difficult to distinguish letters and words. For example, they might perceive a line of text compressing into the line below, or adjacent letters seeming to merge. Having multiple blank lines or consecutive spaces can make keyboard navigation slow and screen reader usage more cumbersome. | To reduce the reading load, you can, for example:
|
| Keep information in a single note container. | In OneNote, you can add notes anywhere on a page by clicking and adding content. This creates a new note container. Having all notes on a page in a single container helps screen reader users read in one place without having to navigate to multiple locations on the page. | Try moving all of the information on a page into a single note container. If a note container becomes too large, you can split it across multiple pages or add descriptive headers. (Screen readers refer to note containers as "content blocks.") |
| Use a simple table structure. | Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can't provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Screen readers also use header information to identify rows and columns. | All tables created in OneNote for iOS are created with a header row by default. To add a table header that has been removed, you must use the Windows Desktop app to Add a table header. To ensure that tables don't contain nested tables inspect them visually in OneNote for iOS or use the Accessibility Checker in the desktop, Windows 10 app, or online versions of OneNote. |
| Make audio or video accessible to visually impaired and hearing impaired users. | Subtitles typically contain a transcription (or translation) of the dialogue. Closed captions typically also describe audio cues such as music or sound effects that occur off-screen. Video description means audio-narrated descriptions of a video's key visual elements. These descriptions are inserted into natural pauses in the program's dialogue. Video description makes video more accessible to individuals who are blind or visually impaired. | Where possible, ensure that audio and video files are accessible before being inserted into OneNote. Alternatively, insert an additional file into the notebook to provide supporting subtitles, captions or video description. |
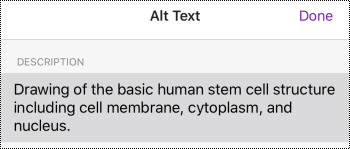
Add alt text to images
Add alt text to images such as photos, graphics, clip art, and screenshots so that screen reader users can hear a description of the image.
-
On the notebook page, tap and hold the image, and in the context menu, swipe left, and select Alt Text.
-
Type a description for the image. Keep it short, start with the most important information, and aim to convey the content and functionality of the image. When you're ready, select Done.

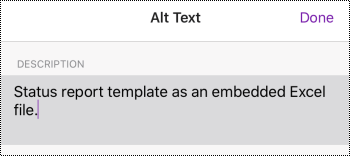
Add alt text to embedded files
Add alt text to embedded files, such as supporting materials, job descriptions, or report templates so that screen reader users can hear a description of the file.
-
On the notebook page, tap and hold the file.
-
In the context menu, swipe left, and select Alt Text.
-
Type a description for the file, and select Done.

Make hyperlinks and text accessible
The following procedures describe how to make the hyperlinks and text in your OneNote for iOS notebooks more accessible.
Add meaningful hyperlink text
Add meaningful text to a hyperlink to let users know what's behind the link.
Avoid using "click here" or similar non-descriptive expressions. The link text should describe the destination page accurately but briefly.
-
Select the text to which you want to add the hyperlink.
-
On the menu bar, swipe left and select
 (Insert Link).
(Insert Link). -
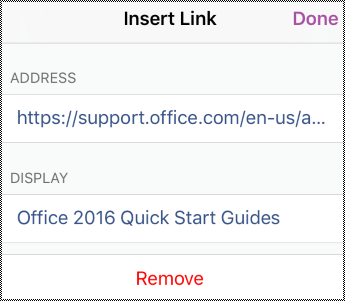
The text you selected is shown in the DISPLAY field. This is the hyperlink text. You can change it if necessary.
-
Type or paste the hyperlink URL into the ADDRESS field, and select Done.

