Just getting started with accessibility and SharePoint? This article offers some tips to help you get ready to go. There are good things to do before you ever open SharePoint.
Important:
-
Usability is critical. Users with disabilities might have disabilities, but first, they are users. They are people who have jobs to do, and tasks they want to accomplish when they use a website or intranet.
-
If you can't use the navigation on a SharePoint site to get what you want, then a person with a disability can't use it either.
This table offers a quick overview of the resources in this article.
| Resource | Description | |
| | It's important to find reputable information that you can absolutely trust. | |
| | Find out about the ordinary workday challenges that people encounter. | |
| | There is no substitute for first-hand experience. Here are some free tools that you can use. | |
| | People who need web accessibility might have a disability -- or they might just want to use voice commands because they are driving a car. The range of possible needs is astounding. | |
| | Imagine this scenario: you've just created the most beautiful, elegant site design in the world. However, there's something wrong | |
| | It's critical to find out what actually happens when people use your site. | |
| | As you learn more about accessibility, from research and experience on your own site, develop your own accessibility guidelines. |
These tips are adapted from Stuart Dredge, published originally on TheGuardian.com, November 23, 2011. His article is about how to make mobile apps accessible, but that just helps prove the point. Accessibility is about design that works for every person and on every device.
Read up on the subject
A SharePoint site is a website, and there are many guides on the Internet about how to create an accessible website. That's good news for you, because you can apply all this information when you build your SharePoint site. If you want to build a great SharePoint site that's accessible and usable, you don't have to do it alone and you don't have to start from scratch.
It's important to find reputable information that you can absolutely trust. Here are some links to a few sites that are especially high quality:
| Resource site | Why it's great |
| This page is a great place to start. The World Wide Web Consortium (W3C) is an international community of people who work together to develop web standards, including guidelines for web accessibility. W3C is probably the most comprehensive resource available on web accessibility. They, quite literally, wrote the book: the Web Content Accessibility Guidelines (WCAG). Now in version 2.0, WCAG is the basis for accessibility regulations in many countries. | |
| WebAIM is another great resource. Their site has lots of information for beginners and advanced users alike, and includes more than a few handy test tools. And, the WebAIM site has a great new search tool to make resources easy to find. | |
| Whether you're just getting started with computers and accessibility or a developer of sophisticated products, the Microsoft Accessibility site has a lot of information for you. It includes
|
In addition, for more information about design criteria that accessibility and usability have in common, consider this article by well-known web usability expert Jakob Nielsen: Beyond Accessibility: Treating users with disabilities as people.
Talk to people who have accessibility needs
If you can, talk to people in your own company. People who already work in your organization can provide wonderful insights about the challenges that they face. They can tell you about specific problems that they encounter, and help you create realistic goals.
You can find some wonderful videos of people with disabilities on the Microsoft Accessibility site at Microsoft Accessibility - Case Studies and Videos. The people in these videos come from many different places, and include videos of people with disabilities who work at Microsoft as researchers, writers, and people managers.
Use some assistive technologies yourself
There is no substitute for first-hand experience. By using assistive technologies, you can gain design insights that would not be possible any other way. The American Foundation for the Blind (AFB) maintains a searchable database of assistive technology products, many of which are freeware or shareware.
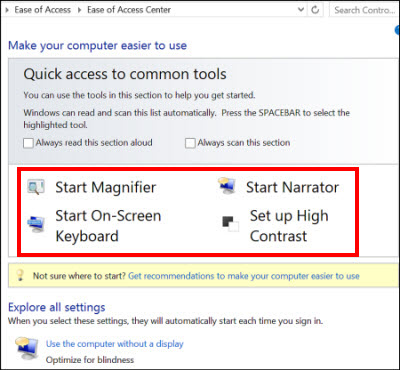
But you don't need to go somewhere else to find assistive technology. Every Windows computer has built-in tools that you can find and use immediately. Just go to the Ease of Access Center.

Here are some frequently used assistive technologies that you can try from any Windows computer.
-
Screen readers Every Windows computer comes with a built-in screen reader called Narrator. If possible, put away your mouse, and instead use keyboard shortcuts to move around the page. To get started, watch this demo: Microsoft Windows - Hear text read aloud with Narrator. For extra information, turn off audio on your own computer, and then click the "CC" button at the bottom of the video player screen. You'll see closed captions, which people who are hearing impaired depend on.
