Create attractive, organized layouts by adding sections with columns on SharePoint modern pages. To show content side-by-side, you can add up to three columns to each section. If you are working on a page that is part of a Communication site, you can create a column that spans the entire page (including its edges), by adding a full-width column. You can also stack multiple sections with varying numbers of columns. You can even add a vertical section to the right side which is great for showing things like quick links, contacts, the weather, countdown timers, and more.
The following example has three one-column sections on the left, and a vertical section on the right:

Note: Some functionality is introduced gradually to organizations that have opted in to the Targeted Release program. This means that you may not yet see this feature or it may look different than what is described in the help articles.
Add a section layout to a page
-
Go to the page where you want to add columns.
-
If you're not in edit mode already, click Edit at the top right of the page.
-
Hover your mouse below the title area of the page to the far left, or above or below an existing web part to the far left of the page, and you'll see a line with a circled +, like this with a tool tip that says Add a new section.

-
Click
 .
. -
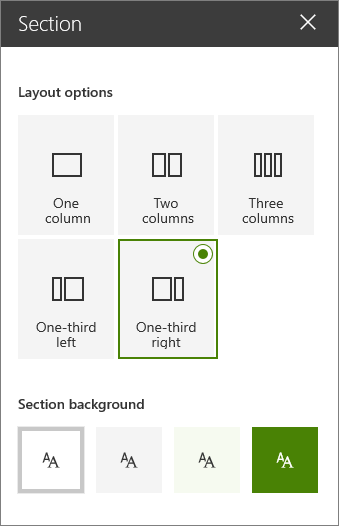
Under Section layout, select the number of columns you want, or, if you are on a page that is part of a Communication site, you can select a full-width column to span the entire page (including its edges).

Note: Full-width column is not available on pages that are part of Team sites. It is available only on pages that are part of Communication sites.
Add a section template
-
Go to the page where you want to add a section template.
-
If you're not in edit mode already, click Edit at the top right of the page.
-
Hover your mouse below the title area of the page to the far left, or above or below an existing web part to the far left of the page, and you'll see a line with a circled +, like this with a tool tip that says Add a new section:

-
Click
 .
. -
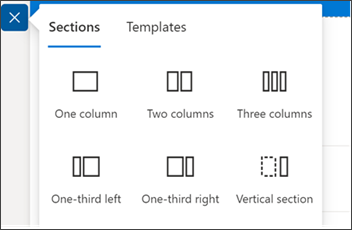
In the pane that opens, select the Templates tab.
-
From the list of templates, choose the template that best suits your needs.
-
Once that template has been added to the page, insert the desired content into each field of the template.
Learn more about using section templates for SharePoint pages.
Add a vertical section
-
Go to the page where you want to add a vertical section.
-
If you're not in edit mode already, click Edit at the top right of the page.
-
Hover your mouse below the title area of the page to the far left, or above or below an existing web part to the far left of the page, and you'll see a line with a circled +, like this with a tool tip that says Add a new section:

-
Click
 .
. -
Under Section layout, select Vertical section.

Notes:
-
Vertical sections are currently available only on the right side of the page.
-
Length of vertical sections is adjusted based on the content on the page, growing or shrinking with the length of content in non-vertical sections.
-
You cannot have a full-width column and a vertical section on the same page.
-
In a narrow browser window, a vertical section is moved to the bottom of the page. The vertical section will return to the right side of the page when you make the window wider. This can also happen if your screen width is less than 1024 px. Try adjusting your display settings under Scale and layout. For example, in the dropdown under Change the size of text, apps, and other items, select a value of 125% or lower.
Change an existing section
Note: When you have content in two or more columns, and then reduce the number of columns, the content in the right most column will move to the next column on the left. If you reduce to one column, content in the second or third columns will move to the bottom of the first column.
-
Go to the page where you want to change a section.
-
If you're not in edit mode already, click Edit at the top right of the page.
-
Each section of a page is marked with a dotted line. Select the section you want to add columns to, then click Edit section on the left side of the page.

-
In the Section toolbox on the right side, choose the number and type of columns you want, and if you want to make the section stand out, or make your page more attractive, choose a section background color. The available colors are based on your site theme.

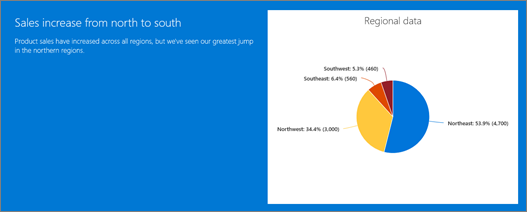
Note: The section background color shows through most web parts, as in the text web part shown below (on the left). Other web parts maintain the background of the page rather than the section. For accessibility purposes, the List, Document library, and Quick chart web parts will always maintain the page background (an example is the Quick chart web part below). Web parts that will eventually allow section background to show through, but do not today, are: Site activity, Yammer conversations, Yammer highlights, List properties, Page properties, Group calendar, Bing news, and Microsoft Power Apps. For best results, we recommend not using a section background color for sections that contain these web parts.
Add content to a column
-
If you're not in edit mode already, click Edit at the top right of the page.
-
Go to the column where you want to add content.
-
Hover your mouse over the column and click
 .
. -
Select the web part you want to add to the column, and then add your content to the web part. Learn about using web parts.
Make sections collapsable
Make your sections collapsable in the Section formatting pane

-
If you're not in edit mode already, click Edit at the top right of the page.
-
Select the section you want to make collapsible, then select Edit Section to the left side of the page.
-
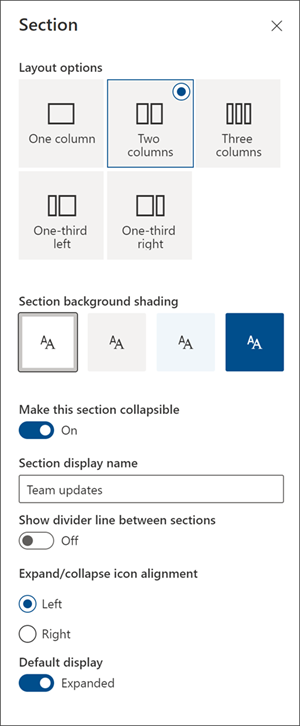
In the Section formatting pane, under Make this section collapsible, switch the toggle on.
-
Add a Section display name to identify your section, choose whether or not you want to enable the divider line between sections by switching the Show divider line between sections toggle on or off.
-
Choose the Expand or collapse icon alignment by selecting Left or Right.
-
For each section, decide if the default display will be expanded or collapsed by switching the toggle to the desired option.


No comments:
Post a Comment