Rename sections
Descriptive and accurately titled sections help users find the section they need.
-
In the Sections list, select Edit.
-
Select the section tab you want to rename, and on the menu bar, select
 (Rename).
(Rename).
-
Type the new name and select Done.
Delete sections
To help screen readers and users find relevant information quickly, remove any unused sections that contain no information.
-
In the Sections list, select Edit.
-
Select the section tab you want to remove, and on the menu bar, select
 (Remove).
(Remove).
-
In the confirmation dialog box, select Delete.
Rename section groups
Descriptive and accurately titled section groups help users find the correct section group.
-
In the Sections list, select Edit.
-
Select the section group you want to rename, and on the menu bar, select
 (Rename).
(Rename).
-
Type the new name for the section group, and then select Done.
Delete section groups
To help screen readers and users find relevant information quickly, remove any unused section groups that contain no information.
-
In the Sections list, select Edit.
-
Select the section group you want to remove, and on the menu bar, select
 (Remove).
(Remove).
-
In the confirmation dialog box, select Delete.
Add a title or rename a page
Descriptive and accurately titled pages help users find the correct page.
-
In the Pages list, select the page you want to name or rename.
-
Type the name on the page title line above the time and date.

Delete a page
To help screen readers and users find relevant information quickly, remove any unused pages that contain no information.
-
In the Pages list, select Edit.
-
Select the page you want to remove, and on the menu bar, select
 (Remove).
(Remove).
Use accessible text formatting
To make your text formatting more accessible, select a plain sans-serif font, use a larger font size, align your text to the left, and avoid excessive use of block capitals and italics.
Apply text formatting
-
Select the text you want to format.
-
On the menu bar, swipe left and select the option you want. You can select, for example, bold or italic font, or underline for emphasis.

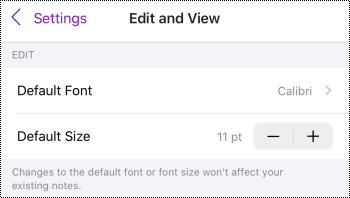
Change the font type and size
-
In the Sections view, select
 (More Actions) > Settings.
(More Actions) > Settings.
-
Select Edit and View.
-
Select a larger default font size and a sans-serif default font.