-
Magnifier People with low vision often use a screen magnifier, which takes a small selection of the screen and magnifies it. Some magnifiers display on a separate screen, some are hand-held, and others are software that runs on the computer in use. People who use magnifiers can choose how big to make the text, and some people have make the text so large that only a few characters fit on the screen at one time. To learn how to use Magnifier, see Microsoft Windows - Use Magnifier to see items on the screen.
-
High Contrast High Contrast changes the color contrast on a computer screen, which makes text more distinct. It's by far the most commonly used assistive technology, used by people with and without disabilities. You can change the background color, and change the color and size of text fonts. To learn how to use it, see Microsoft Windows - Turn on High Contrast .
-
Keyboard Shortcuts Many of us use keyboard shortcuts daily for quick access to common tasks, such as CTRL+C to copy text from the screen. However, if you are not able to use a mouse because you can't use your hand, keyboard shortcuts can be more important. To understand this situation a little better, put your mouse away, and then use the keyboard alone to navigate and control the computer. Each software program has a complete collection of keyboard shortcuts; you can find links to shortcuts for all Microsoft products at Accessibility in Microsoft products - Keyboard Shortcuts .
Remember accessibility isn't just for people who can't see
Don't make the mistake of thinking that accessibility just means making your site work for people who use screen readers. Accessibility means that as many people as possible can use your site. Some people are color blind, some people can't use a mouse, and others can't process information when a site page is too crowded.
In addition, by making your site accessible, you also help people who might not think of themselves as disabled. One of the fastest-growing market segments around the world is older people, who soon will be in the majority in many countries. Older people often have visual impairments, hearing impairments, mobility impairments, and so on. To learn more about the requirements of older people, see W3C - Web Accessibility and Older Users: Meeting the Needs of Ageing Web Users.
To make your site accessible to as many people as possible, consider as many different accessibility criteria as is practical.
Think about the whole user experience
Imagine this scenario: you've just created the most beautiful, elegant site design in the world. You've used some genuinely innovative ideas. However, people who come to your site bring experience with their own computers and phones. Will they have to re-learn everything when they use your site? Can they get where they have to go easily and start to work immediately?
Innovation is important, but predictability might be essential. If you make navigation on your site easy to understand and predictable, it will not only be more accessible, but all users will thank you. To learn more about how predictability interacts with accessibility, go to W3C Web Accessibility Initiative - How people with disabilities use the web.
Test, test, and then test again
It can't be said too often. It is crucial to test your site. We suggest three kinds of tests:
-
Functional testing: do the links work? Can users upload files? Can you move around on the site by using the keyboard? Here are some resources that can help you find the right tools
-
Usability testing: As written above, users with disabilities are users first. If the site is not usable, no one can access it. Here are some ideas to get you started:
-
Is the content clearly written and readable?
-
Can people (with and without disabilities) easily complete the tasks that you want them to? For example, can people complete and submit information that you ask for?
-
Can people skip over decorative or repetitive elements?
-
Can people navigate to different pages easily, open documents, or follow links?
-
Do links have readable text that makes sense?
-
-
Compliance testing: Does your site conform to the requirements that are listed on the W3C site, or other compliance requirements that your company or locale might have? WebAIM offers a WebAIM - checklist for 508 compliance, one of the important governmental regulations in the United States.
Here are some suggestions to think about:
-
Validate the HTML, JavaScript, and CSS. Valid code that uses standard conventions is most likely to work well with assistive technology.
-
Check color combinations to make sure that your site works for people who are color blind, and that the site design offers enough color contrast. To learn more, go to W3G- Web Content Accessibility Guidelines 2.0 - Visual Contrast. Section 1.4.3 Contrast (Minimum) and section 1.4.6 Contrast (Enhanced) offer helpful information.
-
Make sure all non-text content has alternative text. To learn more about alt text, see WebAIM - Alternative Text.
-
Remember what you learn
As you learn more about accessibility, from research and experience on your own site, develop your own accessibility guidelines. You can use these guidelines again as your SharePoint site grows (and you know that it will).







drivermax pro crack
ReplyDeleteavs video editor crack
dark souls iii download
powernand revolution gps4 free download