Use appropriate text alignment
Align your paragraphs to the left to avoid uneven gaps between words.
-
Select the text to modify.
-
On the menu bar, select
 (Decrease Indent).
(Decrease Indent).
Use bulleted lists
When feasible, break continuous text into bullet points to improve readability and navigation.
-
Place the cursor where you want to add the list in your notebook, or select the text to be included in the list.
-
On the menu bar, select
 (Bullets).
(Bullets). -
If needed, type the list items.
Tip: Use a period or a comma at the end of each list item to make screen readers pause.
Use ordered lists
Use a numbered list for a sequence, as that is easier to follow than a continuous block of text.
-
Place the cursor where you want to add the list in your notebook, or select the text to be included in the list.
-
On the menu bar, select
 Numbering.
Numbering. -
If needed, type the list items.
See also
Make your Word documents accessible to people with disabilities
Make your Excel documents accessible to people with disabilities
Make your PowerPoint presentations accessible to people with disabilities
Make your Outlook email accessible to people with disabilities
The following table includes best practices in OneNote for Android for creating notebooks that are accessible to all people.
| What to fix | Why fix it | How to fix it |
|---|---|---|
| Include alternative text with all pictures and embedded files. | Alternative text that describes pictures and other objects is important for people who can't see the screen. Screen readers read alternate text aloud, so it's the only information that some people will have about pictures and objects. Ensure that the alternative text is meaningful. Avoid using images as the sole method of conveying text, as lengthy alternative text is cumbersome to navigate with a screen reader. | Add alternative text that describes the image or object for people who can't see it. Keep it brief, but include a description of what's important about the image. If you have to use an image with short text in it, repeat that text in the body text. You can add alt texts to embedded files in the desktop, Windows 10 app, and online versions of OneNote. For instructions on how to add alt text to embedded files in OneNote for Windows, Mac, Windows 10 app, or Online, see the respective sections in this article. |
| Add meaningful hyperlink text. | People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, instead of linking from the text "Click here," include the full title of the destination page. | |
| Give sections groups, sections, and pages unique names, and remove empty items. | Notebooks with content named descriptively make it easier for you to find specific information in your notes. This also helps people using screen readers to know what a section, section group or page contains without opening it. | You can rename and delete section groups in the OneNote desktop and Windows 10 app versions. For instructions on how to rename or delete section groups in OneNote for Windows, Mac, or Windows 10 app, see the respective sections in this article. |
| Ensure that color is not the only means of conveying information. | People with impaired vision, no vision, or colorblindness might miss the meaning conveyed by particular colors. Make sure you don't use color alone to convey meaning. Create text that duplicates the meaning of the color or other sensory characteristics. | Use additional means to convey the information, such as a shape or label. For example, consider using a green checkmark to indicate success and a red X to indicate failure, instead of green and red shading. |
| Use sufficient contrast for text and background colors. | The text in your notebooks should be readable in the high contrast mode so that everyone, including people with visual disabilities, can see it well. | For example, use bright colors or high-contrast color schemes on opposite ends of the color spectrum. White and black schemes make it easier for people who have low vision to distinguish text and shapes. You can change the text colors in the desktop, Windows 10 app, and online versions of OneNote. The modified colors will be visible when the notebook is opened in the Android version. For instructions on how to use accessible text colors in OneNote for Windows, Mac, Windows 10 app, or Online, see the respective sections in this article. |
| Use a larger font size (18pt or larger), sans-serif fonts, and appropriate white space. | People with dyslexia perceive text in a way that can make it difficult to distinguish letters and words. For example, they might perceive a line of text compressing into the line below, or adjacent letters seeming to merge. Having multiple blank lines or consecutive spaces can make keyboard navigation slow and screen reader usage more cumbersome. | To reduce the reading load, you can, for example:
Use accessible text formatting Use appropriate text alignment You can change the font type and size in the desktop, Windows 10 app, and online versions of OneNote. For instructions on how to change the font type and size in OneNote for Windows, Mac, Windows 10 app, or Online, see the respective sections in this article. |
| Keep information in a single note container. | In OneNote, you can add notes anywhere on a page by clicking and adding content. This creates a new note container. Having all notes on a page in a single container helps screen reader users read in one place without having to navigate to multiple locations on the page. | Try moving all of the information on a page into a single note container. If a note container becomes too large, you can split it across multiple pages or add descriptive headers. (Screen readers refer to note containers as "content blocks.") |
| Use a simple table structure. | Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can't provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Screen readers also use header information to identify rows and columns. | All tables created in OneNote for Android are created with a header row by default. To add a table header that has been removed, you must use the Windows Desktop app to add a table header. To ensure that tables don't contain nested tables inspect them visually in OneNote for Android or use the Accessibility Checker in the desktop, Windows 10 app, or online versions of OneNote. |
| Make audio or video accessible to visually impaired and hearing impaired users. | Subtitles typically contain a transcription (or translation) of the dialogue. Closed captions typically also describe audio cues such as music or sound effects that occur off-screen. Video description means audio-narrated descriptions of a video's key visual elements. These descriptions are inserted into natural pauses in the program's dialogue. Video description makes video more accessible to individuals who are blind or visually impaired. | Where possible, ensure that audio and video files are accessible before being inserted into OneNote. Alternatively, insert an additional file into the notebook to provide supporting subtitles, captions or video description. |
Add alt text to images
Add alt text to images such as photos, graphics, clip art, and screenshots so that screen reader users can hear a description of the image.
-
Tap and hold the image in your notebook.
-
In the context menu, swipe left, and then select Alt Text.
-
Type a title and description for the image. Keep it short, start with the most important information, and aim to convey the content and functionality of the image. When you're ready, select DONE.
Tip: Fill in both the Title and Description fields, as different screen readers read this information in different ways.

Make hyperlinks and text accessible
The following procedures describe how to make the hyperlinks and text in your OneNote for Android notebooks more accessible.
Add meaningful hyperlink text
Add meaningful text to a hyperlink to let users know what's behind the link.
-
Select the text to which you want to add the hyperlink.
-
On the menu bar, swipe left, and then select
 (Insert hyperlink).
(Insert hyperlink). -
The text you selected is shown in the Text to display field. This is the hyperlink text. You can change it if necessary.
Tip: Avoid using "click here" or similar non-descriptive expressions. The link text should describe the destination page accurately but briefly.
-
Type or paste the hyperlink URL into the Address field.
-
Select DONE.

Rename sections
Descriptive and accurately titled sections help users find the section they need.
-
In the SECTIONS list, tap and hold the section you want to rename.
-
In the menu bar, select
 (Rename section).
(Rename section). -
Type the new name and select RENAME.
Delete sections
To help screen readers and users find relevant information quickly, remove any unused sections that contain no information.
-
In the SECTIONS list, tap and hold the section you want to remove.
-
In the menu bar, select
 (Delete section).
(Delete section). -
In the confirmation dialog box, select DELETE.
Add a title or rename a page
Descriptive and accurately titled pages help users find the correct pages.
-
In the PAGES list, select the page you want to name or rename.
-
Type the new name for the page on the page title line above the time and date.

Delete a page
To help screen readers and users find relevant information quickly, remove any unused pages that contain no information.
-
In the PAGES list, tap and hold the page you want to remove.
-
In the menu bar, select
 (Delete page).
(Delete page). -
In the confirmation dialog box, select DELETE.
Use accessible text formatting
To improve your text formatting, you can, for example, use bold font, align your text to the left, and avoid excessive use of block capitals and italics.
-
To apply the text formatting, select the text you want to format.
-
On the menu bar, swipe left and select the option you want. You can, for example, use bold font or underline for emphasis.

Use appropriate text alignment
Align your paragraphs to the left to avoid uneven gaps between words.
-
Select the text you want to modify.
-
On the menu bar, select
 (Decrease indent).
(Decrease indent).
Use bulleted lists
When feasible, break continuous text into bullet points to improve readability and navigation.
-
Place the cursor where you want to add the list in your notebook, or select the text to be included in the list.
-
On the menu bar, select
 (Bullets).
(Bullets). -
If needed, type the list items.
Tip: Use a period or a comma at the end of each list item to make screen readers pause.
Use ordered lists
Use a numbered list for a sequence, as that is easier to follow than a continuous block of text.
-
Place the cursor where you want to add the list in your notebook, or select the text to be included in the list.
-
On the menu bar, select
 (Numbering).
(Numbering). -
If needed, type the list items.
See also
Make your Word documents accessible to people with disabilities
Make your Excel documents accessible to people with disabilities
Make your PowerPoint presentations accessible to people with disabilities
Make your Outlook email accessible to people with disabilities
The following table includes best practices in OneNote for Windows 10 for creating notebooks that are accessible to all people.
| What to fix | Why fix it | How to fix it |
|---|---|---|
| Include alternative text with all pictures and embedded files. | Alternative text that describes pictures and other objects is important for people who can't see the screen. Screen readers read alternate text aloud, so it's the only information that some people will have about pictures and objects. Ensure that the alternative text is meaningful. Avoid using images as the sole method of conveying text, as lengthy alternative text is cumbersome to navigate with a screen reader. | Add alternative text that describes the image or object for people who can't see it. Keep it brief, but include a description of what's important about the image. If you have to use an image with short text in it, repeat that text in the body text. When inserting a file printout, make sure to keep the original file on the page as an alternative source of the information. Add alt text to embedded files To find missing alternative text, use the Accessibility Checker. |
| Add meaningful hyperlink text. | People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, instead of linking from the text "Click here," include the full title of the destination page. | |
| Give sections groups, sections, and pages unique names, and remove empty items. | Notebooks with content named descriptively make it easier for you to find specific information in your notes. This also helps people using screen readers to know what a section, section group or page contains without opening it. | |
| Ensure that color is not the only means of conveying information. | People with impaired vision, no vision, or colorblindness might miss the meaning conveyed by particular colors. Make sure you don't use color alone to convey meaning. Create text that duplicates the meaning of the color or other sensory characteristics. | Use additional means to convey the information, such as a shape or label. For example, consider using a green checkmark to indicate success and a red X to indicate failure, instead of green and red shading. |
| Use sufficient contrast for text and background colors. | The text in your notebooks should be readable in the high contrast mode so that everyone, including people with visual disabilities, can see it well. | For example, use bright colors or high-contrast color schemes on opposite ends of the color spectrum. White and black schemes make it easier for people who have low vision to distinguish text and shapes. |
| Use a larger font size (18pt or larger), sans-serif fonts, and appropriate white space. | People with dyslexia perceive text in a way that can make it difficult to distinguish letters and words. For example, they might perceive a line of text compressing into the line below, or adjacent letters seeming to merge. Having multiple blank lines or consecutive spaces can make keyboard navigation slow and screen reader usage more cumbersome. | To reduce the reading load, you can, for example:
|
| Use built-in headings and styles. | Screen reader software recognizes built-in heading styles as headings, and can announce headings to the listener. Screen reader software also enables people to navigate by heading. To make it easier for screen readers to read your notes, use a logical heading order and the built-in formatting tools in OneNote. In addition, people with reading disorders such as dyslexia depend on headings to help them structure information, and divide the information into smaller-sized chunks that are easier to process. | To make navigation easier, organize headings in the prescribed logical order. Use Heading 1, Heading 2, and then Heading 3, rather than Heading 3, Heading 1, and then Heading 2. Use headings to organize the information in your notes into small chunks. Ideally, each heading includes only a few paragraphs. |
| Keep information in a single note container. | In OneNote, you can add notes anywhere on a page by clicking and adding content. This creates a new note container. Having all notes on a page in a single container helps screen reader users read in one place without having to navigate to multiple locations on the page. | Try moving all of the information on a page into a single note container. If a note container becomes too large, you can split it across multiple pages or add descriptive headers. (Screen readers refer to note containers as "content blocks.") |
| Use a simple table structure. | Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can't provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Screen readers also use header information to identify rows and columns. | All tables created in OneNote for Windows 10 are created with a header row by default. To add a table header that has been removed, you must use the Windows Desktop app to Add a table header. |
| Make audio or video accessible to visually impaired and hearing impaired users. | Subtitles typically contain a transcription (or translation) of the dialogue. Closed captions typically also describe audio cues such as music or sound effects that occur off-screen. Video description means audio-narrated descriptions of a video's key visual elements. These descriptions are inserted into natural pauses in the program's dialogue. Video description makes video more accessible to individuals who are blind or visually impaired. | Where possible, ensure that audio and video files are accessible before being inserted into OneNote. Alternatively, insert an additional file into the notebook to provide supporting subtitles, captions or video description. |
Add alt text to images
Add alt text to images such as photos, graphics, clip art, and screenshots so that screen reader users can hear a description of the image.
-
Right-click the image in your notebook, and select Picture > Alt Text.
-
Type a title and a description in the fields. Keep it short, start with the most important information, and aim to convey the content and functionality of the image. When you're ready, select Done.
Tip: Fill in both the Title and Description fields, as different screen readers read this information in different ways.

Add alt text to embedded files
Add alt text to embedded files, such as supporting materials, job descriptions, or report templates so that screen reader users can hear a description of the file.
-
Right-click the file on the page.
-
Select
 (Alt Text).
(Alt Text). -
Type a title and a description for the file, and select Done.

Make hyperlinks and text accessible
The following procedures describe how to make the hyperlinks and text in your OneNote notebooks more accessible.
Add meaningful hyperlink text
Add meaningful text to a hyperlink to let users know what's behind the link.
-
Select the text to which you want to add the hyperlink.
-
On the Insert tab, select Link.
-
The text you selected is shown in the Text to display field. This is the hyperlink text. You can change it if necessary.
Tip: Avoid using "click here" or similar non-descriptive expressions. The link text should describe the destination page accurately but briefly.
-
Type or paste the hyperlink URL into the Address field, and select Insert.

Rename sections
Descriptive and accurately titled sections help users find the section they need.
-
In a notebook, right-click the section tab you want to edit, and select Rename Section.

-
Type the new name, and then press Enter.
Delete sections
To help screen readers and users find relevant information quickly, remove any unused sections that contain no information.
-
In a notebook, right-click the section tab you want to remove, and select Delete Section.

-
In the confirmation dialog box, select Yes.
Rename section groups
Descriptive and accurately titled section groups help users find the correct section group.
-
In the sections list, right-click the section group you want to rename and select Rename Section Group.

-
Type the new name, and then press Enter.
Delete section groups
To help screen readers and users find relevant information quickly, remove any unused section groups that contain no information.
-
In the sections list, right-click the section group you want to remove, and select Delete Section Group.

-
In the confirmation dialog box, select Yes.
Add a title or rename a page
Descriptive and accurately titled pages help users find the correct page.
-
In a notebook, open the page you want to name or rename.
-
Type the name on the page title line above the time and date.

Delete a page
To help screen readers and users find relevant information quickly, remove any unused pages that contain no information.
-
In the page list, right-click the page tab you want to remove.
-
Select Delete Page.

Use accessible text formatting
To make your text formatting more accessible, select a plain sans-serif font, use a larger font size, align your text to the left, and avoid excessive use of block capitals and italics.
-
Select the text you want to format.
-
On the Home tab, you can select, for example, a larger font size and a sans-serif font. You can also use other formatting options, such as bold font for emphasis.

Use accessible text color
To ensure that text displays well in high contrast mode, use the Automatic setting for font colors.
-
Select your text.
-
On the Home tab, select the down arrow on the Font Color button, and then select Automatic.

Use appropriate text alignment
Align your paragraphs to the left to avoid uneven gaps between words.
-
Select the text you want to modify.
-
On the Home tab, select
 (Paragraph Formatting).
(Paragraph Formatting). -
Select
 (Align Left).
(Align Left).
Apply built-in heading styles
Use the built-in heading styles to form an outline of the notebook pages for screen readers. Screen readers don't interpret a line of text with large and bold font as a heading unless the built-in styles are applied.
-
Select the text for the heading.
-
On the Home tab, select
 (Styles), then select a heading style, such as Heading 2.
(Styles), then select a heading style, such as Heading 2.
Use bulleted lists
When feasible, break continuous text into bullet points to improve readability and navigation.
-
Place the cursor where you want to add the list in your notebook, or select the text to be included in the list.
-
On the Home tab, select
 (Bullets).
(Bullets). -
To change the bullet style, select the down arrow on the Bullets button, and then select the style you want.

-
If needed, type the list items.
Tip: Use a period or a comma at the end of each list item to make screen readers pause.
Use ordered lists
Use a numbered list for a sequence, as that is easier to follow than a continuous block of text.
-
Place the cursor where you want to add the list in your notebook, or select the text to be included in the list.
-
On the Home tab, select
 (Numbering).
(Numbering). -
To change the numbering style, select the down arrow on the Numbering button, and select the style you want.

-
If needed, type the list items.
See also
Make your Word documents accessible to people with disabilities
Make your PowerPoint presentations accessible to people with disabilities
The following table includes best practices for creating OneNote Online notebooks that are accessible to people with disabilities.
| What to fix | Why fix it | How to fix it |
|---|---|---|
| Include alternative text with all pictures and embedded files. | Alternative text that describes pictures and other objects is important for people who can't see the screen. Screen readers read alternate text aloud, so it's the only information that some people will have about pictures and objects. Ensure that the alternative text is meaningful. Avoid using images as the sole method of conveying text, as lengthy alternative text is cumbersome to navigate with a screen reader. | Add alternative text that describes the image or object for people who can't see it. Keep it brief, but include a description of what's important about the image. If you have to use an image with short text in it, repeat that text in the body text. When inserting a file printout, make sure to keep the original file on the page as an alternative source of the information. |
| Add meaningful hyperlink text. | People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, instead of linking from the text "Click here," include the full title of the destination page. | |
| Give section groups, sections, and pages unique names, and remove empty items. | Notebooks with content named descriptively make it easier for you to find specific information in your notes. This also helps people using screen readers to know what a section, section group or page contains without opening it. | You can rename or delete section groups in the OneNote desktop or Windows 10 app version. For the instructions on how to rename or delete section groups in Windows desktop or Windows 10 app, see the respective sections in this topic. |
| Ensure that color is not the only means of conveying information. | People with impaired vision, no vision, or colorblindness might miss the meaning conveyed by particular colors. Make sure you don't use color alone to convey meaning. Create text that duplicates the meaning of the color or other sensory characteristics. | Use additional means to convey the information, such as a shape or label. For example, consider using a green checkmark to indicate success and a red X to indicate failure, instead of green and red shading. |
| Use sufficient contrast for text and background colors. | The text in your notebooks should be readable in high contrast mode so that everyone, including people with visual disabilities, can see it well. | For example, use bright colors or high-contrast color schemes on opposite ends of the color spectrum. White and black schemes make it easier for people who have low vision to distinguish text and shapes. |
| Use a larger font size (18pt or larger), sans-serif fonts, and appropriate white space. | People with dyslexia perceive text in a way that can make it difficult to distinguish letters and words. For example, they might perceive a line of text compressing into the line below, or adjacent letters seeming to merge. Having multiple blank lines or consecutive spaces can make keyboard navigation slow and screen reader usage more cumbersome. | To reduce the reading load, you can, for example:
|
| Use built-in headings and styles. | Screen reader software recognizes built-in heading styles as headings, and can announce headings to the listener. Screen reader software also enables people to navigate by heading. To make it easier for screen readers to read your notes, use a logical heading order and the built-in formatting tools in OneNote Online. In addition, people with reading disorders such as dyslexia depend on headings to help them structure information, and divide the information into smaller-sized chunks that are easier to process. | To make navigation easier, organize headings in the prescribed logical order. Use Heading 1, Heading 2, and then Heading 3, rather than Heading 3, Heading 1, and then Heading 2. Use headings to organize the information in your notes into small chunks. Ideally, each heading includes only a few paragraphs. |
| Keep information in a single note container. | In OneNote, you can add notes anywhere on a page by clicking and adding content. This creates a new note container. Having all notes on a page in a single container helps screen reader users read in one place without having to navigate to multiple locations on the page. | Try moving all of the information on a page into a single note container. If a note container becomes too large, you can split it across multiple pages or add descriptive headers. (Screen readers refer to note containers as "content blocks.") |
| Use a simple table structure. | Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can't provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Screen readers also use header information to identify rows and columns. | All tables created in OneNote Online are created with a header row by default. To add a table header that has been removed, you must use the Windows Desktop app to Add a table header. |
| Make audio or video accessible to visually impaired and hearing impaired users. | Subtitles typically contain a transcription (or translation) of the dialogue. Closed captions typically also describe audio cues such as music or sound effects that occur off-screen. Video description means audio-narrated descriptions of a video's key visual elements. These descriptions are inserted into natural pauses in the program's dialogue. Video description makes video more accessible to individuals who are blind or visually impaired. | Where possible, ensure that audio and video files are accessible before being inserted into OneNote. Alternatively, insert an additional file into the notebook to provide supporting subtitles, captions or video description. |
Add alt text to images
Add alt text to images, such as photos, graphics, clip art, and screenshots so that screen reader users can hear a description of the image.
-
Right-click the image in your notebook, and select Alt Text.
-
Type a description in the field. Keep it short, start with the most important information, and aim to convey the content and functionality of the image. When you're ready, select OK.

Add alt text to embedded files
Add alt text to embedded files, such as supporting materials, job descriptions, or report templates so that screen reader users can hear a description of the file.
-
Right-click the file in your notebook, and select Alt Text.
-
Type a description for the file, and select OK.

Make hyperlinks and text accessible
The following procedures describe how to make the hyperlinks and text in your OneNote Online notebooks more accessible.
Add meaningful hyperlink text
Add meaningful text to a hyperlink to let users know what's behind the link.
-
Select the text to which you want to add the hyperlink.
-
On the Insert tab, select Link.
-
The text you selected is shown in the Display Text field. This is the hyperlink text. You can change it if necessary.
Tip: Avoid using "click here" or similar non-descriptive expressions. The link text should describe the destination page accurately but briefly.
-
Type or paste the hyperlink URL in the Address field, and select Insert.

Rename sections
Descriptive and accurately titled sections help users find the section they need.
-
In a notebook, right-click the section tab you want to edit, and select Rename Section.
-
Type the new name.

Delete sections
To help screen readers and users find relevant information quickly, remove any unused sections that contain no information.
-
In a notebook, right-click the section tab you want to remove, and select Delete Section.

-
In the confirmation dialog box, select Yes.
Add a title or rename a page
Descriptive and accurately titled pages help users find the correct page.
-
In a notebook, open the page you want to name or rename.
-
Type the name on the page title line above the time and date.

Delete a page
To help screen readers and users find relevant information quickly, remove any unused pages that contain no information.
-
In a notebook, right-click the page tab you want to remove.
-
Select Delete Page.

Use accessible text formatting
To improve your text formatting, select a plain sans-serif font, use a larger font size, align your text to the left, and avoid excessive use of block capitals and italics.
-
Select the text you want to format.
-
On the Home tab you can select, for example, a larger font size and a sans-serif font. You can also use other formatting options, such as bold font for emphasis.
Use accessible text color
To ensure that text displays well in high contrast mode, use the Automatic setting for font colors.
-
Select your text.
-
On the Home tab, select the down arrow on the Font Color button, and select Automatic.

Use appropriate text alignment
Align your paragraphs to the left to avoid uneven gaps between words.
-
Select the text you want to modify.
-
On the Home tab, select Paragraph Alignment > Align Left.

Apply built-in heading styles
Use the built-in heading styles to form an outline of the notebook pages for screen readers. Screen readers don't interpret a line of text with large and bold font as a heading unless the built-in styles are applied.
-
Select the text for the heading.
-
On the Home tab, select a heading style, such as Heading 2.

Use bulleted lists
When feasible, break the text into bullet points to improve readability and navigation.
-
Place the cursor where you want to add the list in your notebook, or select the text to be included in the list.
-
On the Home tab, select
 (Bullets).
(Bullets). -
To change the bullet style, select the down arrow on the Bullets button, and then select the style you want.

-
If needed, type the list items.
Tip: Use a period or a comma at the end of each list item to make screen readers pause.
Use ordered lists
Use a numbered list for a sequence, as that is easier to follow than a continuous block of text.
-
Place the cursor where you want to add the list in your notebook, or select the text to be included in the list.
-
On the Home tab, select
 (Numbering).
(Numbering). -
To change the numbering style, select the down arrow on the Numbering button, and then select the style you want.

-
If needed, type the list items.
See also
Rules for the Accessibility Checker
Improve accessibility with the Accessibility Checker
Make your Word documents accessible to people with disabilities
Make your Excel documents accessible to people with disabilities
Make your PowerPoint presentations accessible to people with disabilities
Make your Outlook email accessible to people with disabilities
Technical support for customers with disabilities
Microsoft wants to provide the best possible experience for all our customers. If you have a disability or questions related to accessibility, please contact the Microsoft Disability Answer Desk for technical assistance. The Disability Answer Desk support team is trained in using many popular assistive technologies and can offer assistance in English, Spanish, French, and American Sign Language. Please go to the Microsoft Disability Answer Desk site to find out the contact details for your region.
If you are a government, commercial, or enterprise user, please contact the enterprise Disability Answer Desk.
No comments:
Post a Comment